








01
Overview
PicNow, a photo app is adding a new feature to help users find new photo op locations. Whether their users are planning for a trip or just browsing nearby, PicNow’s new app feature aims to provide a hassle-free way to explore new photo ops and to share their discoveries.
PicNow, a photo app is adding a new feature to help users find new photo op locations. Whether their users are planning for a trip or just browsing nearby, PicNow’s new app feature aims to provide a hassle-free way to explore new photo ops and to share their discoveries.
PicNow, a photo app is adding a new feature to help users find new photo op locations. Whether their users are planning for a trip or just browsing nearby, PicNow’s new app feature aims to provide a hassle-free way to explore new photo ops and to share their discoveries.
Duration
1 week design sprint
Team
Solo design challenge
Role
Product Design
UX Research
UI Design
Usability Testing
Prototyping
02
Design Sprint Challenge
How might we design a feature allowing users to discover new photo-op locations?
How might we design a feature allowing users to discover new photo-op locations?
How might we design a feature allowing users to discover new photo-op locations?
03
Design Sprint Day 1: Understand the Challenge
Starting the sprint with a thorough understanding of the objective and existing user research data
Seeking to understand the goals and users before starting designs is critical. I am constantly questioning: What am I designing for? Who am I designing for? Why am I designing this?
Key Design Constraints:
Design for a mobile app focusing on just the new feature (ignore existing photo-editing features)
Feature must allow discovery of physical locations for cool photo-ops
Foster an active community of users who find & share their favorite locations
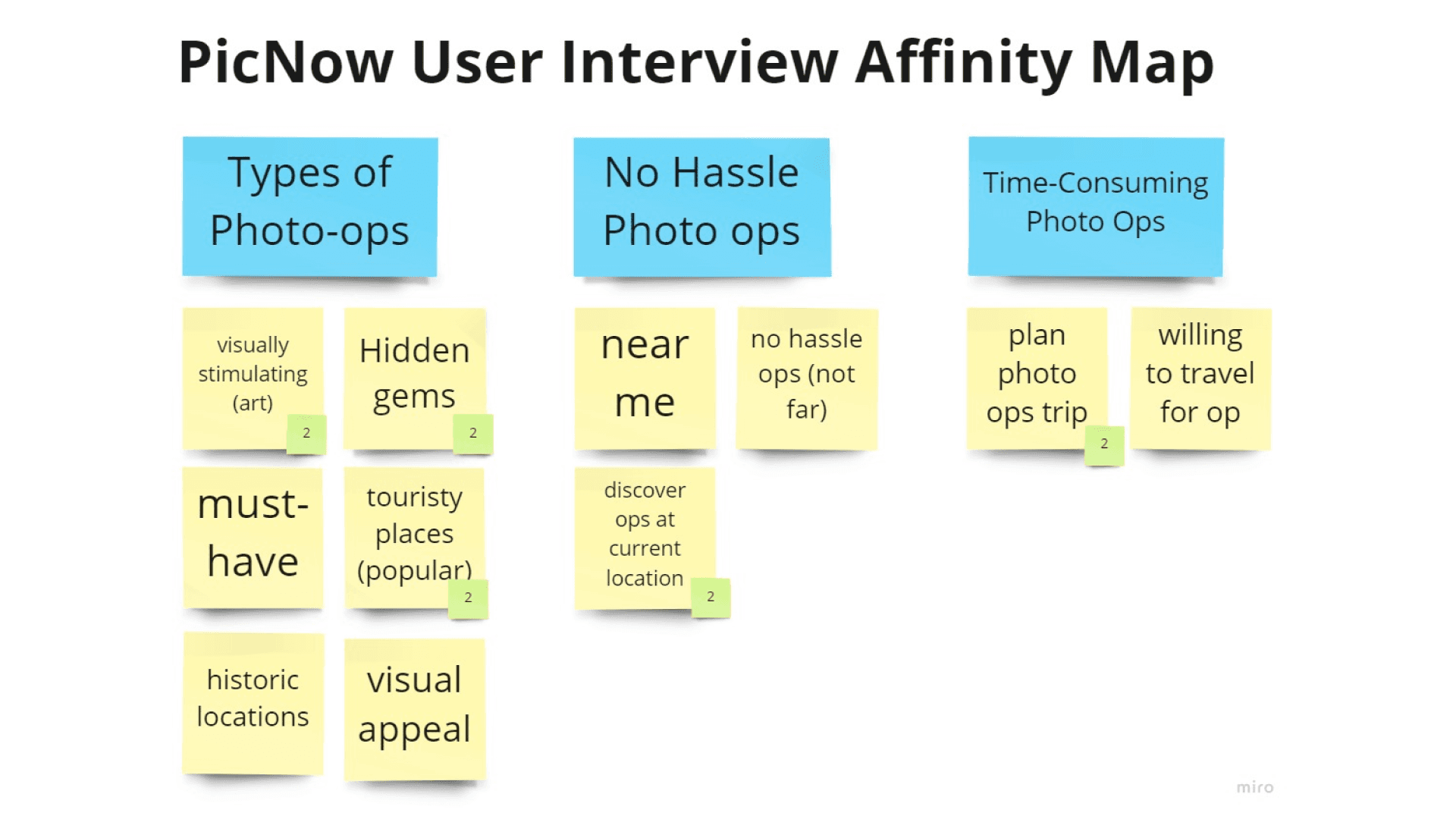
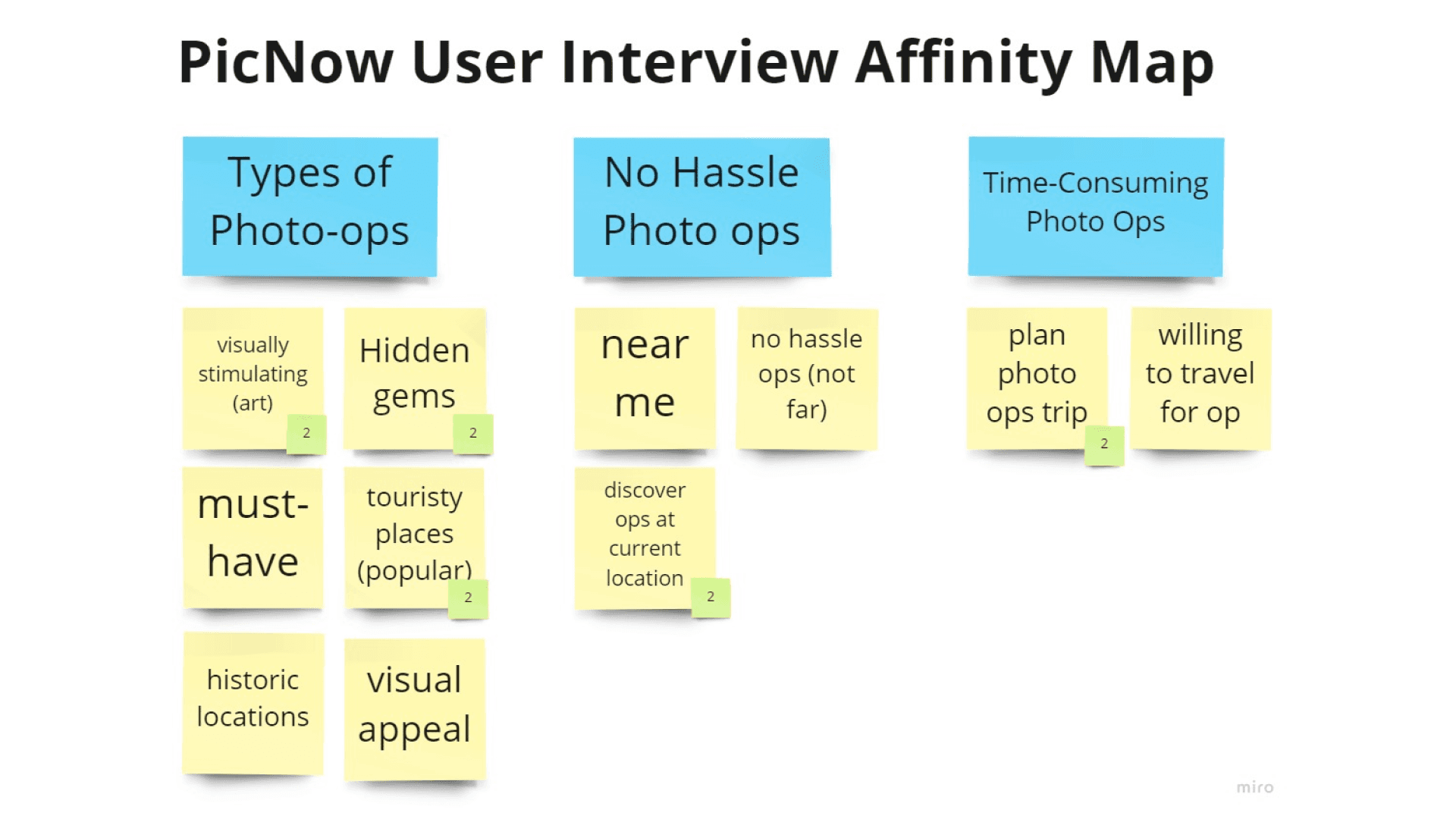
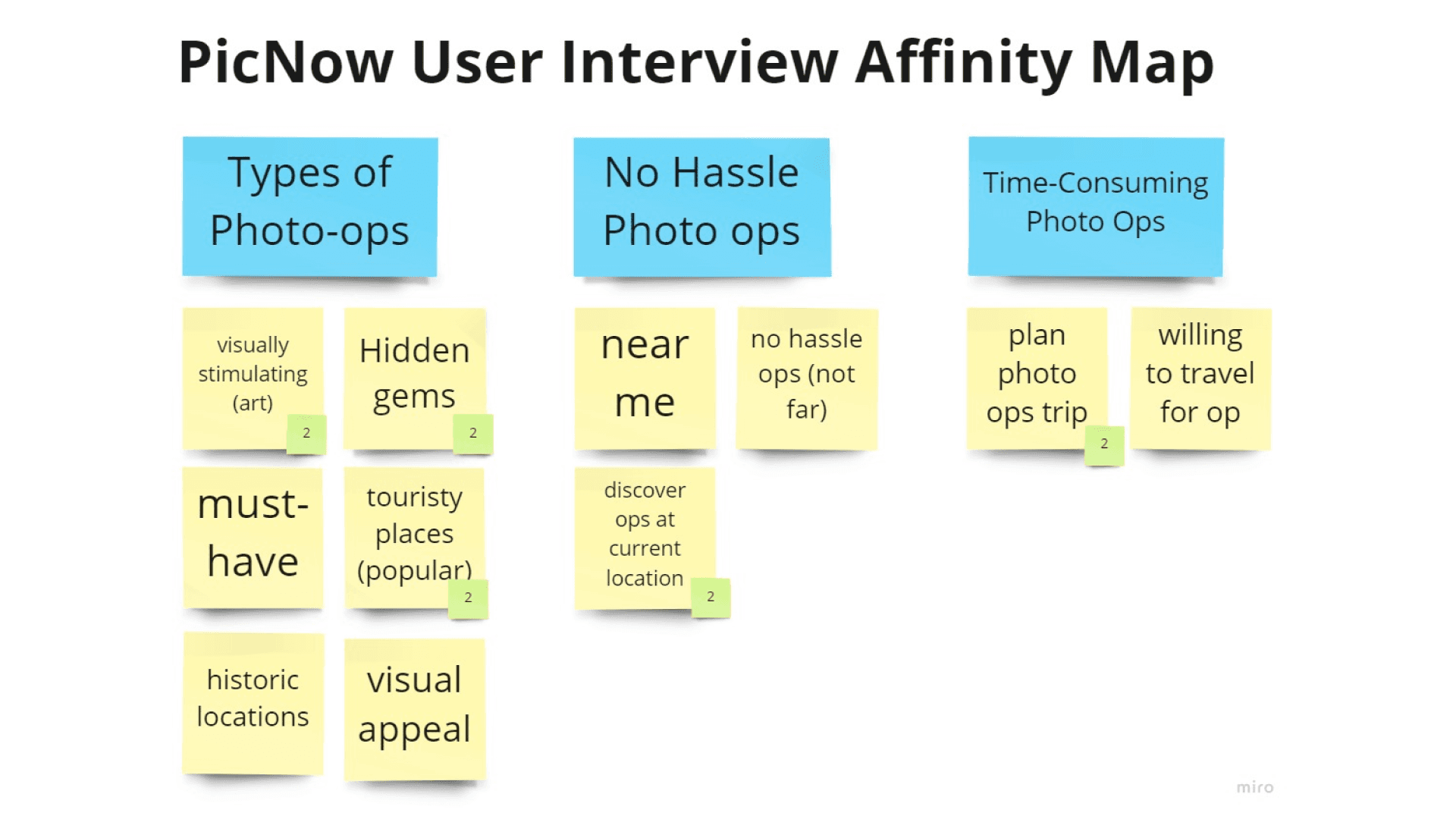
PicNow already conducted 11 user interviews. I synthesized this data using an affinity map to produce these insights:
Key Insight #1: Users tended to have categories or genres they preferred. Some liked bold art, trendy locations, or hidden gems. I took note of this as a feature to include in my designs.
Key Insight #2: Users either wanted to seek out no-hassle photo ops or they didn’t mind traveling to find trips. This insight actually matched up with PicNow’s own user persona research.

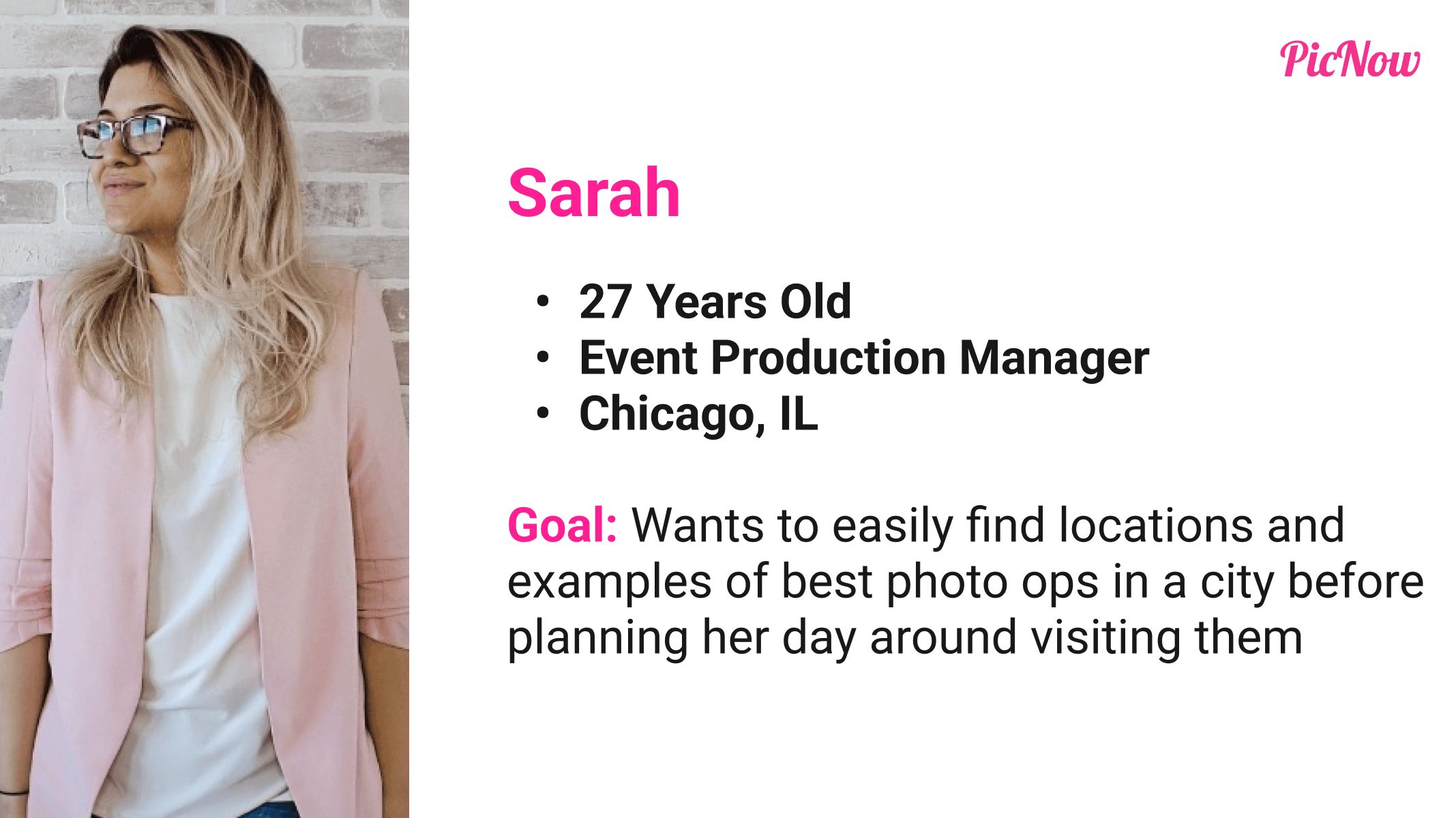
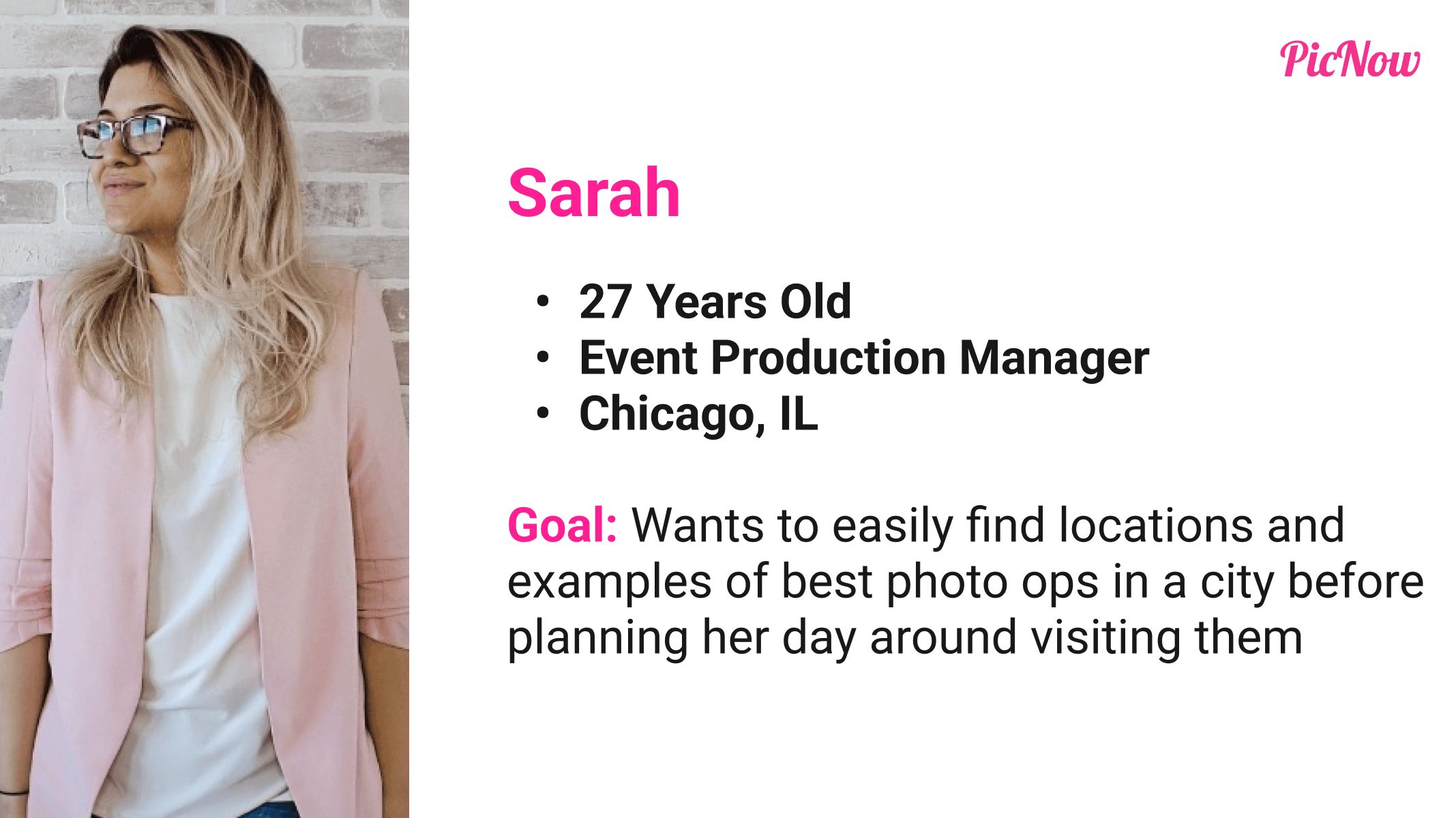
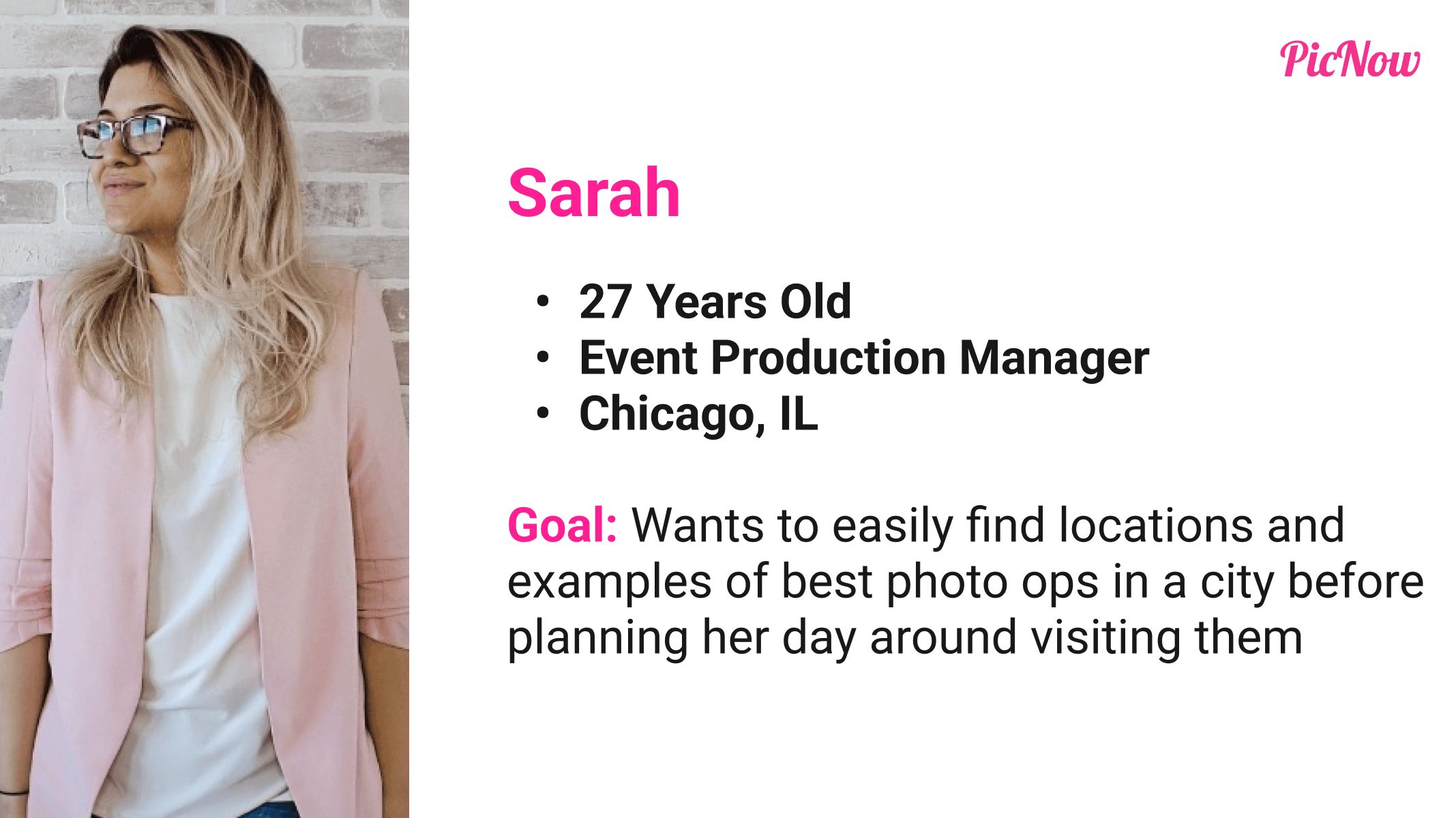
Designing for 2 Personas, Nick & Sarah:
Nick is a casual photographer looking for no-hassle photo ops
Sarah is a hobbyist photographer who travels often and looks for cool photo ops to plan her trip around


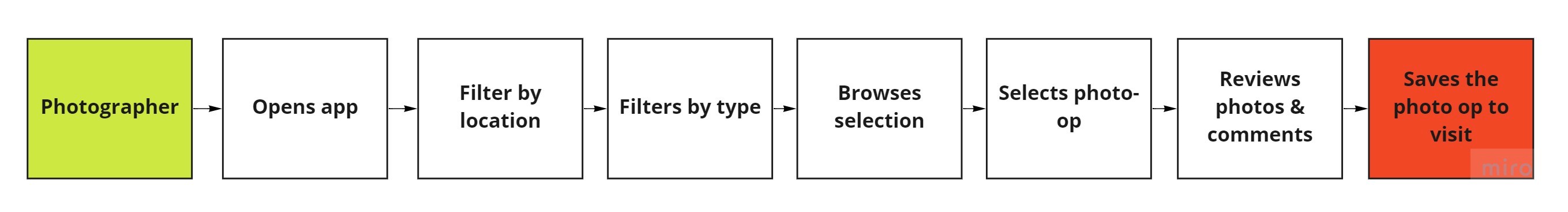
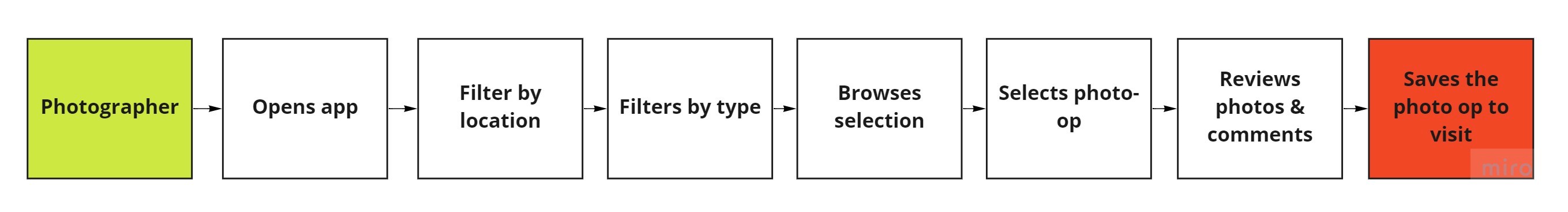
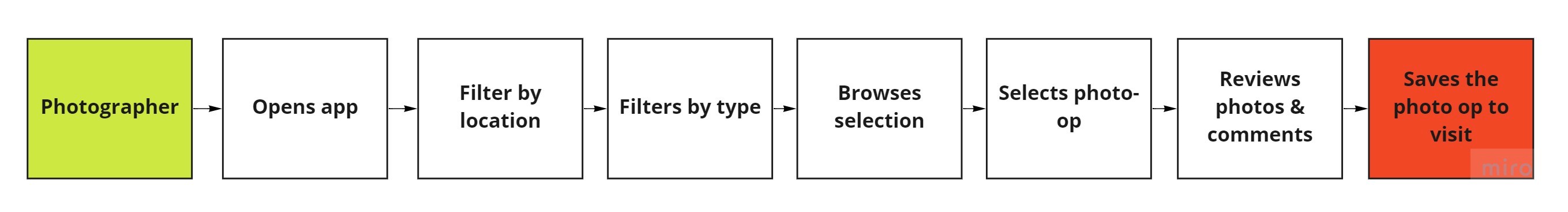
Defining the flow based on user goals:
Users need to find and then save a photo op location.

Starting the sprint with a thorough understanding of the objective and existing user research data
Seeking to understand the goals and users before starting designs is critical. I am constantly questioning: What am I designing for? Who am I designing for? Why am I designing this?
Key Design Constraints:
Design for a mobile app focusing on just the new feature (ignore existing photo-editing features)
Feature must allow discovery of physical locations for cool photo-ops
Foster an active community of users who find & share their favorite locations
PicNow already conducted 11 user interviews. I synthesized this data using an affinity map to produce these insights:
Key Insight #1: Users tended to have categories or genres they preferred. Some liked bold art, trendy locations, or hidden gems. I took note of this as a feature to include in my designs.
Key Insight #2: Users either wanted to seek out no-hassle photo ops or they didn’t mind traveling to find trips. This insight actually matched up with PicNow’s own user persona research.

Designing for 2 Personas, Nick & Sarah:
Nick is a casual photographer looking for no-hassle photo ops
Sarah is a hobbyist photographer who travels often and looks for cool photo ops to plan her trip around


Defining the flow based on user goals:
Users need to find and then save a photo op location.

Starting the sprint with a thorough understanding of the objective and existing user research data
Seeking to understand the goals and users before starting designs is critical. I am constantly questioning: What am I designing for? Who am I designing for? Why am I designing this?
Key Design Constraints:
Design for a mobile app focusing on just the new feature (ignore existing photo-editing features)
Feature must allow discovery of physical locations for cool photo-ops
Foster an active community of users who find & share their favorite locations
PicNow already conducted 11 user interviews. I synthesized this data using an affinity map to produce these insights:
Key Insight #1: Users tended to have categories or genres they preferred. Some liked bold art, trendy locations, or hidden gems. I took note of this as a feature to include in my designs.
Key Insight #2: Users either wanted to seek out no-hassle photo ops or they didn’t mind traveling to find trips. This insight actually matched up with PicNow’s own user persona research.

Designing for 2 Personas, Nick & Sarah:
Nick is a casual photographer looking for no-hassle photo ops
Sarah is a hobbyist photographer who travels often and looks for cool photo ops to plan her trip around


Defining the flow based on user goals:
Users need to find and then save a photo op location.

04
Design Sprint Day 2: Focus on Solutions
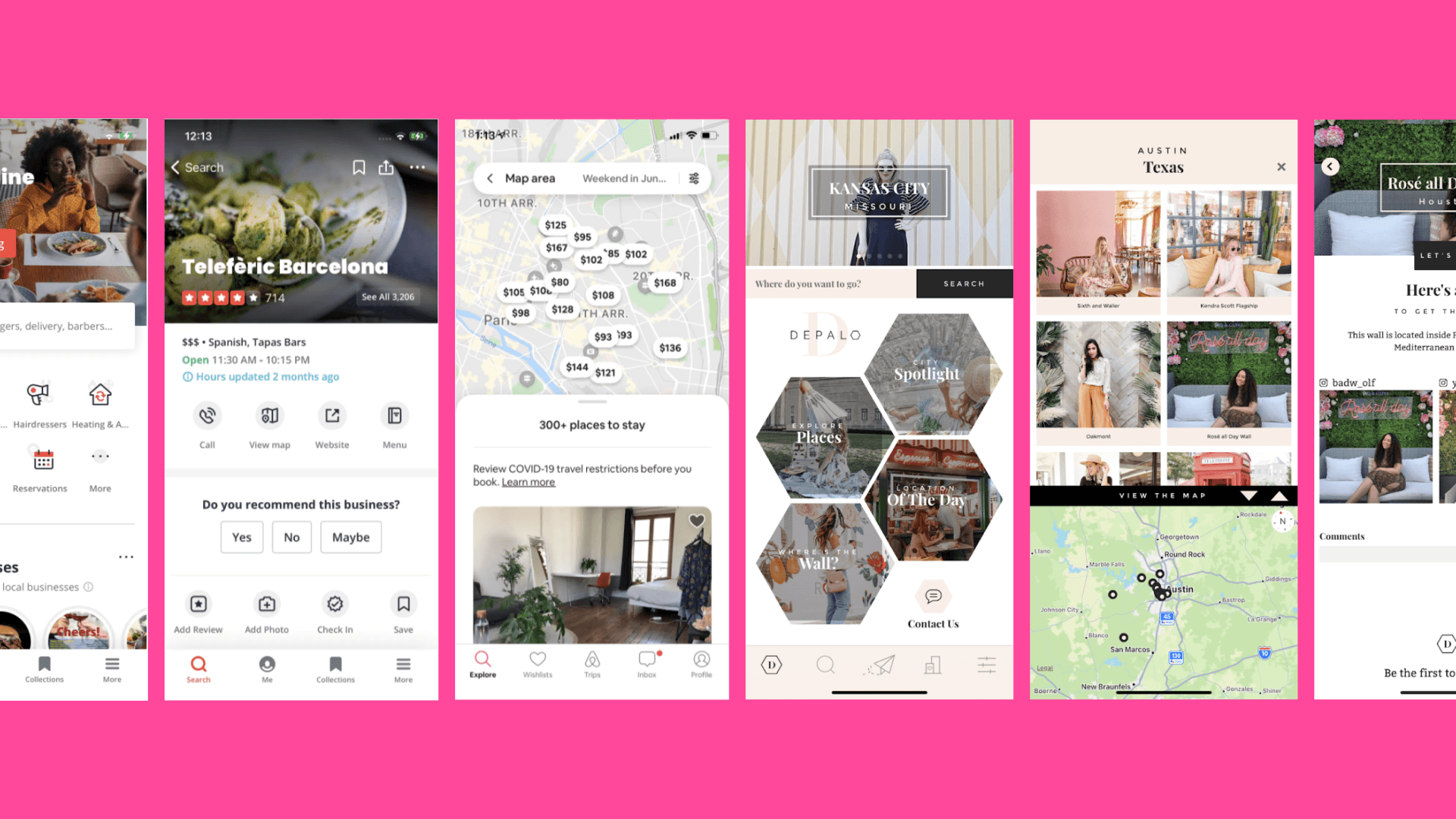
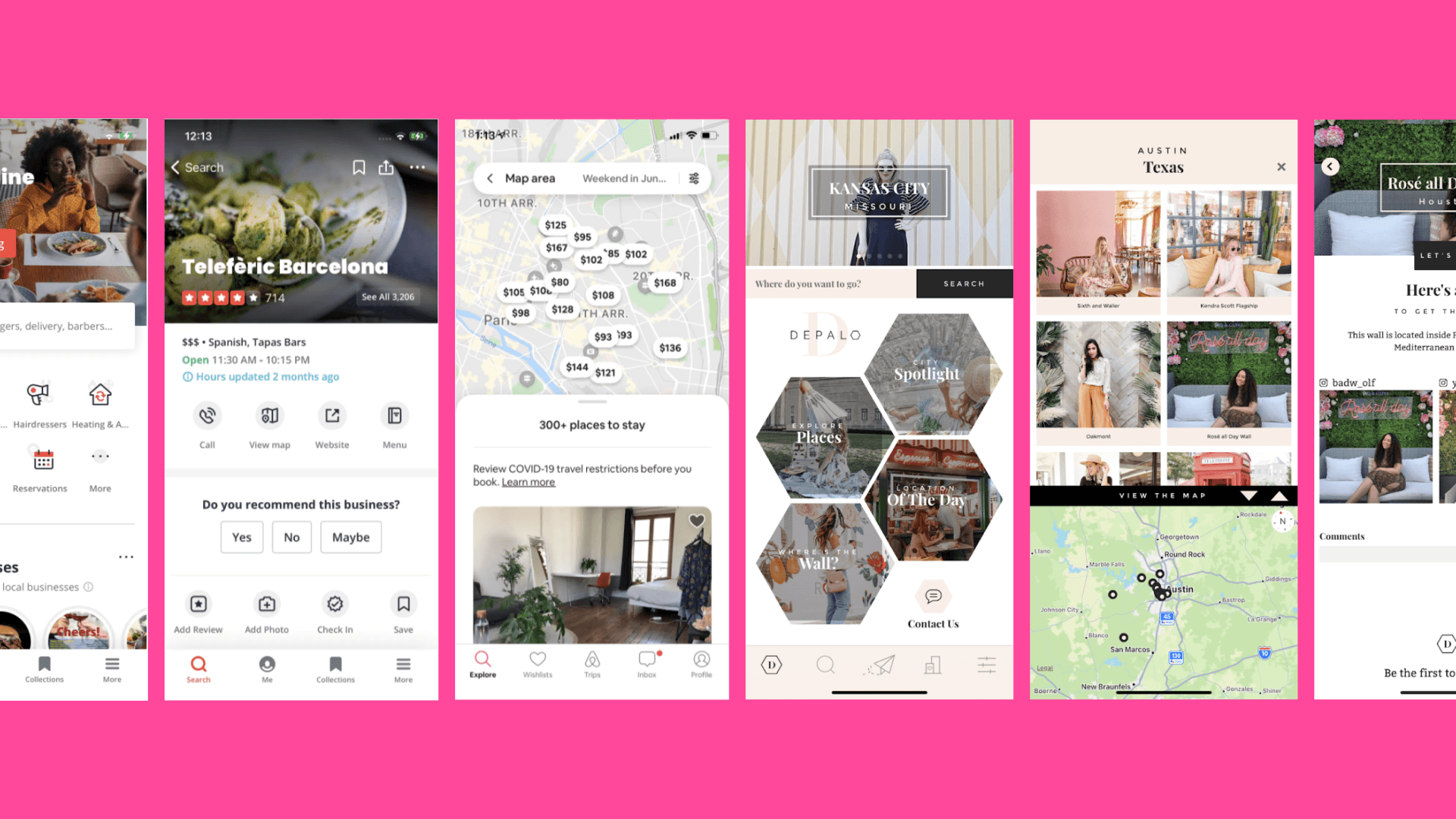
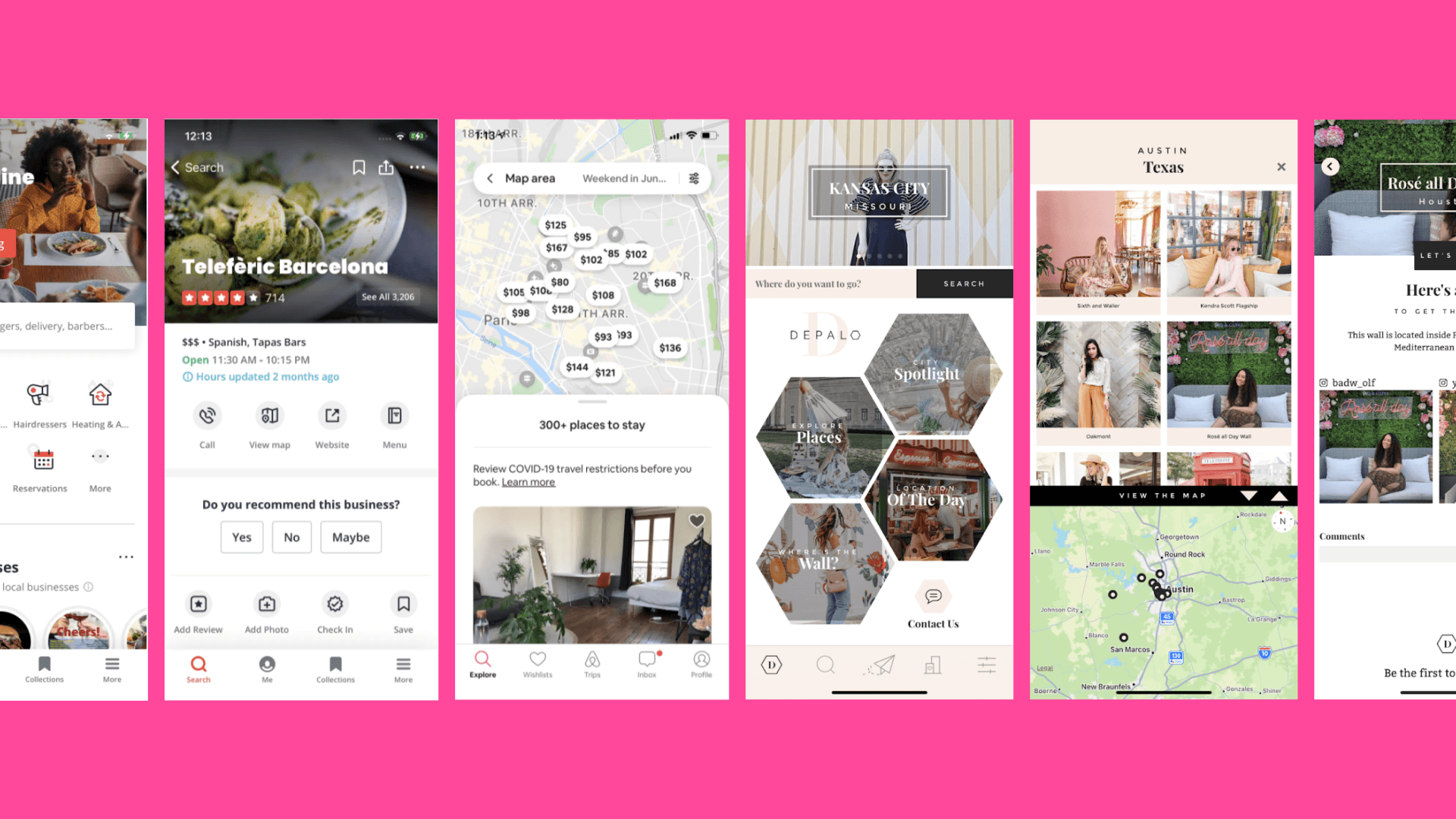
Drawing inspiration from competitive research with direct and non-direct competitors

Although not direct competitors, Yelp and Airbnb both have excellent features for finding physical locations that could help in my product design.
Depalo is a direct competitor and it was helpful to take a look at how they organized their product. There’s a lot of things that they did that just make sense, but there are also a few learnings to take and improve from their app.
Quick solution sketches of the search results screens
After drawing inspiration, it was time to put pen to paper and start sketching ideas! I focused on the most important part of the user flow which was the search results screen:
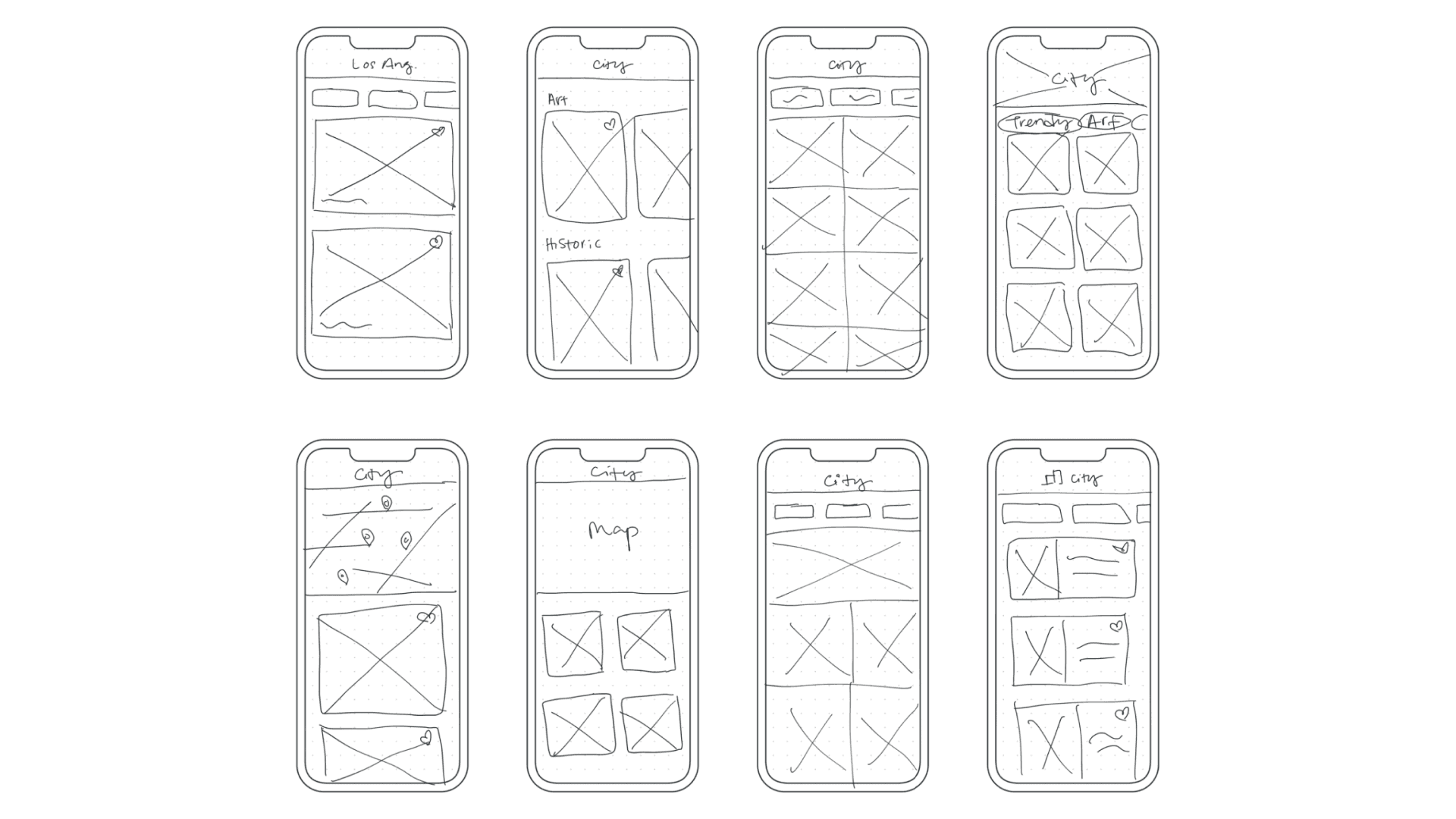
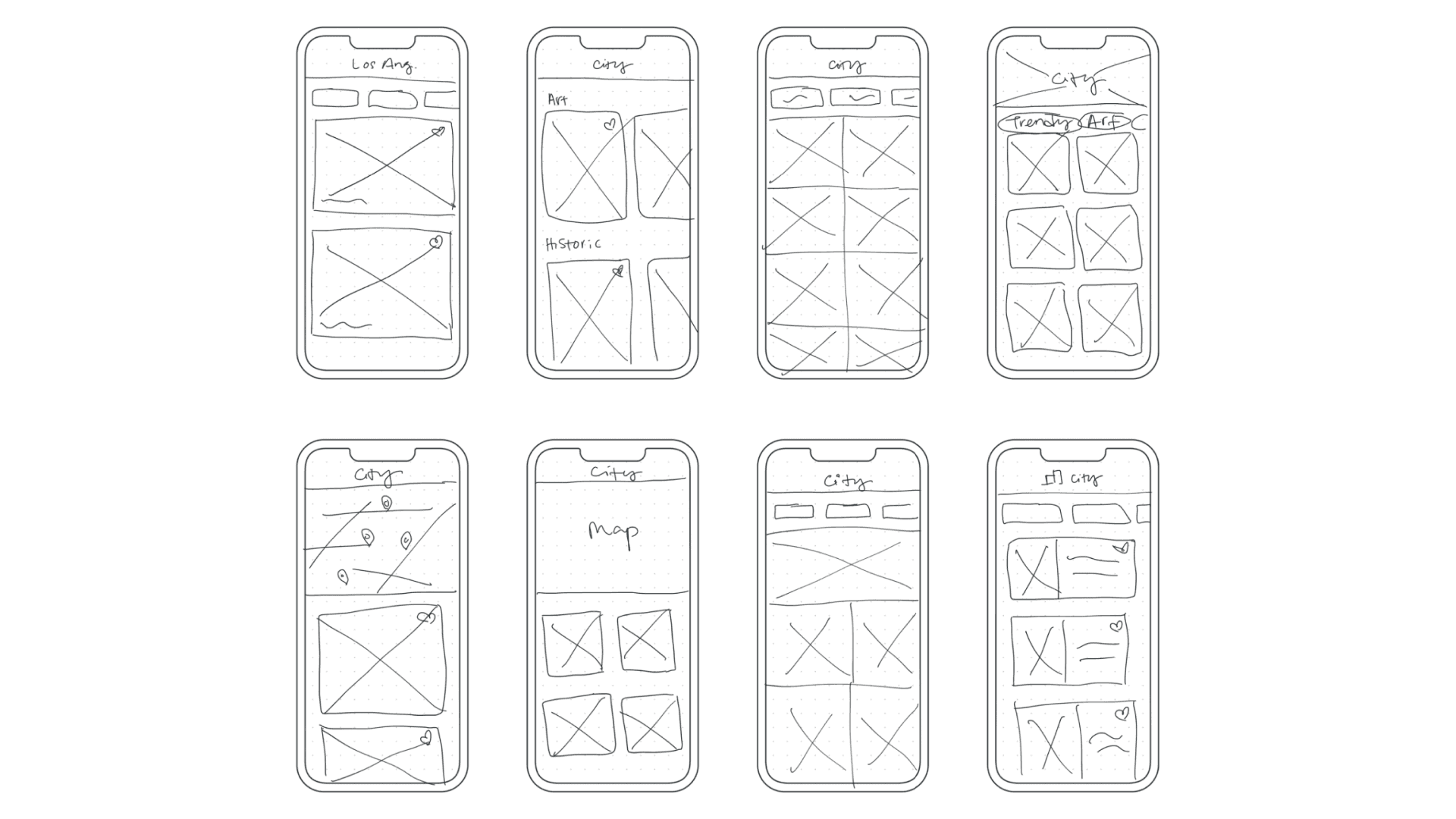
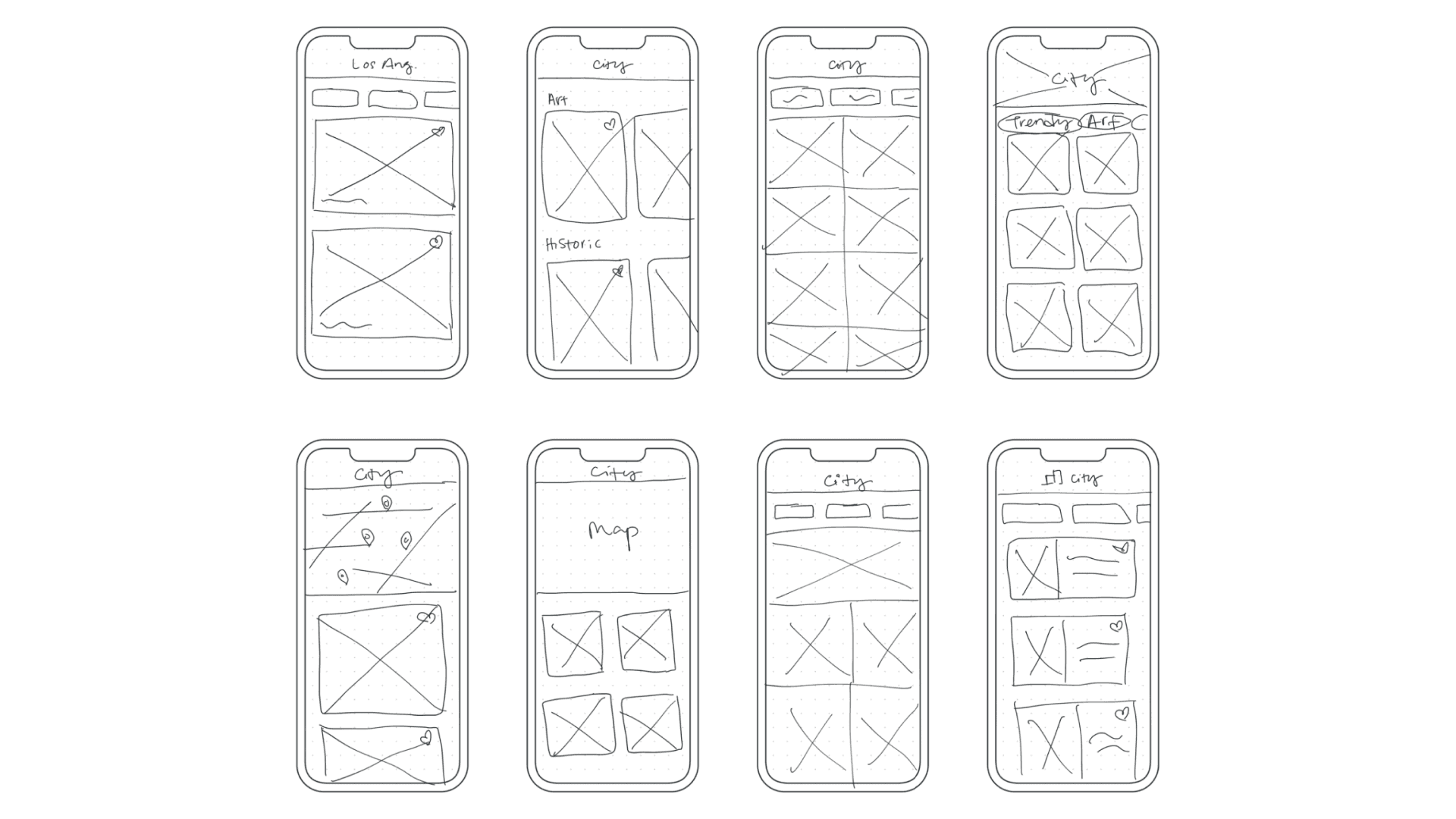
Crazy 8 sketches of the search results screen:

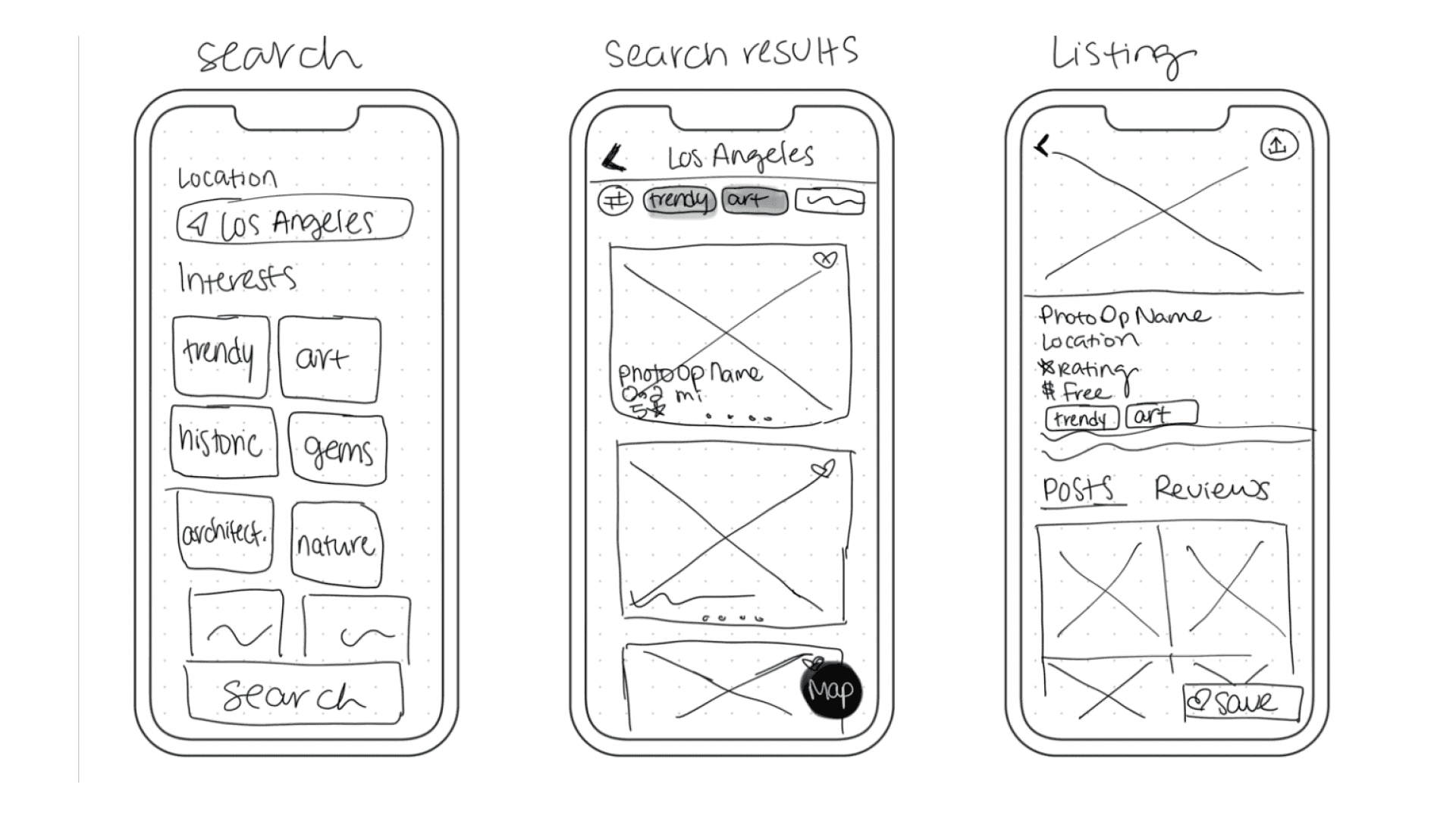
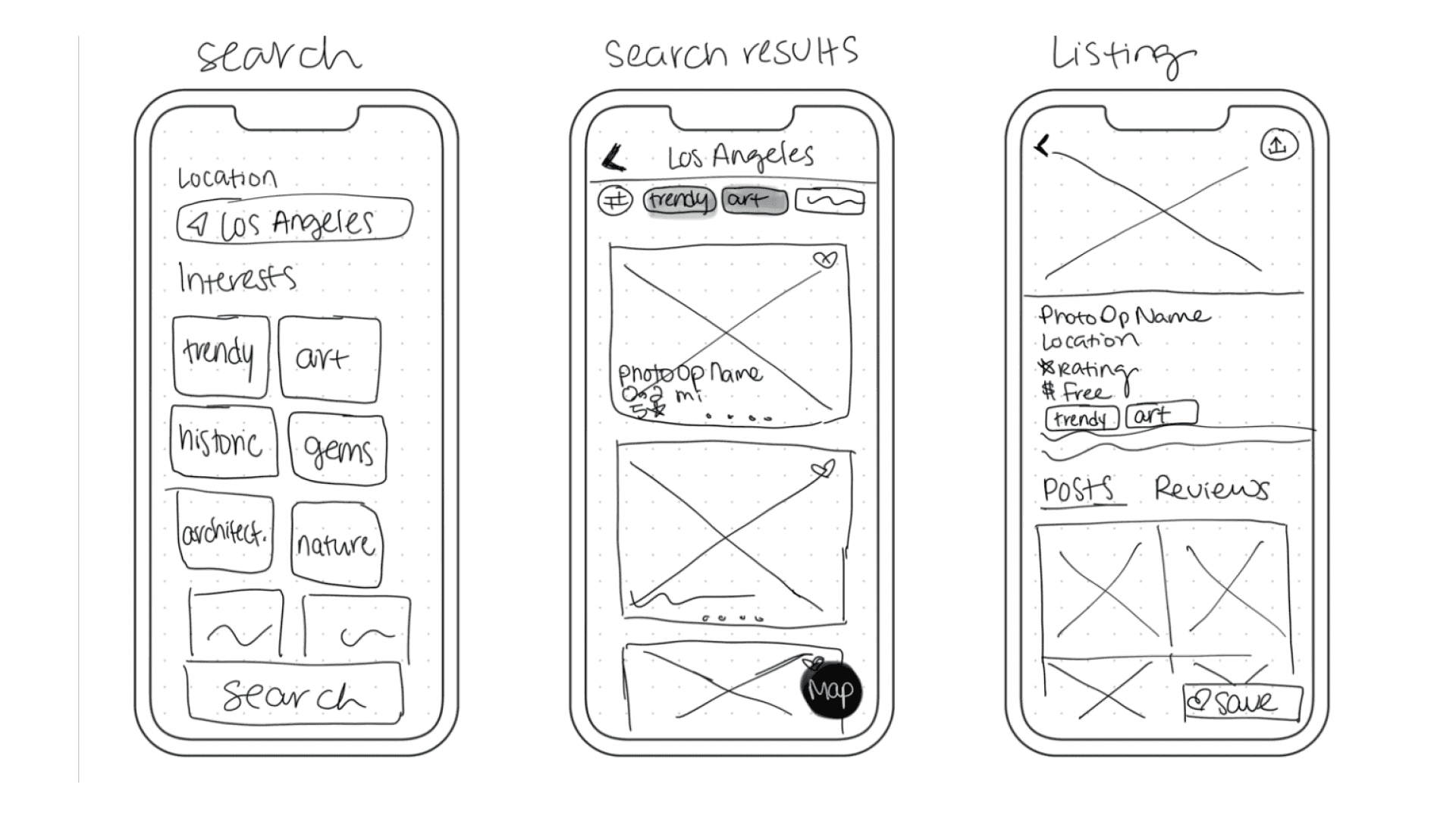
Then I expanded the search results screen with a possible solution sketch.

Drawing inspiration from competitive research with direct and non-direct competitors

Although not direct competitors, Yelp and Airbnb both have excellent features for finding physical locations that could help in my product design.
Depalo is a direct competitor and it was helpful to take a look at how they organized their product. There’s a lot of things that they did that just make sense, but there are also a few learnings to take and improve from their app.
Quick solution sketches of the search results screens
After drawing inspiration, it was time to put pen to paper and start sketching ideas! I focused on the most important part of the user flow which was the search results screen:
Crazy 8 sketches of the search results screen:

Then I expanded the search results screen with a possible solution sketch.

Drawing inspiration from competitive research with direct and non-direct competitors

Although not direct competitors, Yelp and Airbnb both have excellent features for finding physical locations that could help in my product design.
Depalo is a direct competitor and it was helpful to take a look at how they organized their product. There’s a lot of things that they did that just make sense, but there are also a few learnings to take and improve from their app.
Quick solution sketches of the search results screens
After drawing inspiration, it was time to put pen to paper and start sketching ideas! I focused on the most important part of the user flow which was the search results screen:
Crazy 8 sketches of the search results screen:

Then I expanded the search results screen with a possible solution sketch.

05
Design Sprint Day 3: Storyboarding
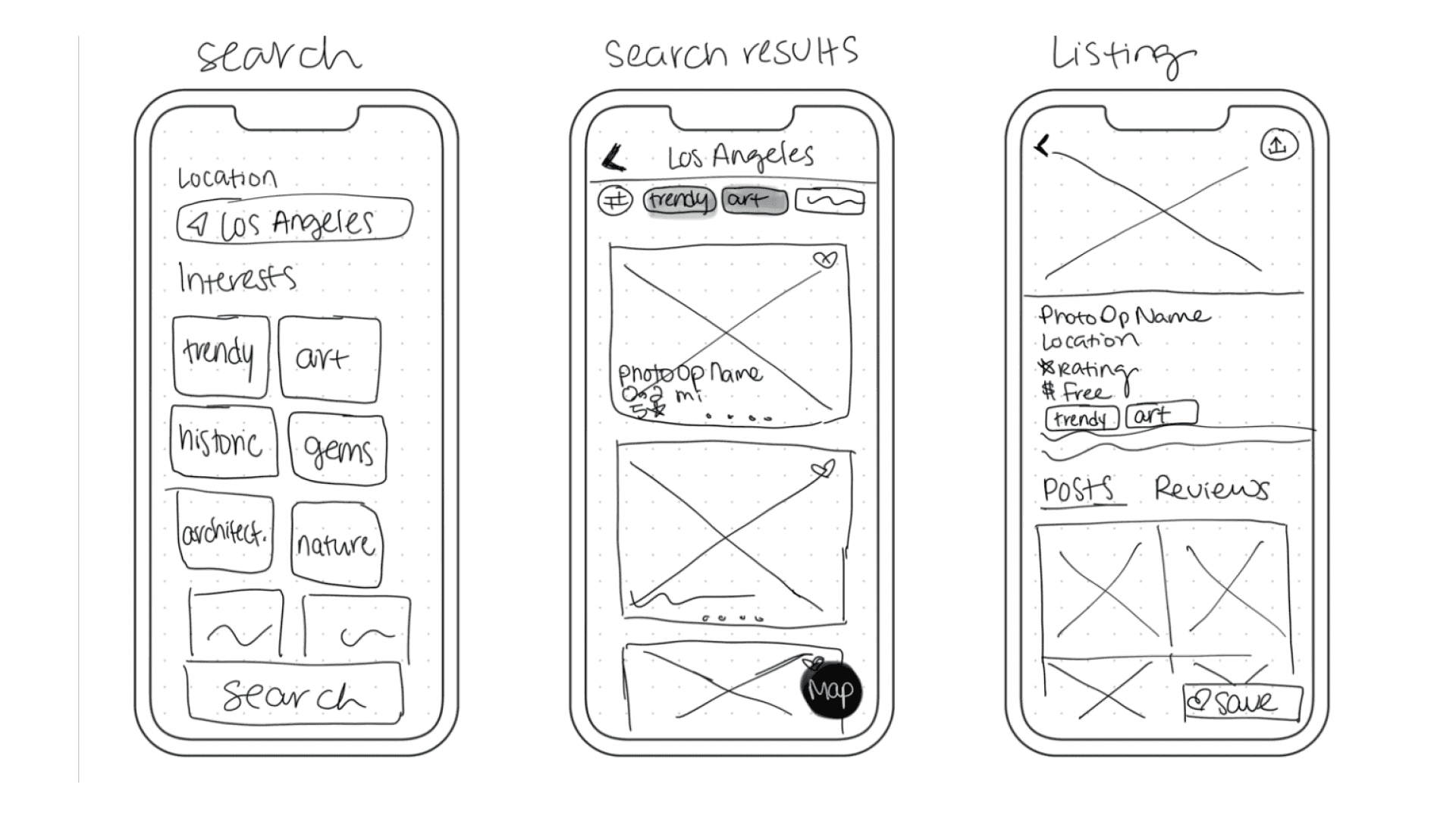
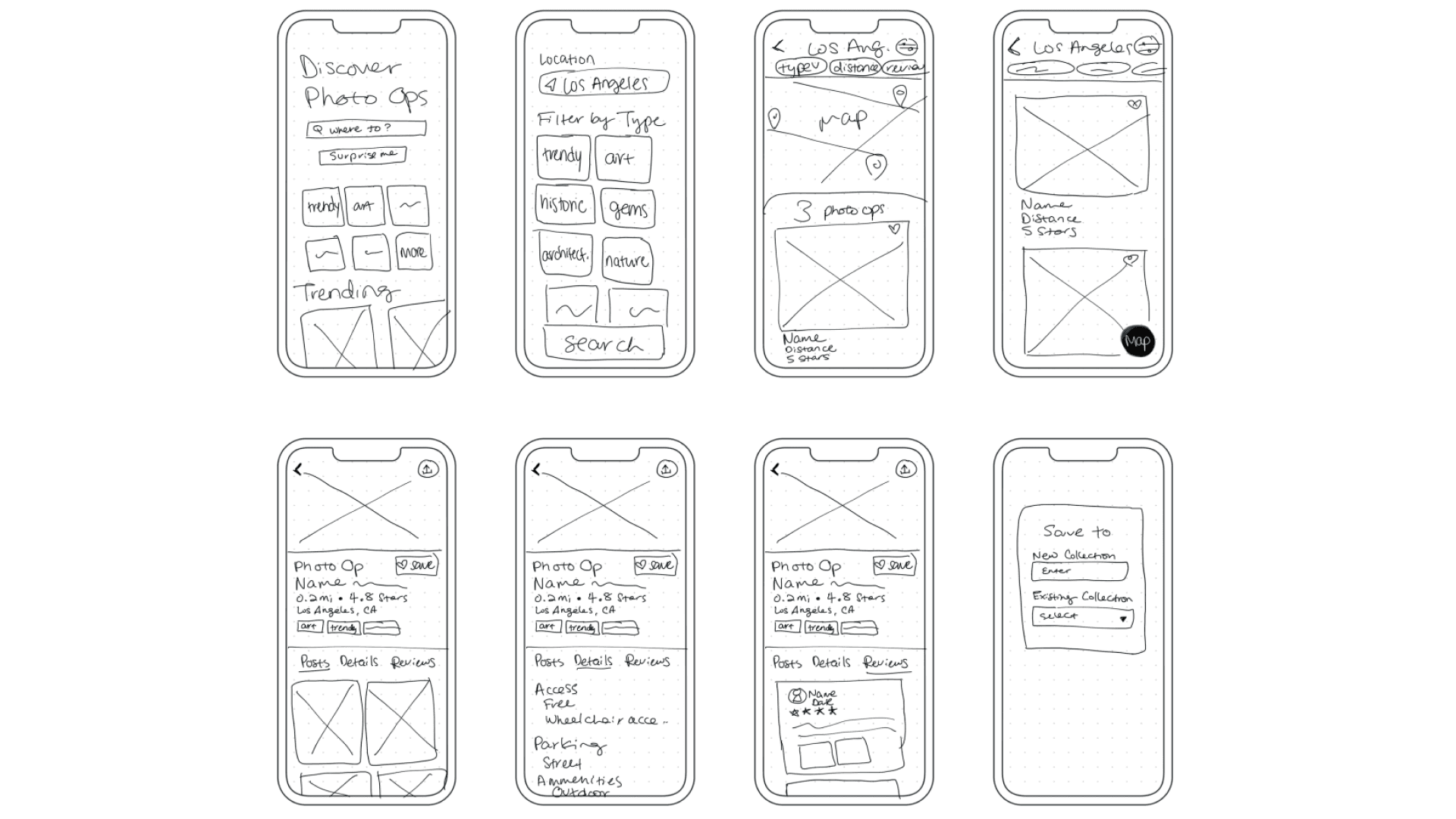
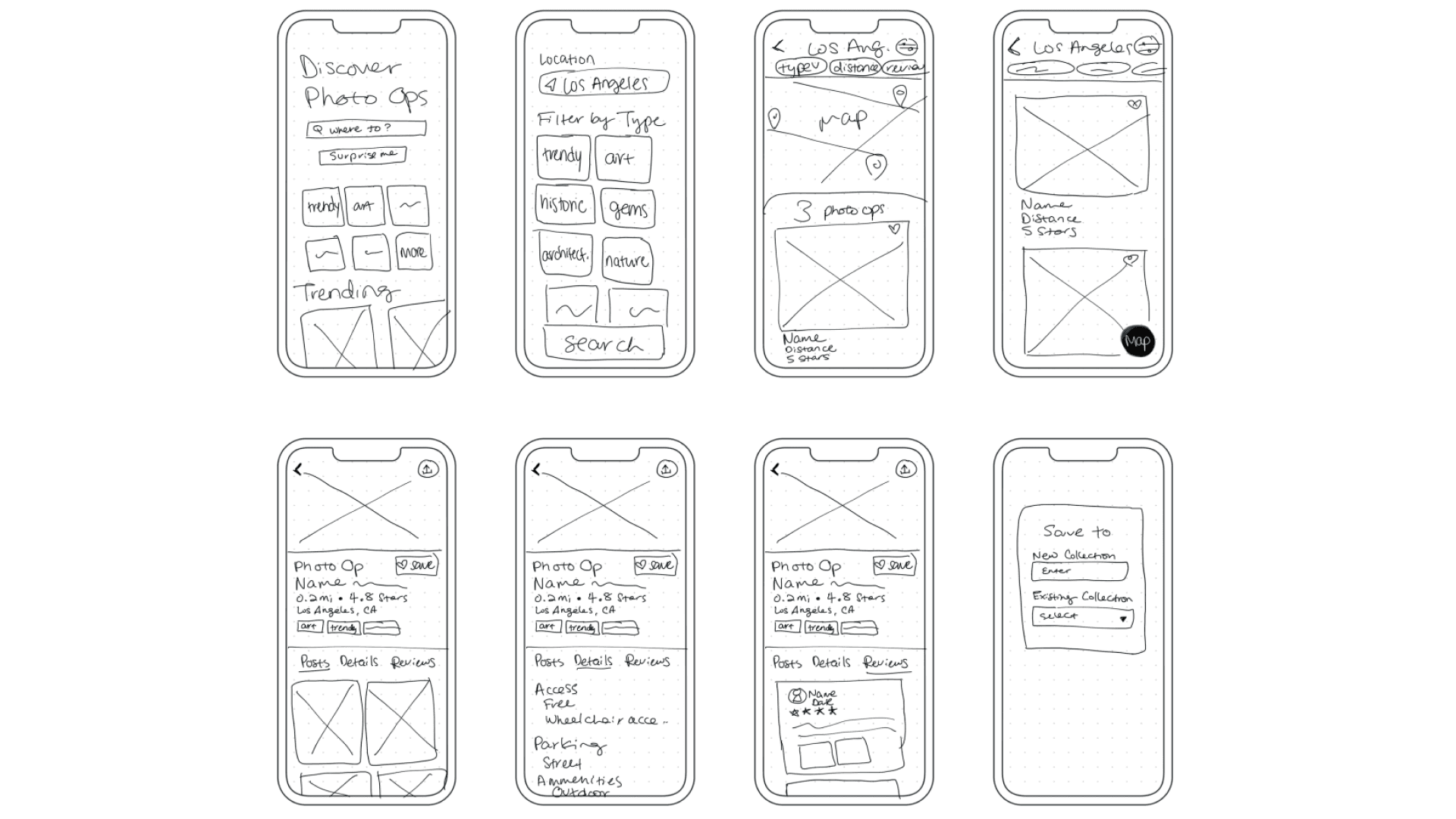
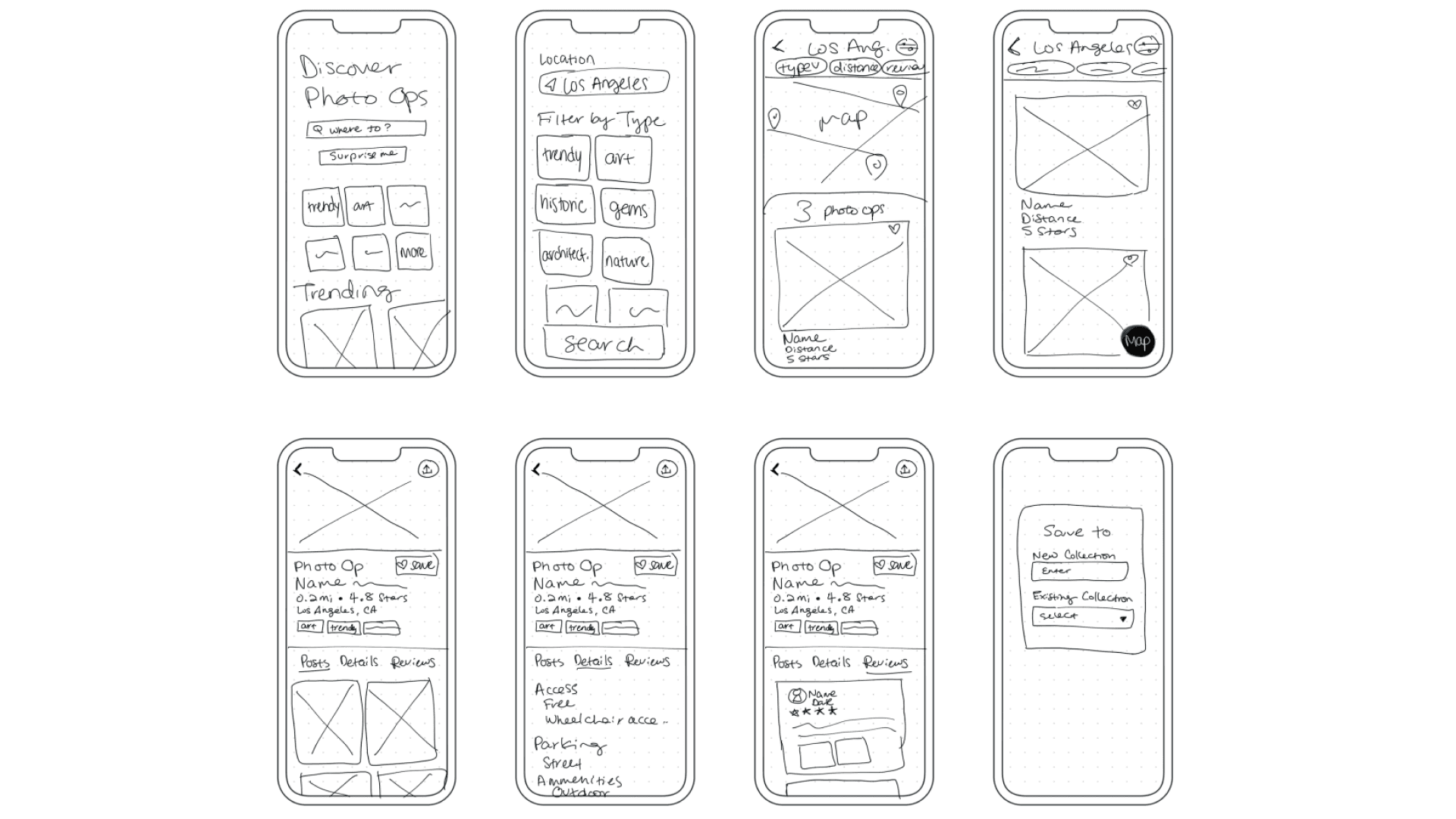
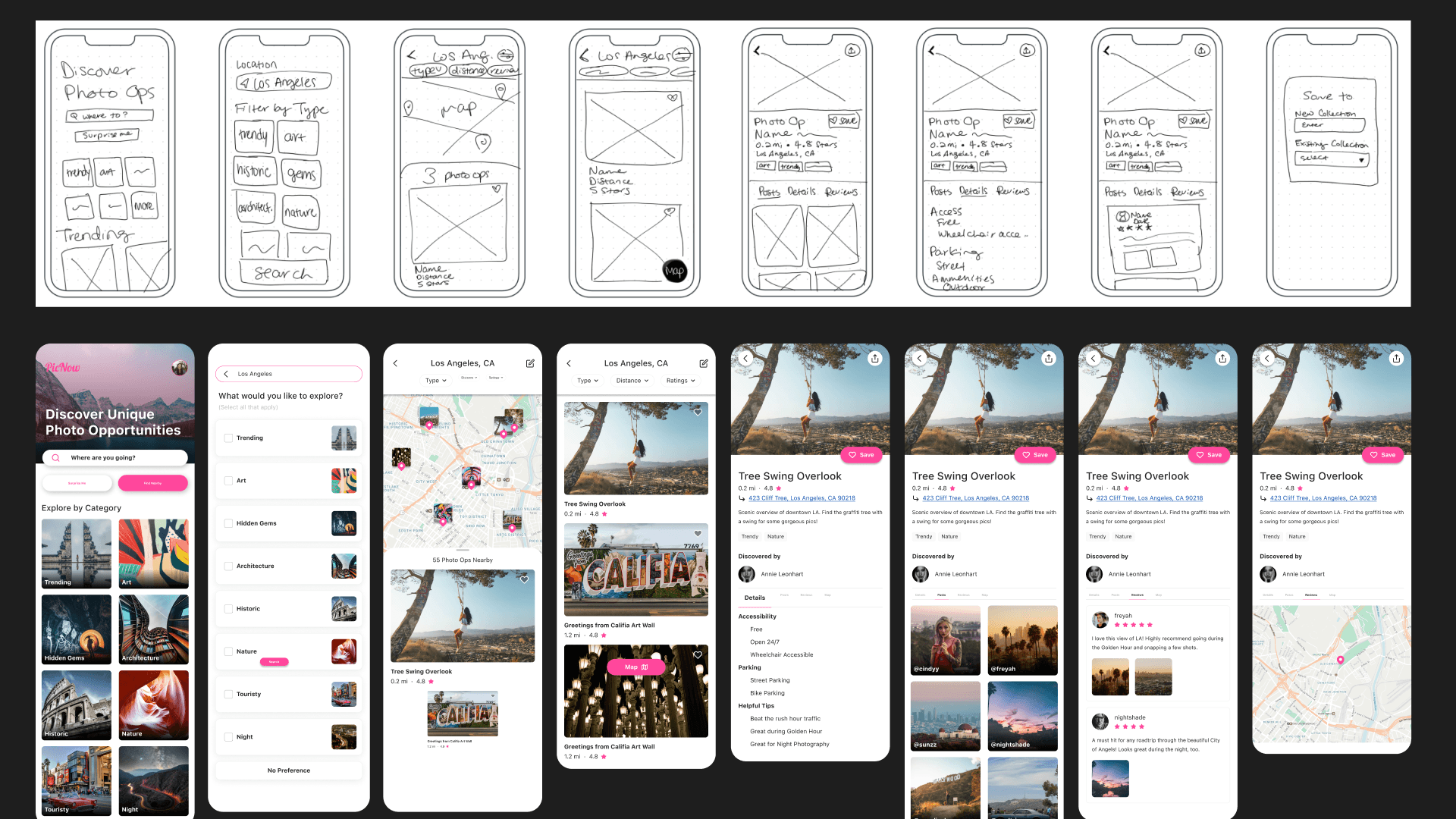
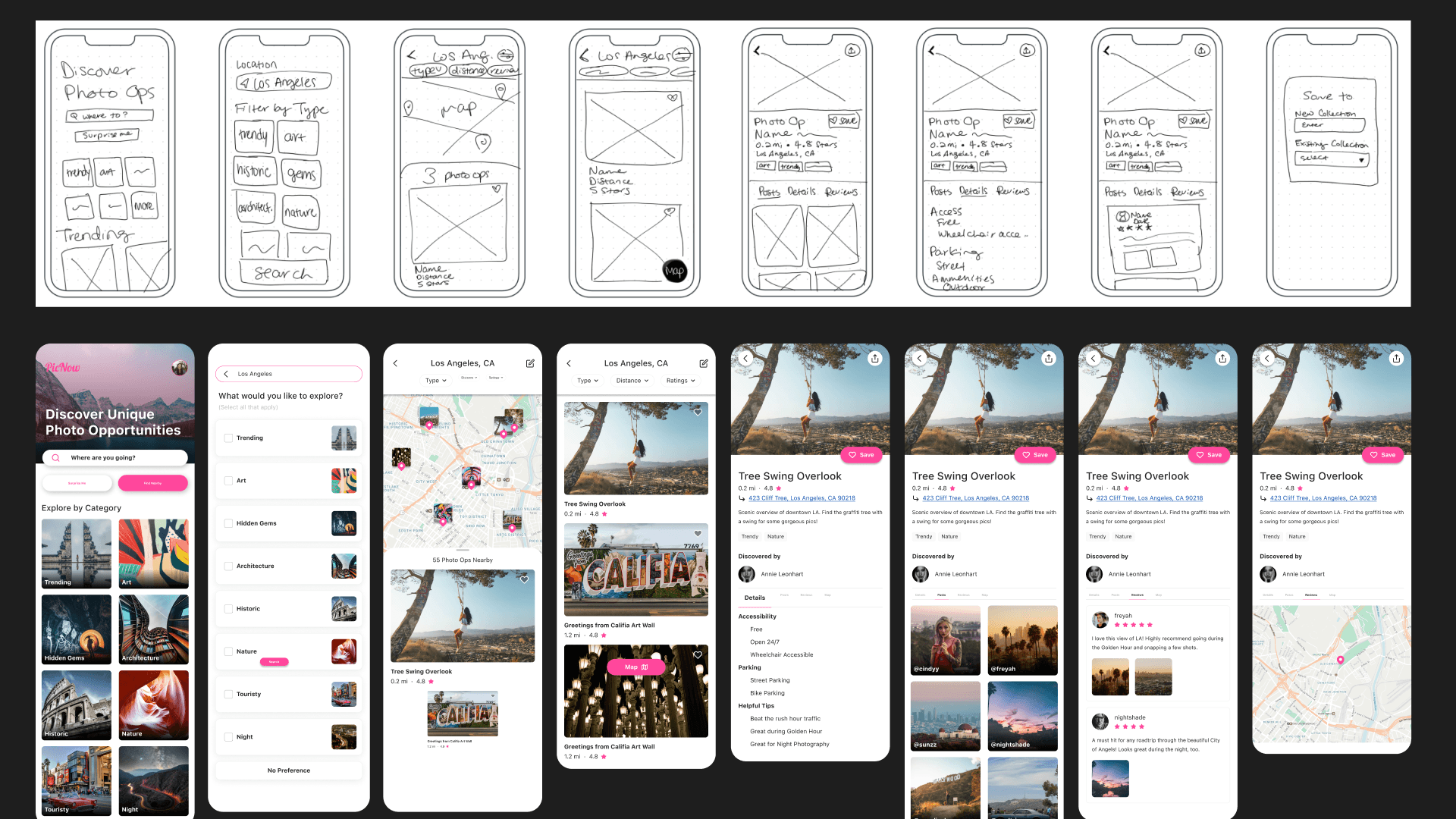
Building the rest of the product design through quick storyboarding sketches

As the solo designer, I had to choose from the best solution and storyboard the rest of the user flow screens so I could start building the prototype for testing.
Building the rest of the product design through quick storyboarding sketches

As the solo designer, I had to choose from the best solution and storyboard the rest of the user flow screens so I could start building the prototype for testing.
Building the rest of the product design through quick storyboarding sketches

As the solo designer, I had to choose from the best solution and storyboard the rest of the user flow screens so I could start building the prototype for testing.
06
Design Sprint Day 4: Prototyping
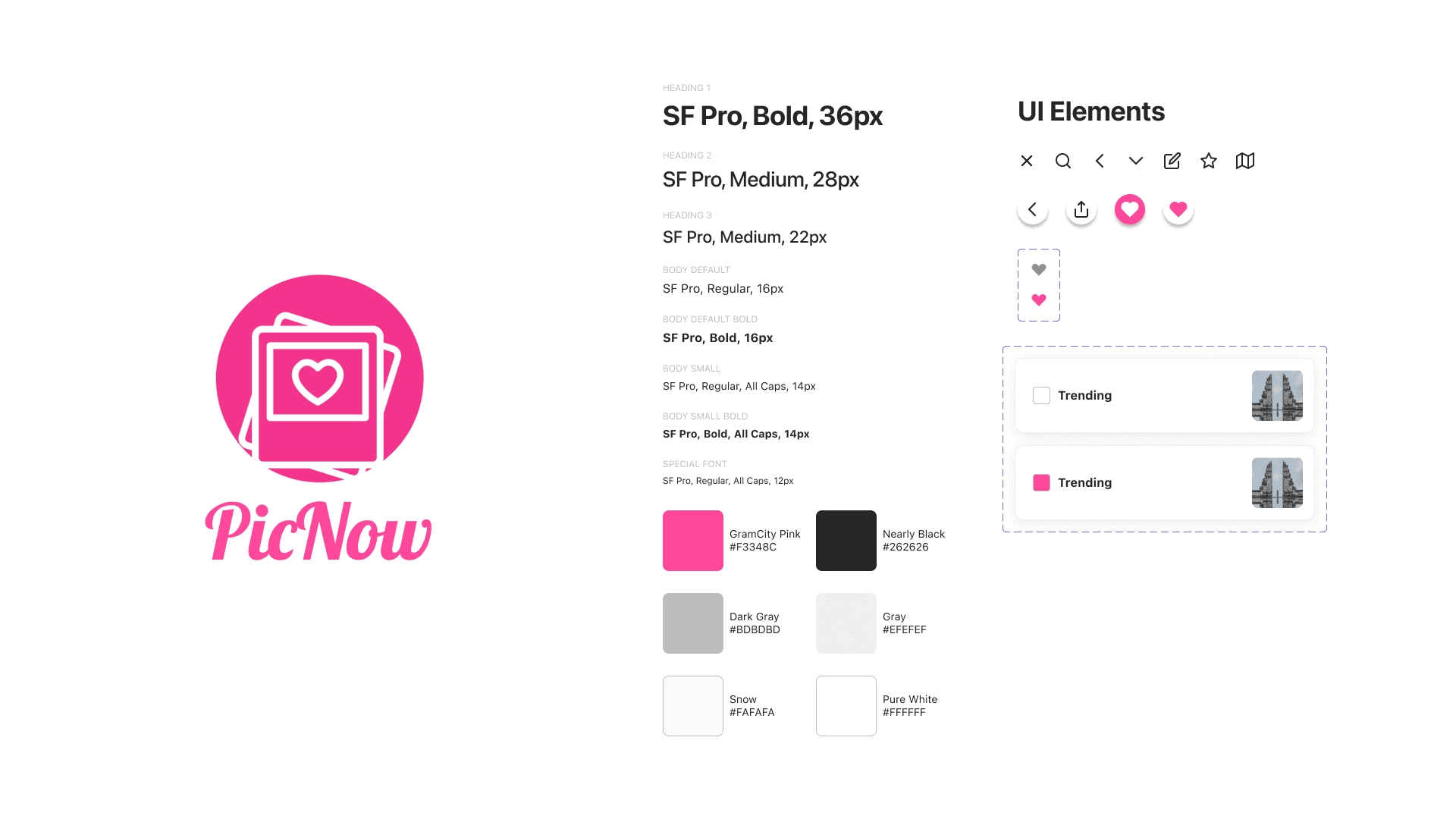
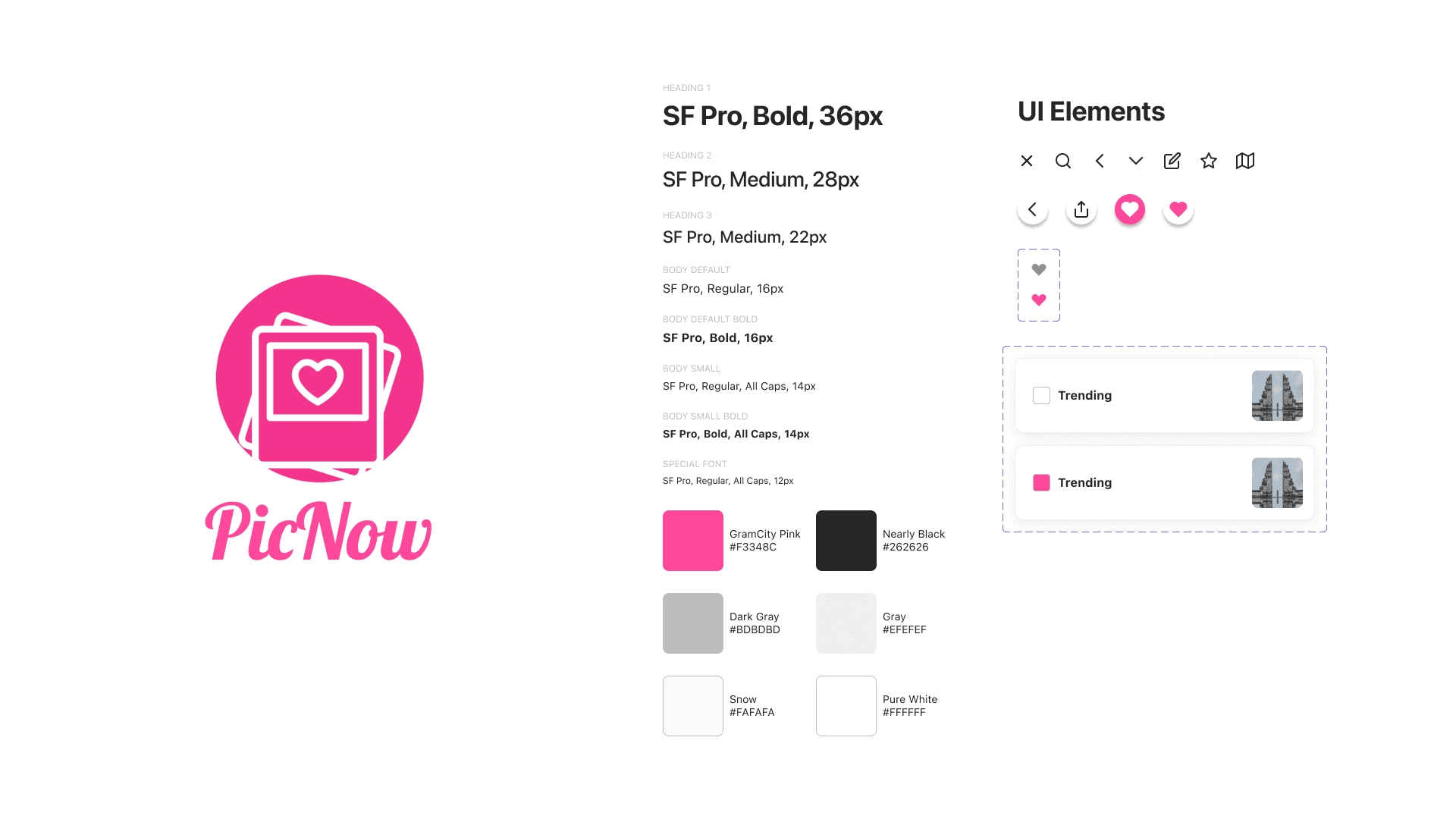
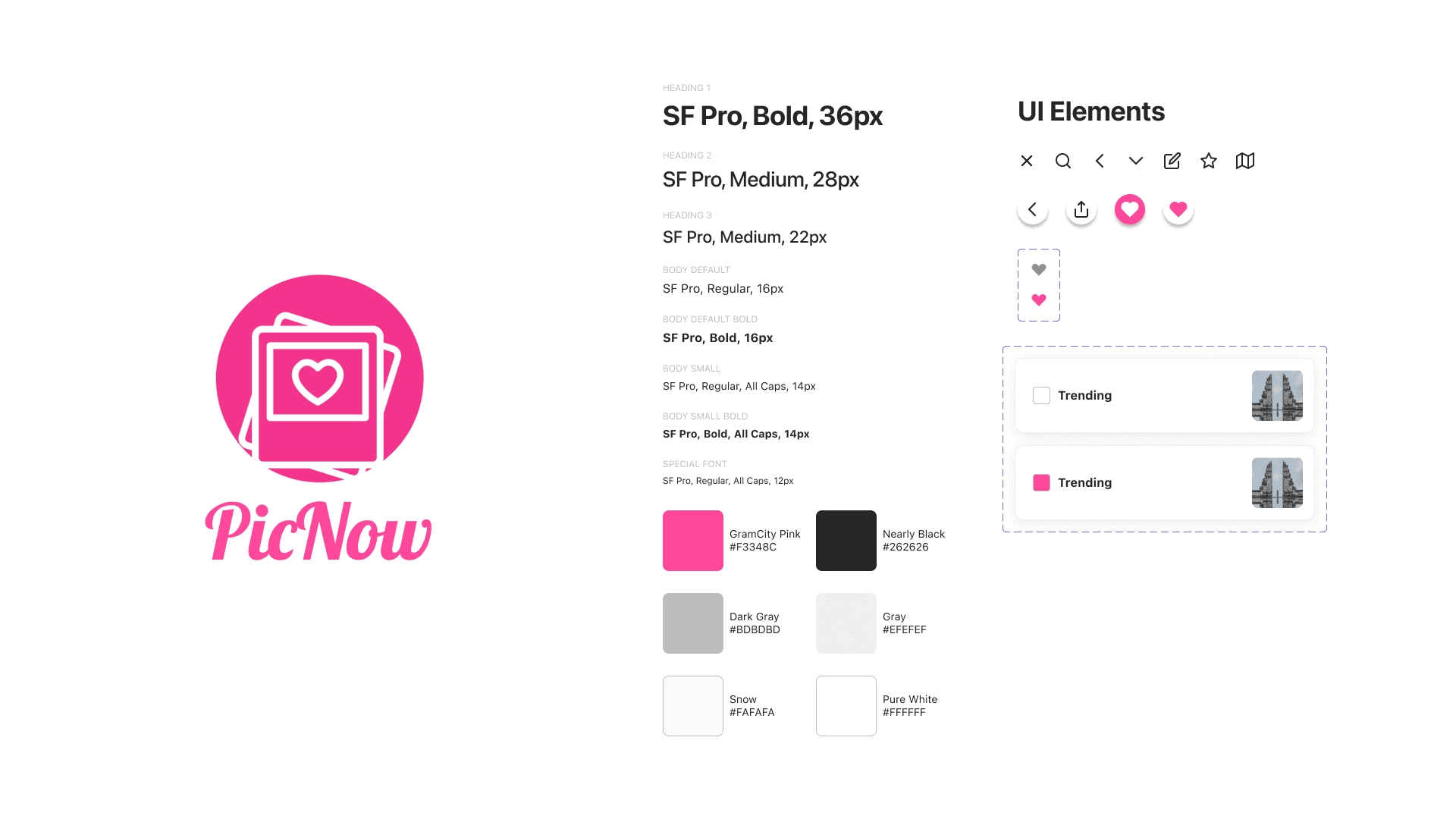
Organizing visual elements by building a quick style guide
It’s well worth it to always get organized before diving in and building. PicNow didn’t provide any branding materials other than the logo. I took some time to define my workspace and build a quick style guide by organizing the typography, color palette, and a few UI elements.

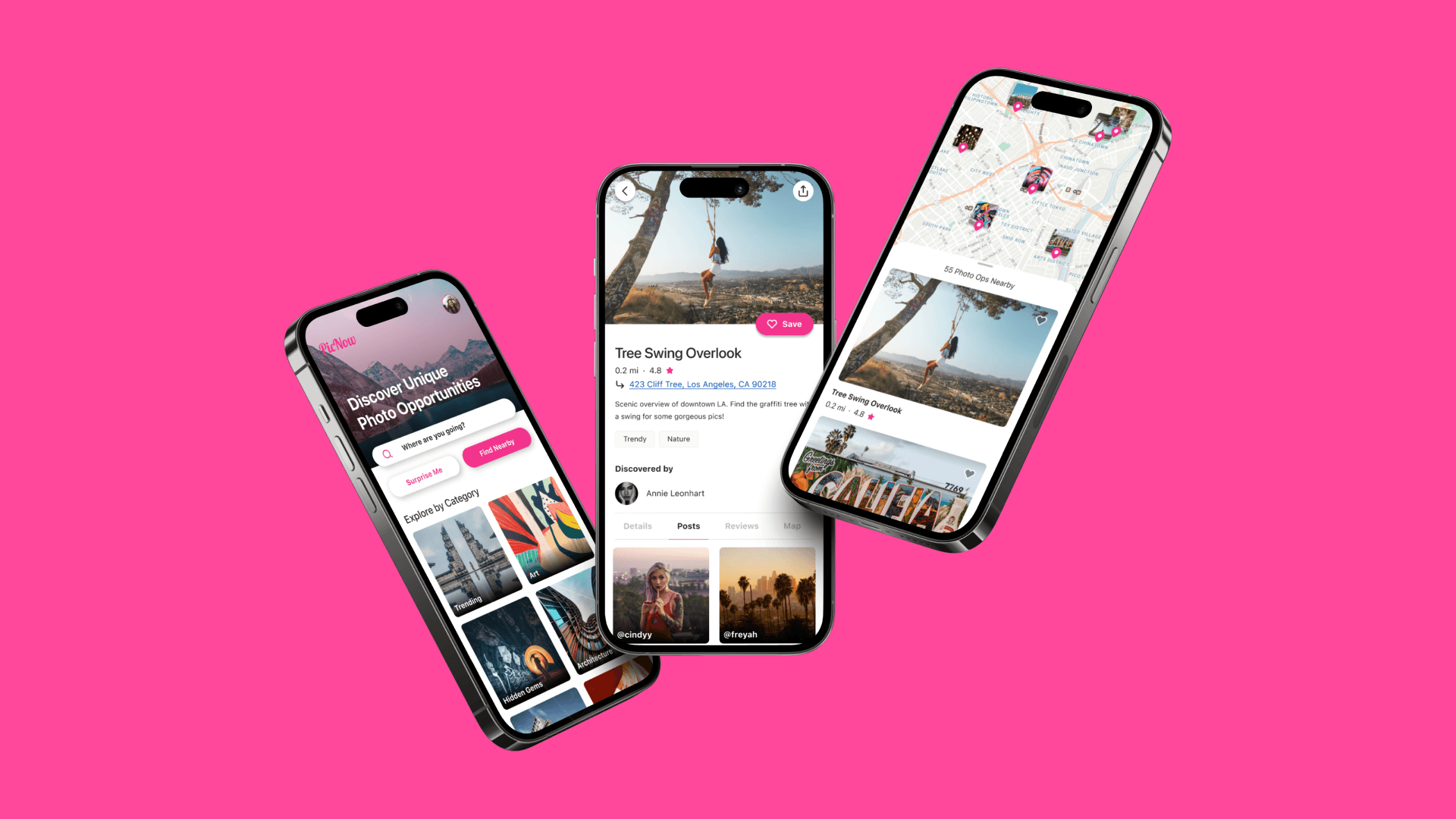
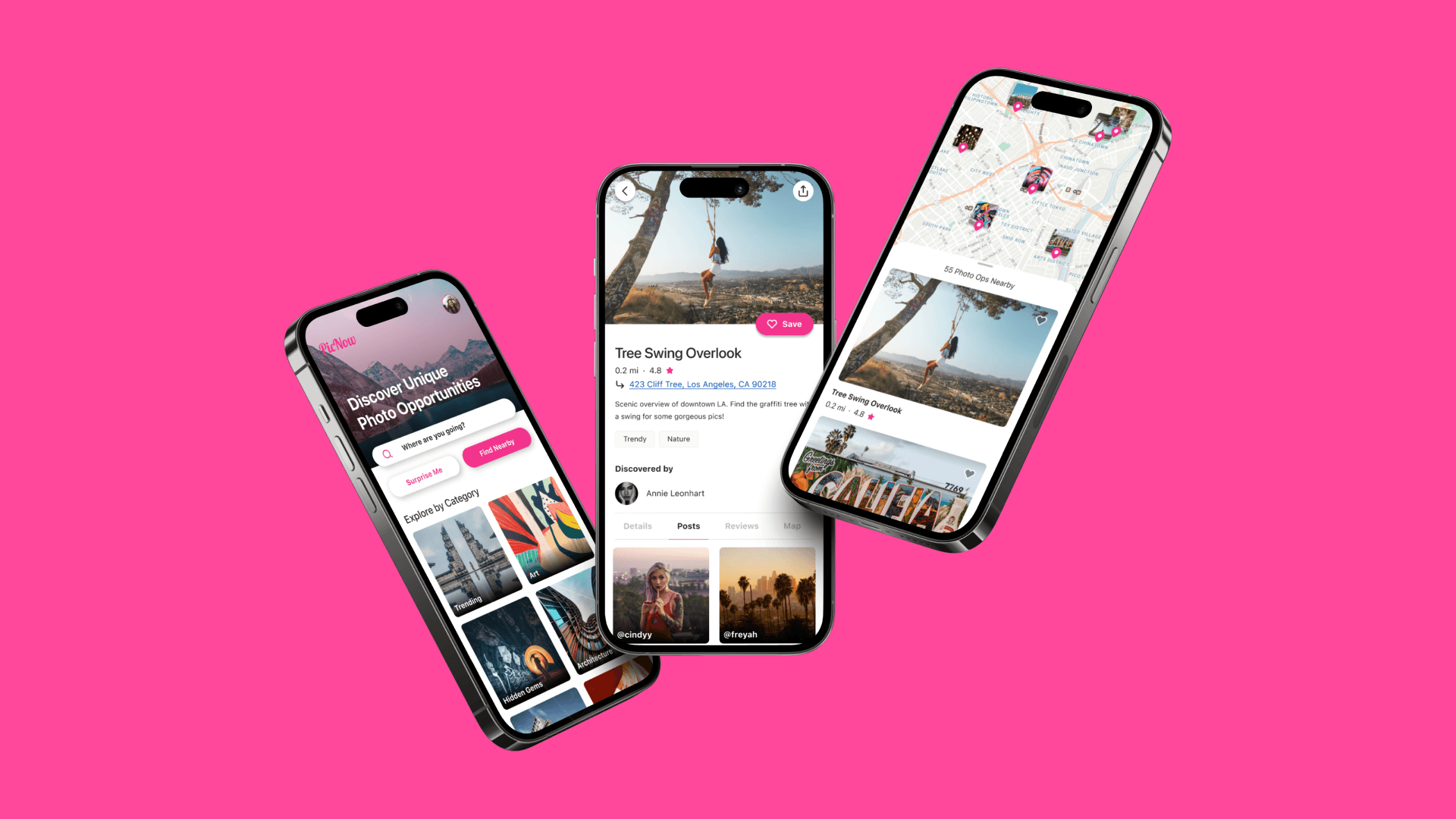
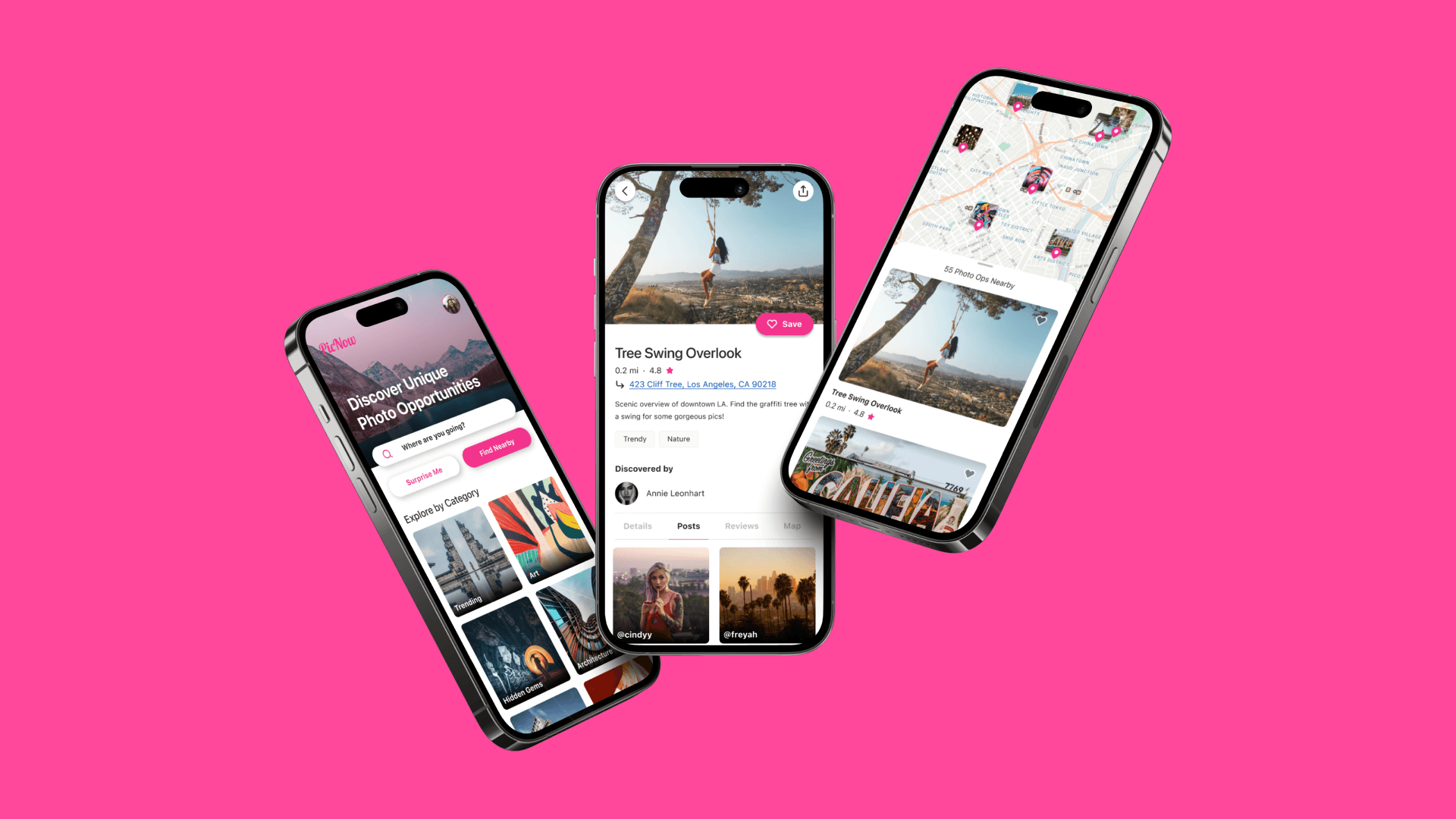
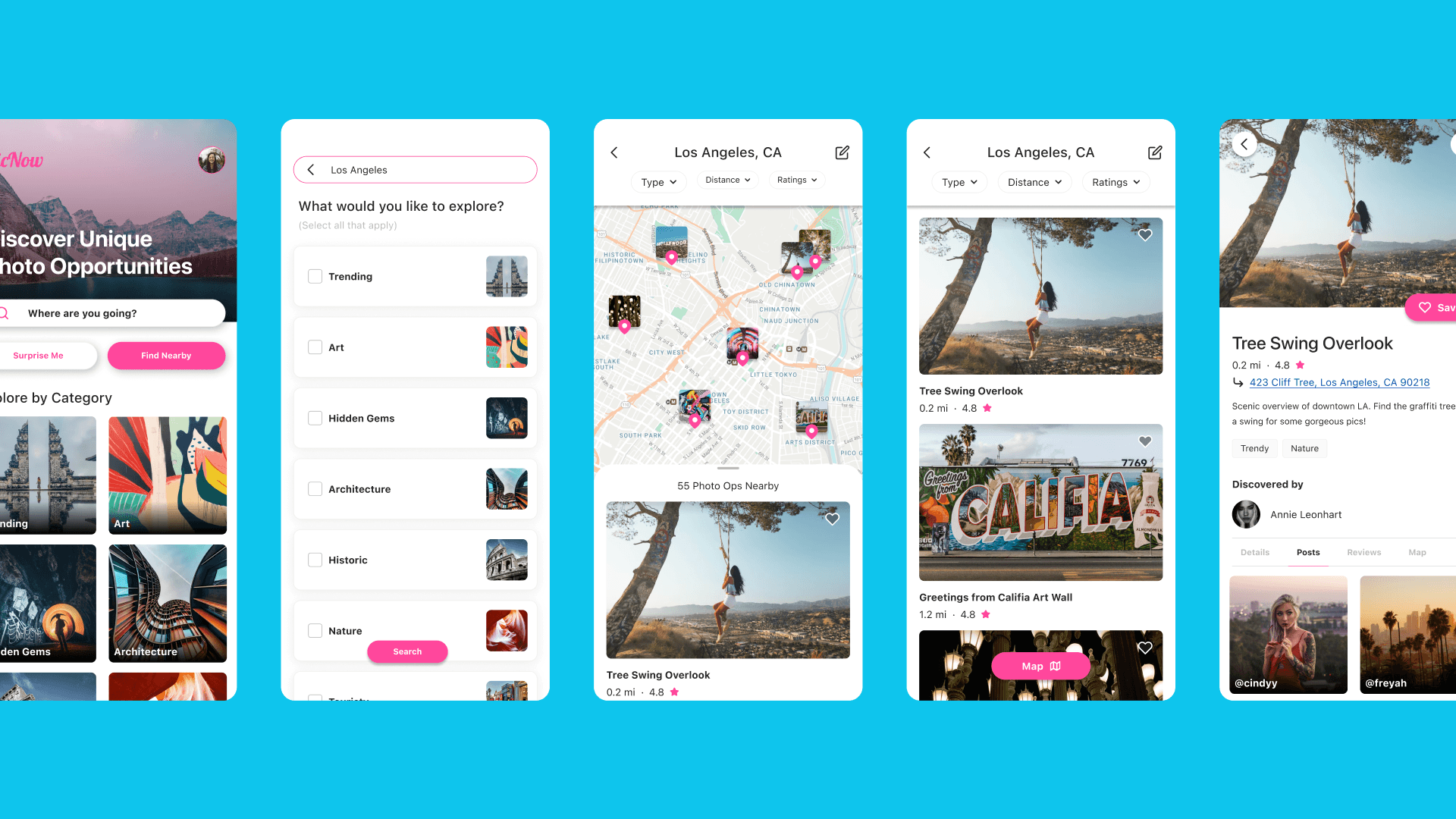
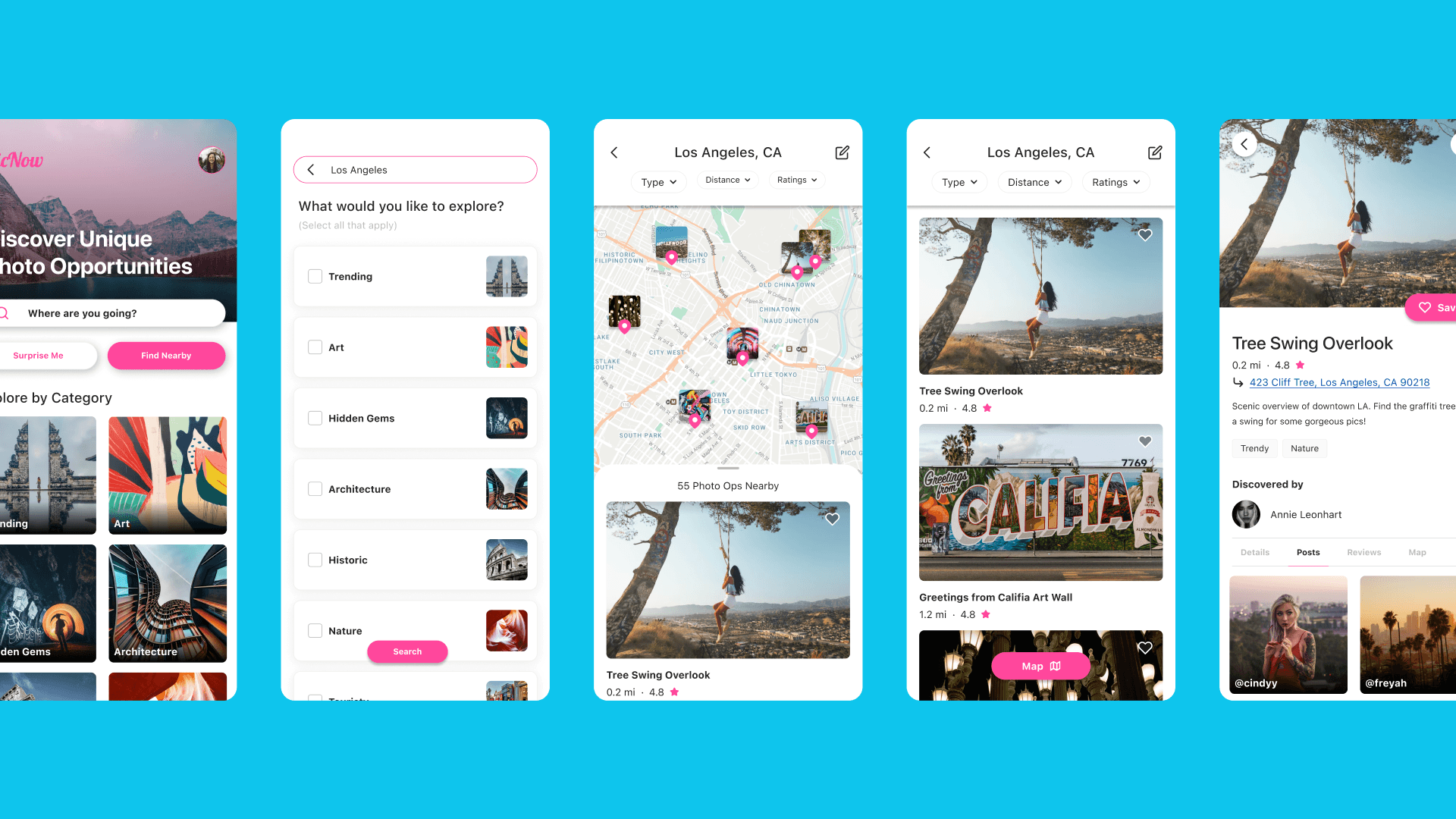
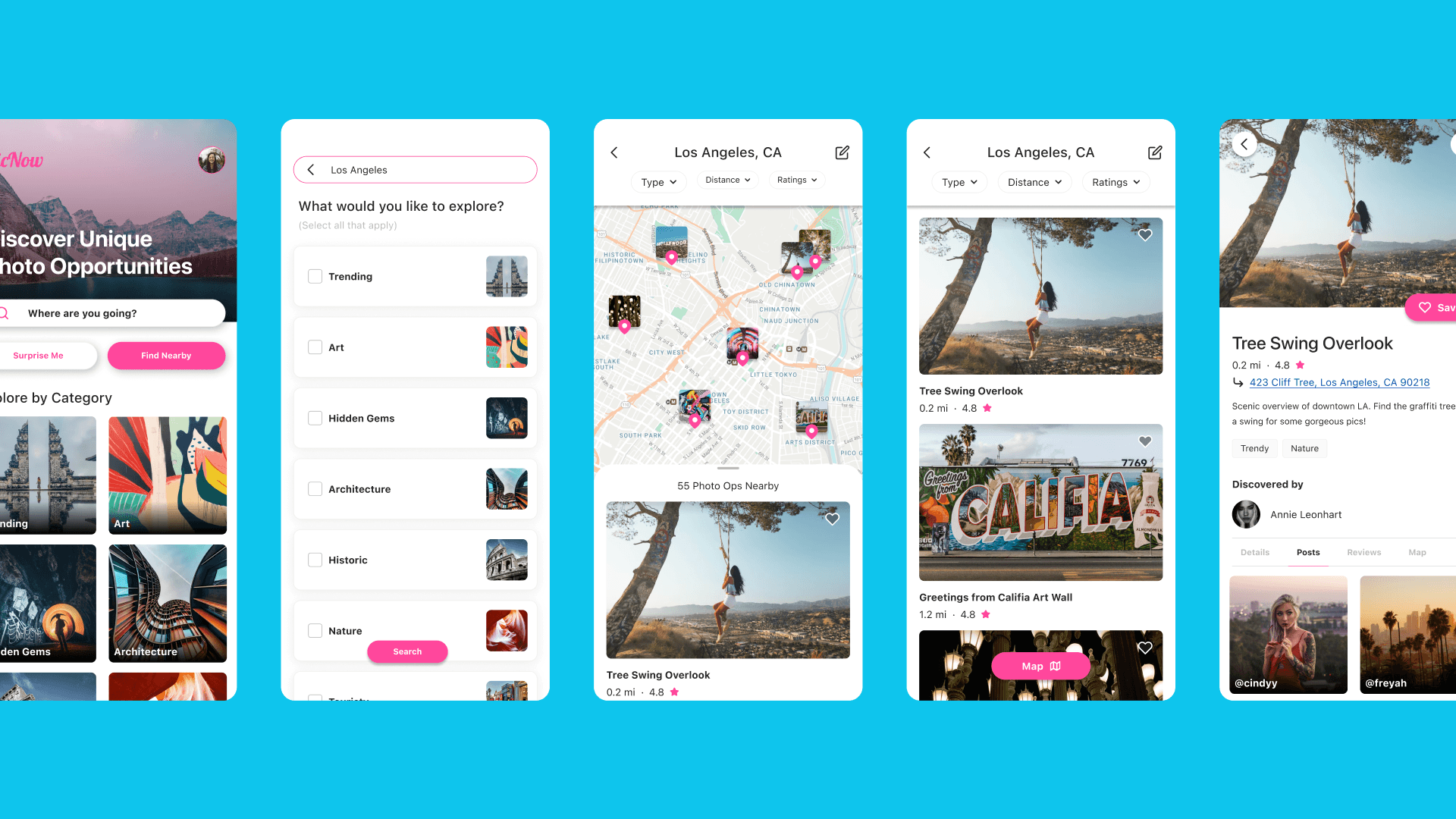
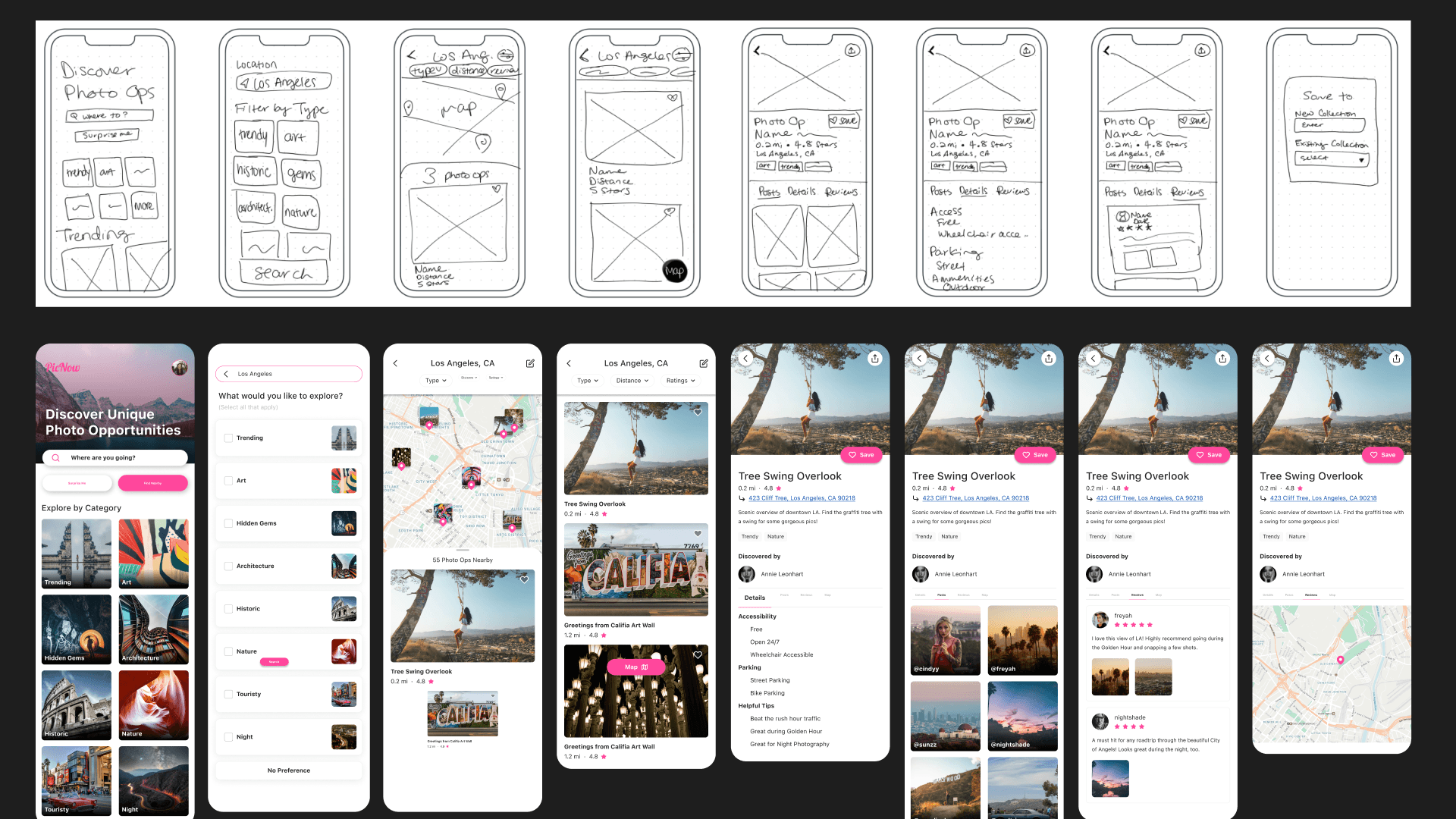
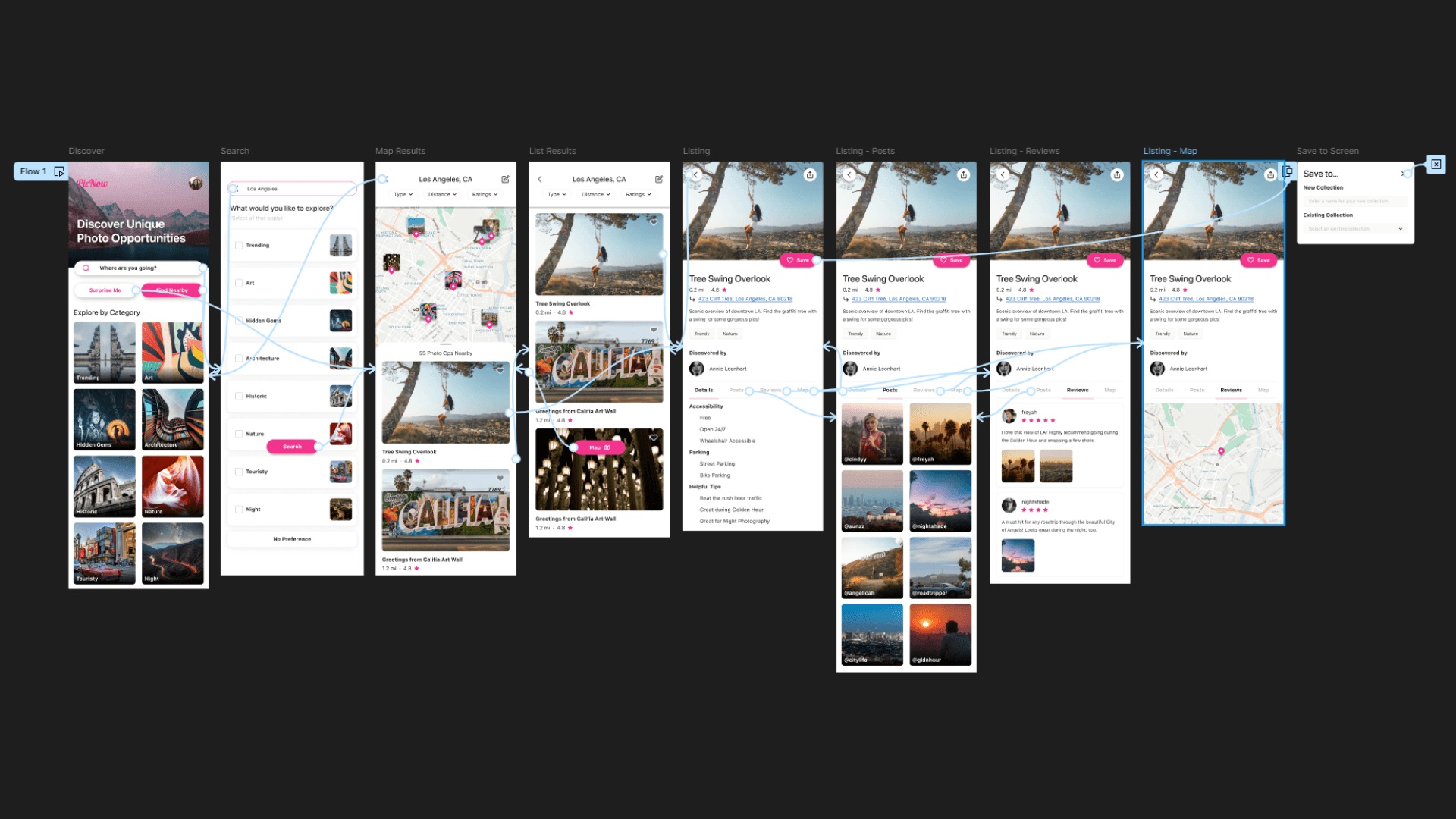
Applying style guides and transforming low-fi sketches into high-fi mockups

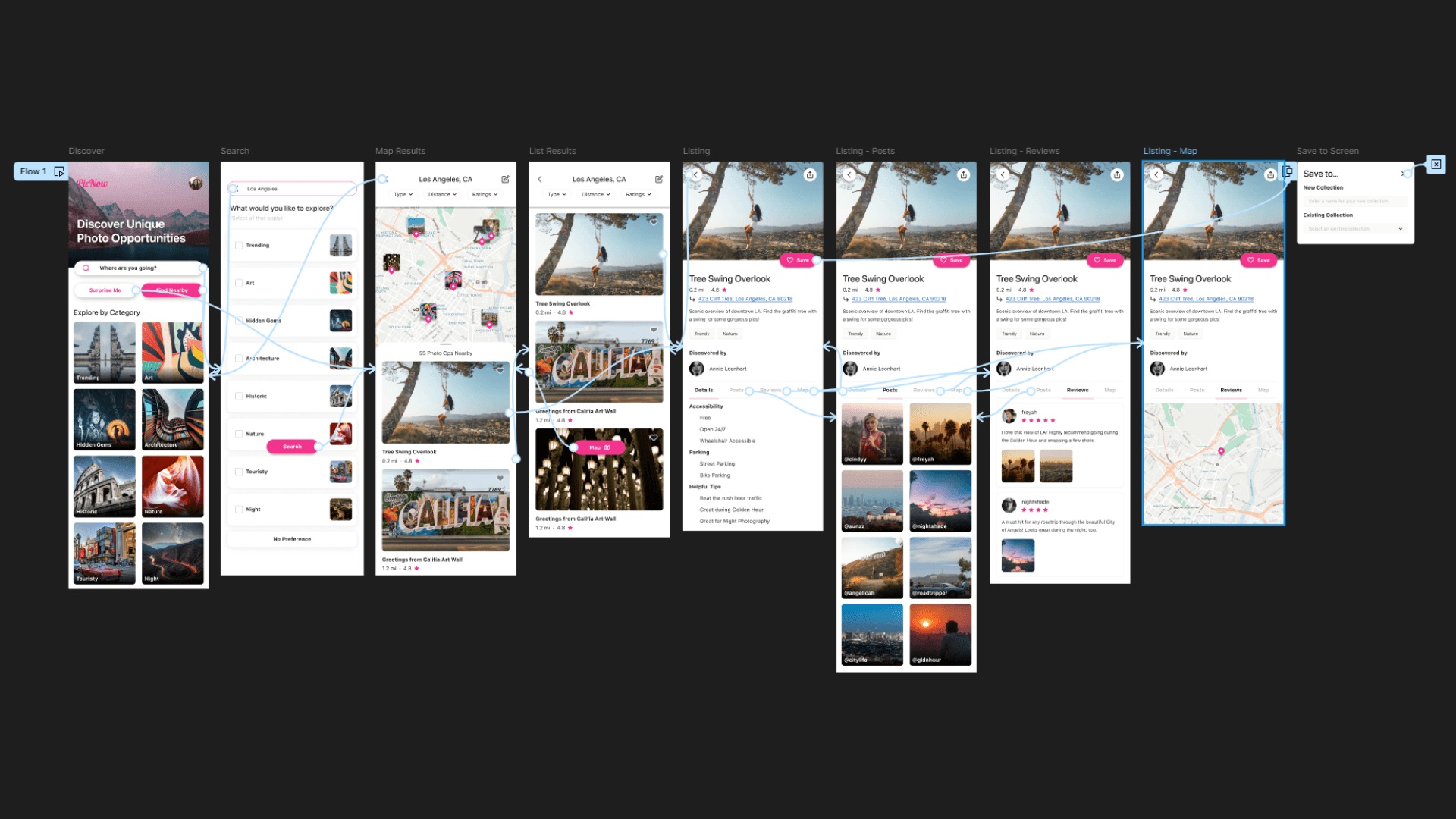
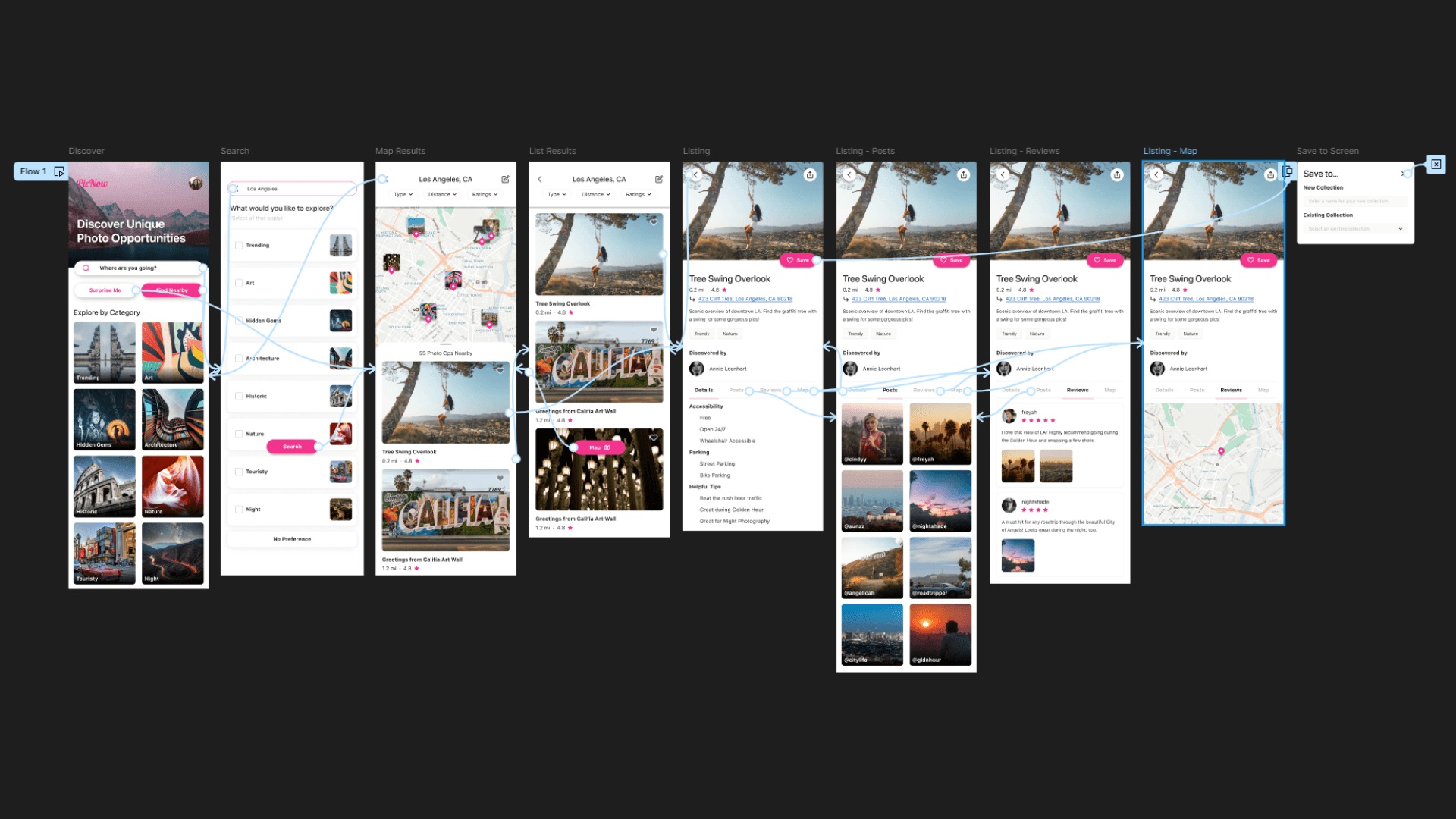
Producing a realistic and functional prototype with logical flows and small interaction animations
Building a realistic functioning prototype means paying attention to the small details. What happens during each tap and each swipe?
I added small interactions that users can trigger while testing such as tapping to like or swiping to hide results list and view the map.

Organizing visual elements by building a quick style guide
It’s well worth it to always get organized before diving in and building. PicNow didn’t provide any branding materials other than the logo. I took some time to define my workspace and build a quick style guide by organizing the typography, color palette, and a few UI elements.

Applying style guides and transforming low-fi sketches into high-fi mockups

Producing a realistic and functional prototype with logical flows and small interaction animations
Building a realistic functioning prototype means paying attention to the small details. What happens during each tap and each swipe?
I added small interactions that users can trigger while testing such as tapping to like or swiping to hide results list and view the map.

Organizing visual elements by building a quick style guide
It’s well worth it to always get organized before diving in and building. PicNow didn’t provide any branding materials other than the logo. I took some time to define my workspace and build a quick style guide by organizing the typography, color palette, and a few UI elements.

Applying style guides and transforming low-fi sketches into high-fi mockups

Producing a realistic and functional prototype with logical flows and small interaction animations
Building a realistic functioning prototype means paying attention to the small details. What happens during each tap and each swipe?
I added small interactions that users can trigger while testing such as tapping to like or swiping to hide results list and view the map.

07
Design Sprint Day 5: User Testing & Improvements
User testing the prototype with 5 users
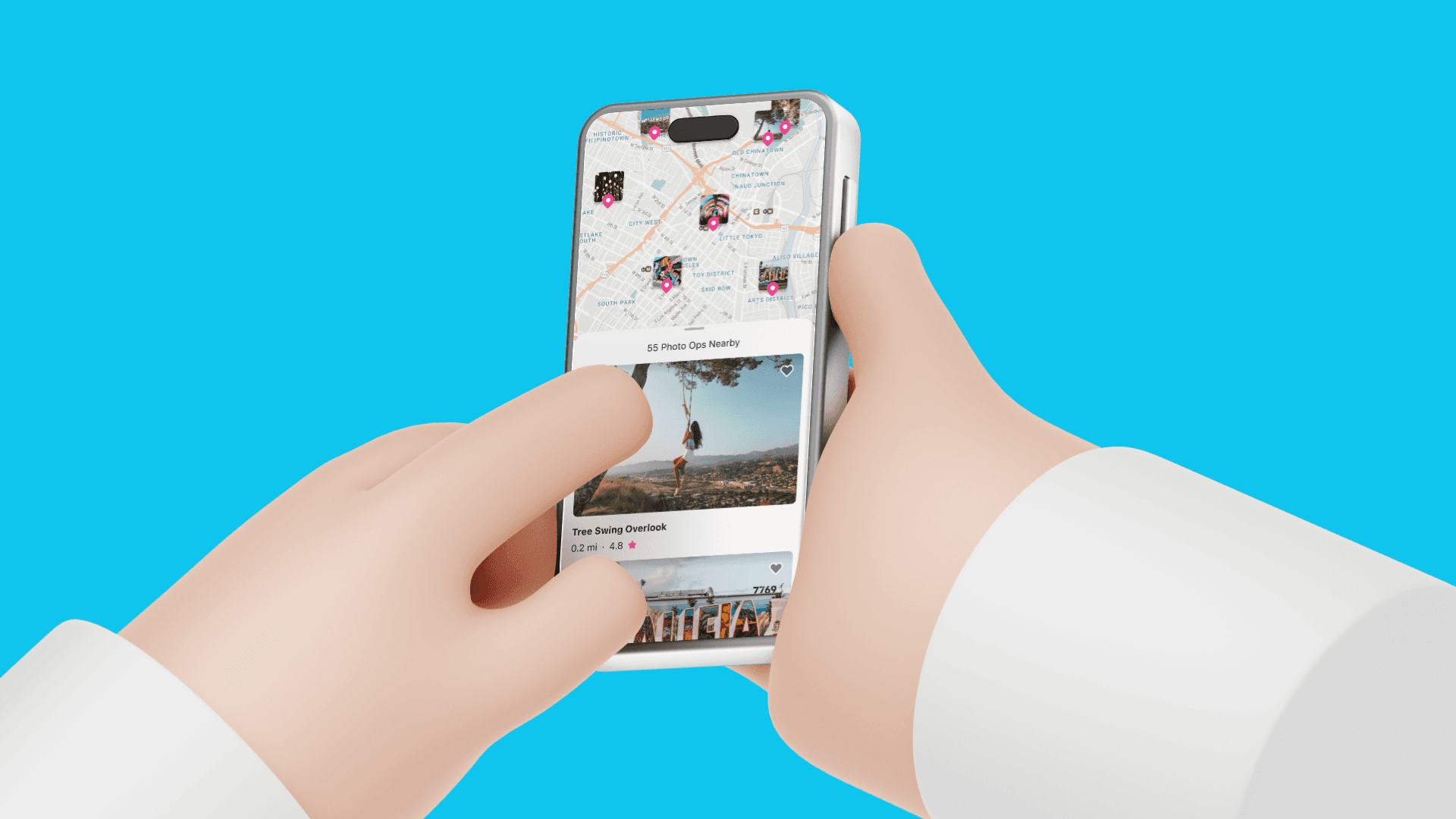
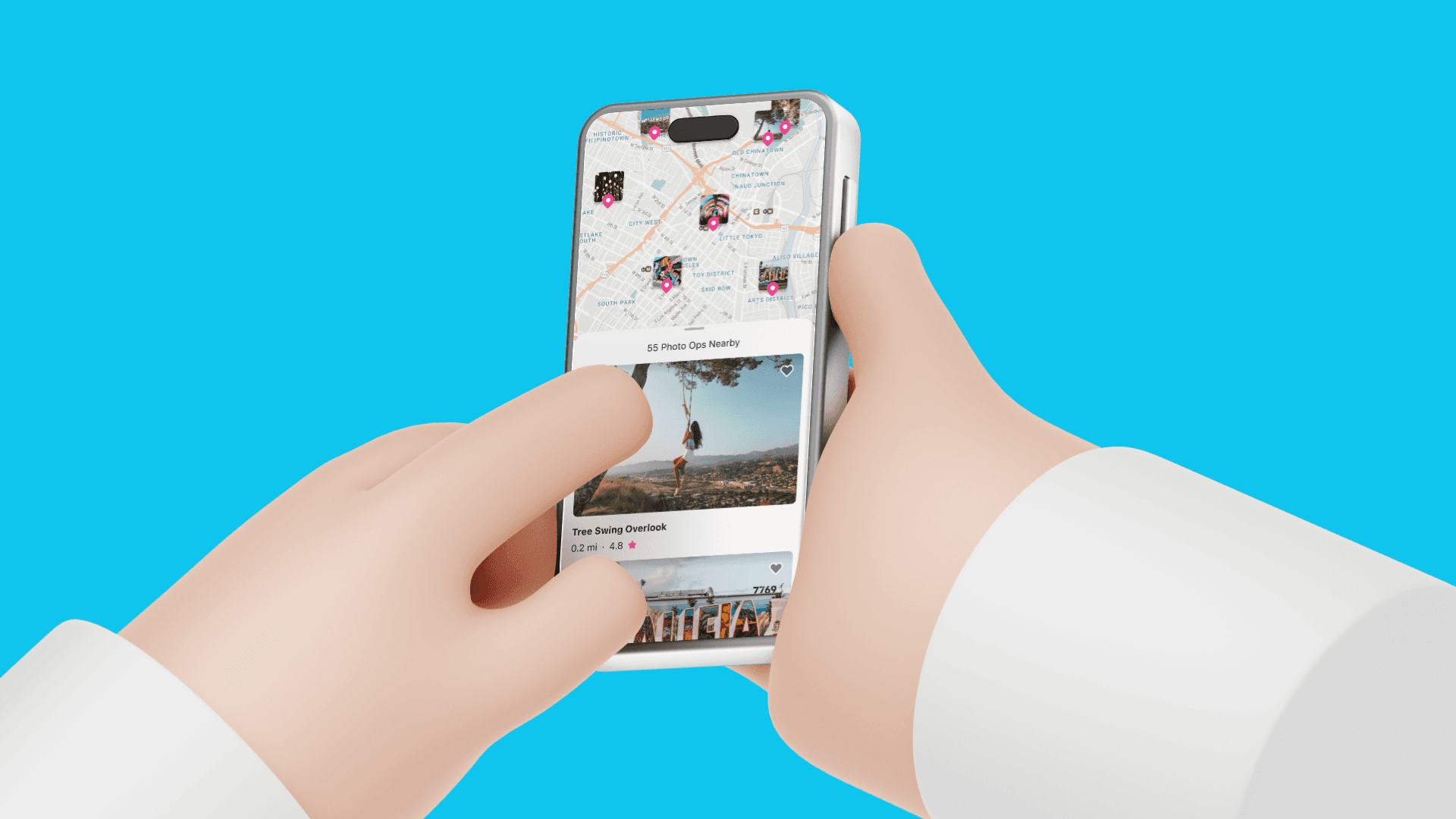
Goal: Examine if users can find and easily save a photo op that they like Users: Photographers either casual or professionalScenario: Imagine you're going on a trip to LA and would like to find a cool spot to take photos
Remote testing with the PicNow mobile app required users to angle their webcam so I could view their finger taps or drags. It wasn't the best view, but it did the job!

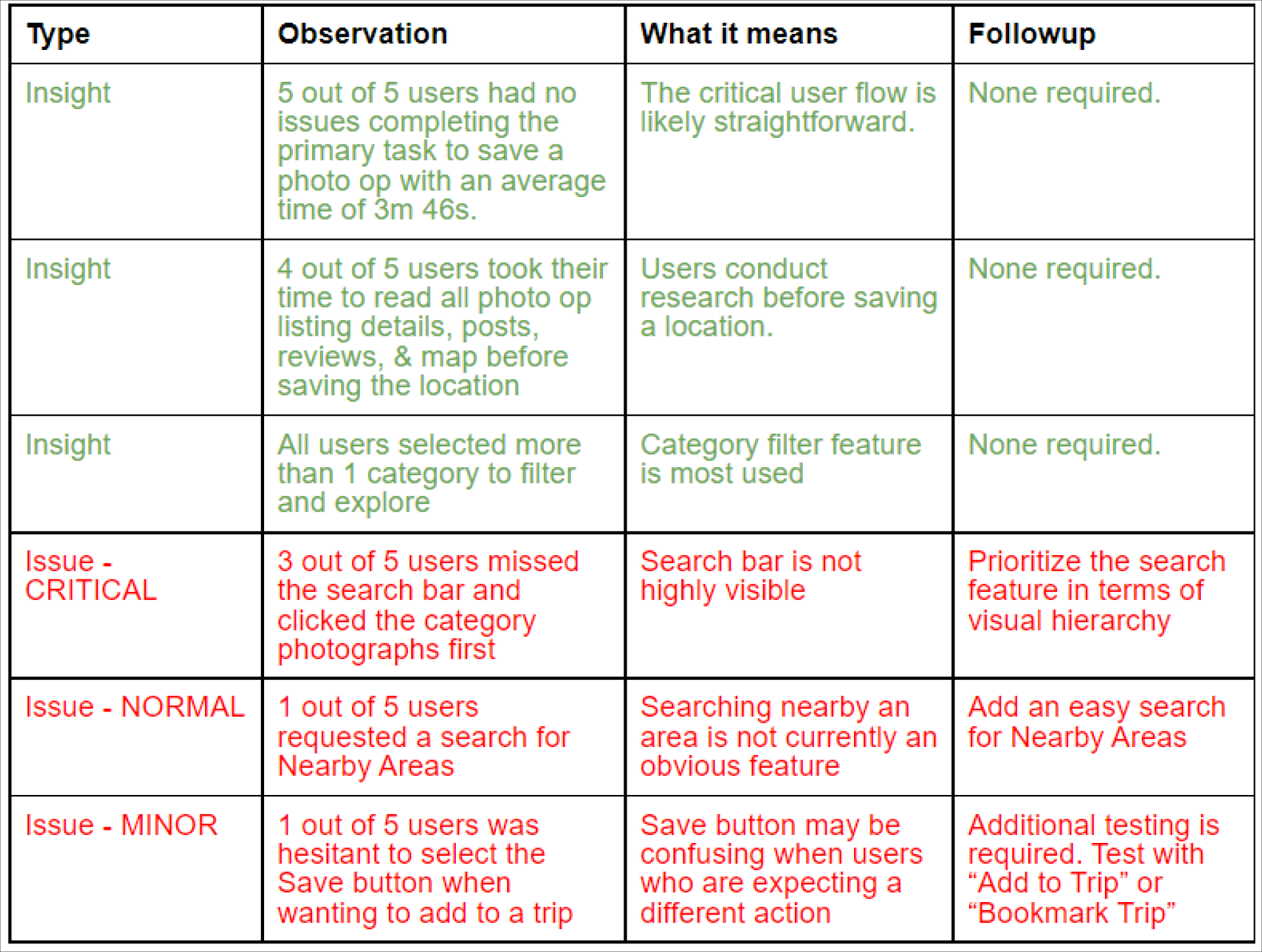
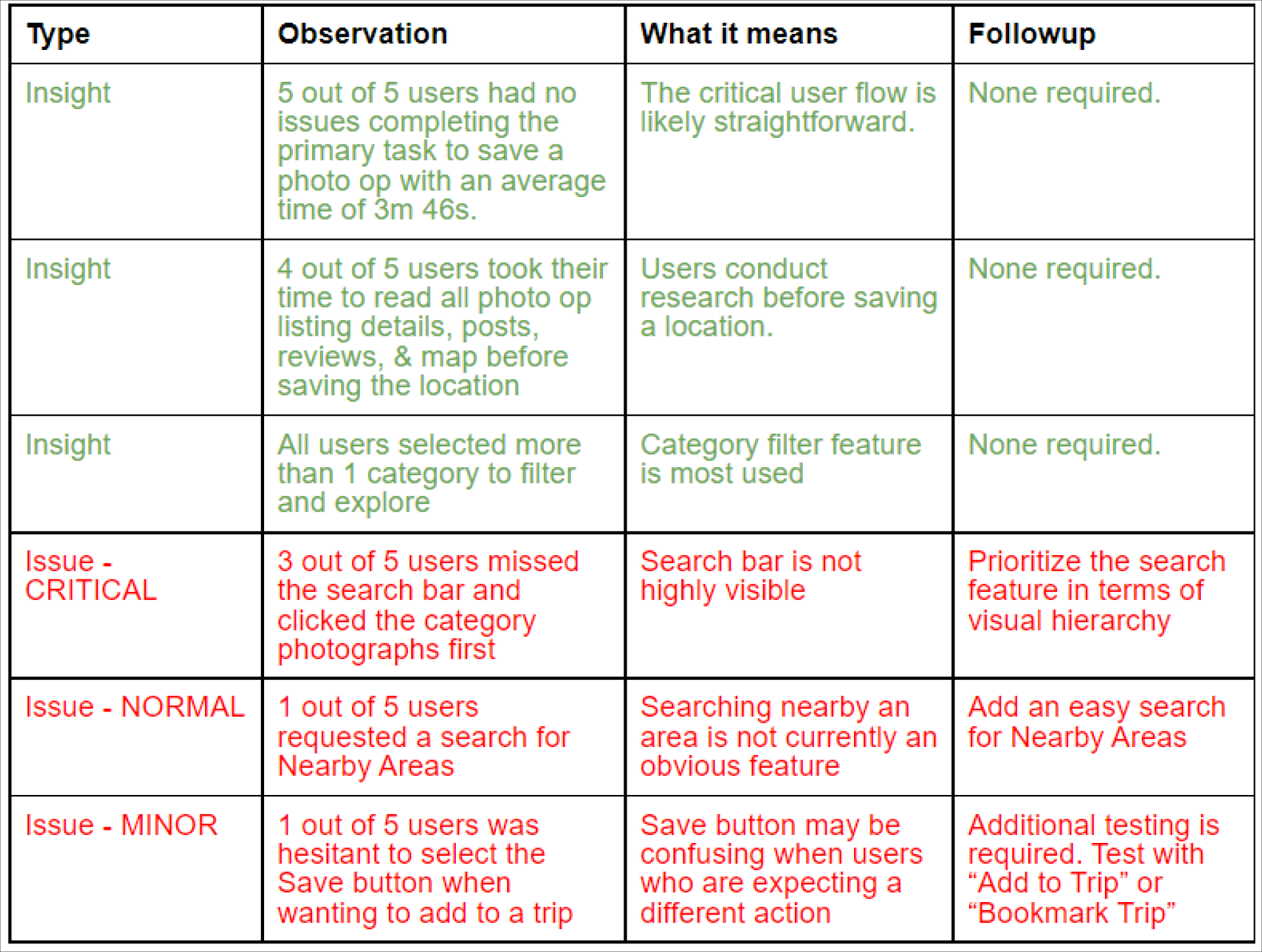
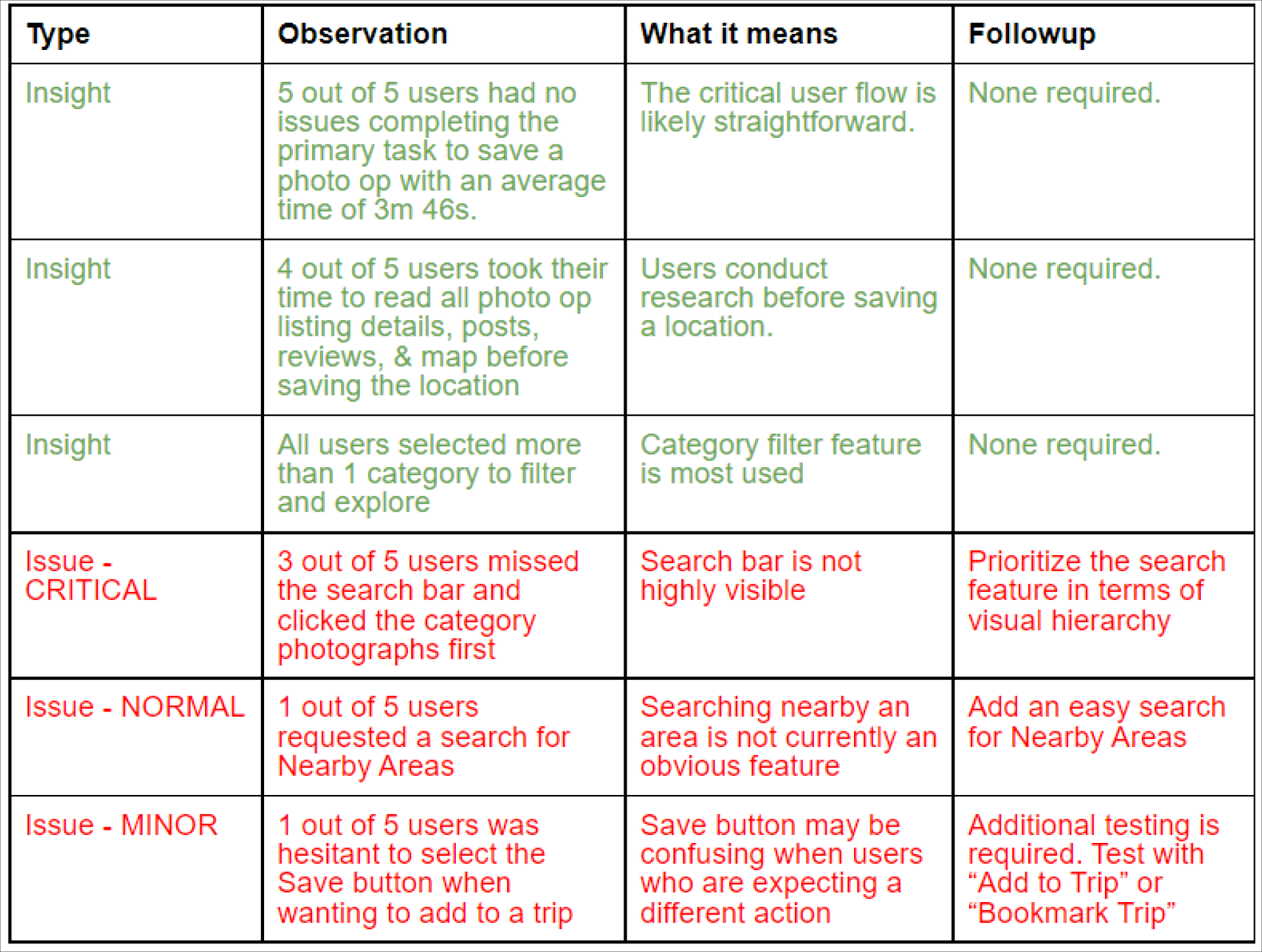
User Testing Key Observations:

Improving the prototype based on user testing insights
Once the tests were complete, I took some time to address any critical issues before closing out my prototype and design sprint.
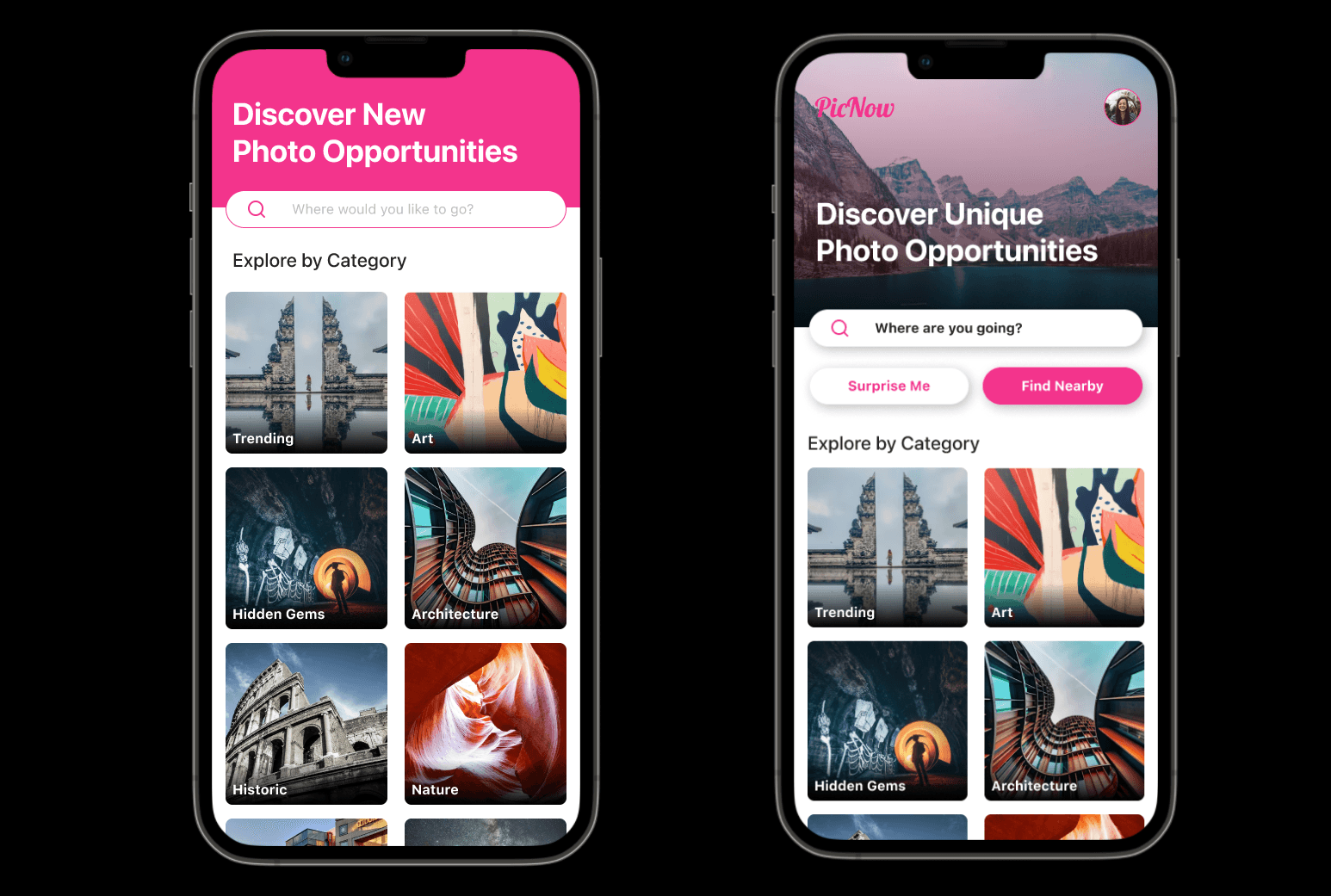
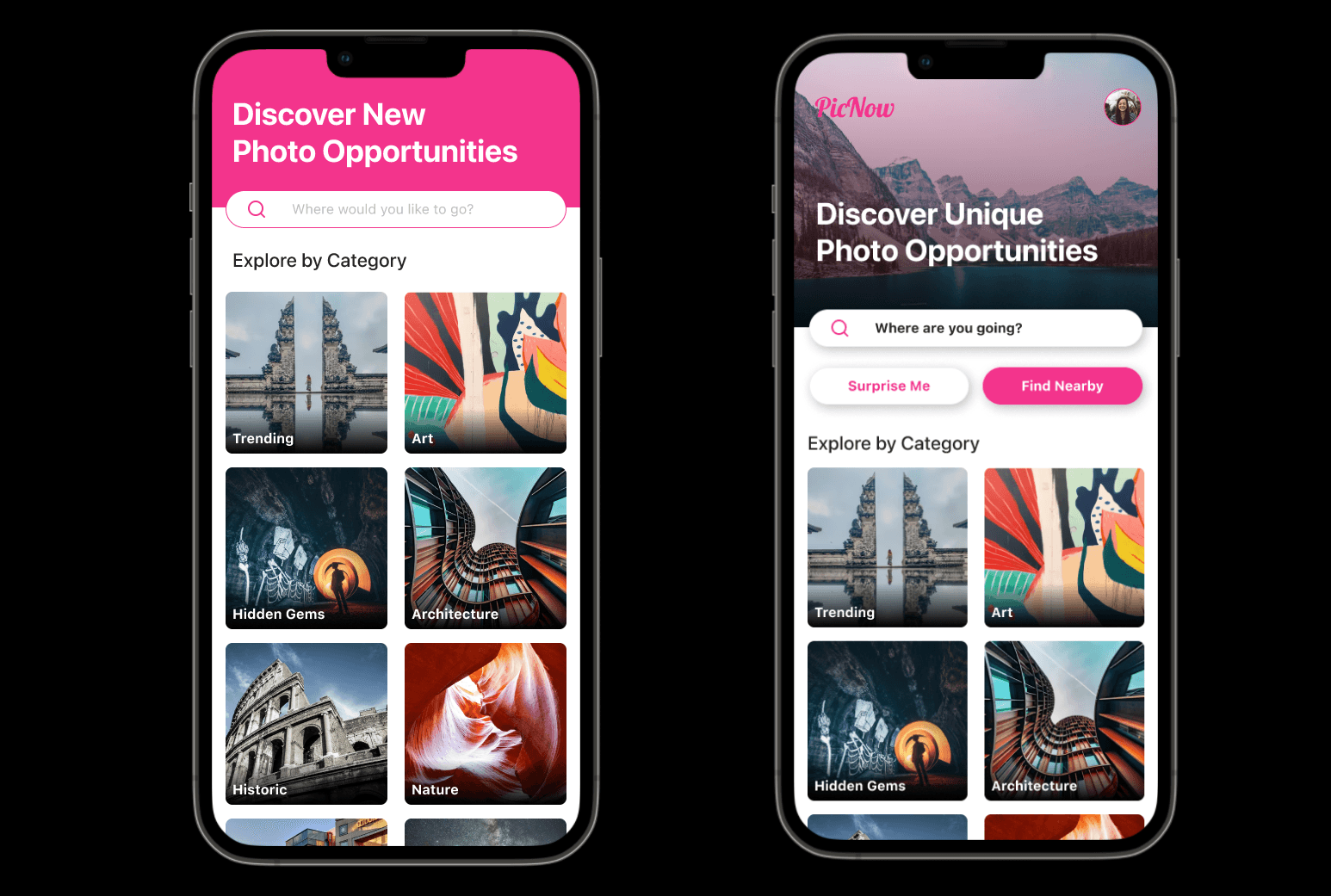
I focused on improving the home screen where 3 out of 5 users were skipping over the search bar which indicated that it was not highly visible. I also added a very convenient Find Nearby button based on feedback from user testing.
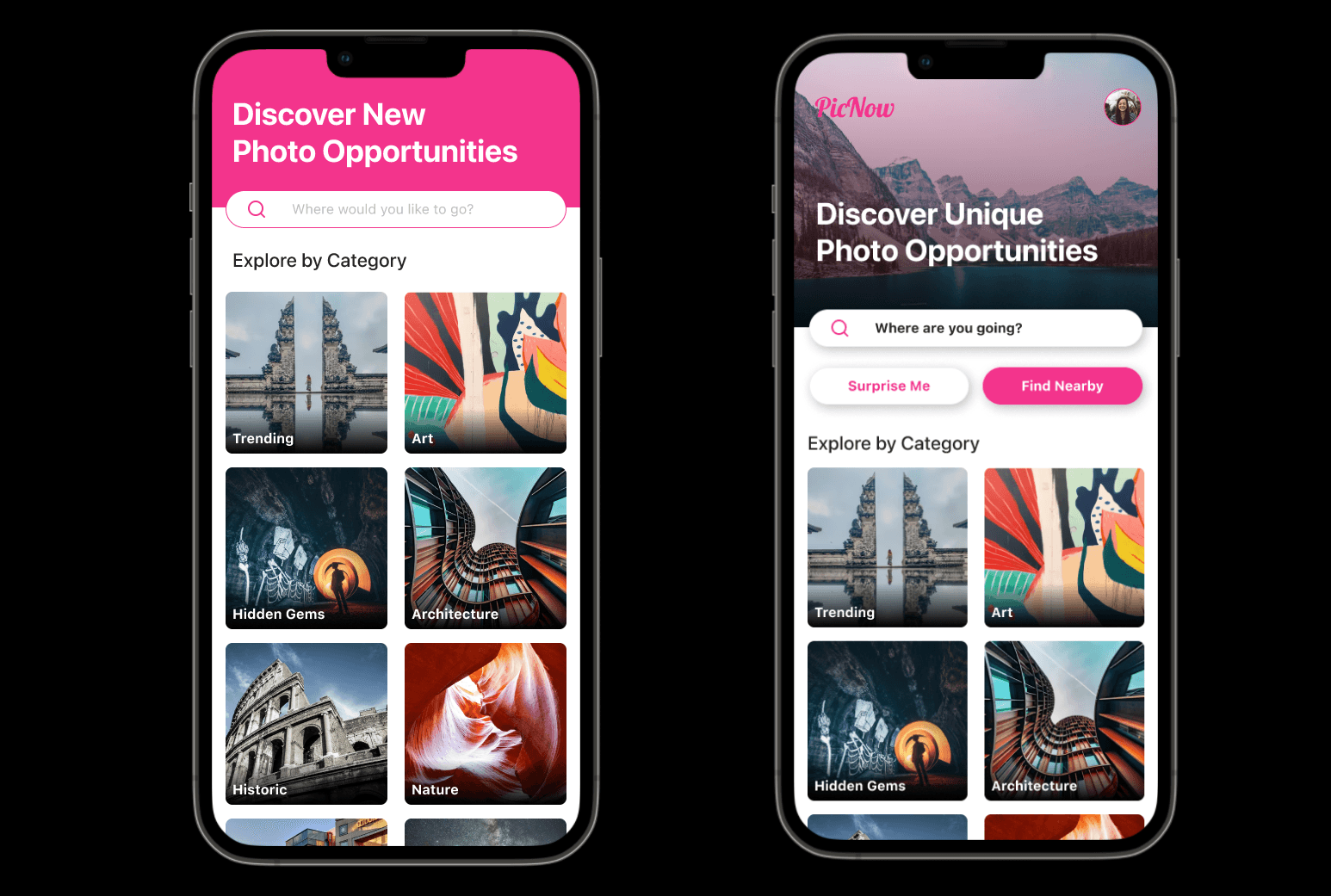
Improved home screen before (left) and after (right) that prioritizes the search bar:

User testing the prototype with 5 users
Goal: Examine if users can find and easily save a photo op that they like Users: Photographers either casual or professionalScenario: Imagine you're going on a trip to LA and would like to find a cool spot to take photos
Remote testing with the PicNow mobile app required users to angle their webcam so I could view their finger taps or drags. It wasn't the best view, but it did the job!

User Testing Key Observations:

Improving the prototype based on user testing insights
Once the tests were complete, I took some time to address any critical issues before closing out my prototype and design sprint.
I focused on improving the home screen where 3 out of 5 users were skipping over the search bar which indicated that it was not highly visible. I also added a very convenient Find Nearby button based on feedback from user testing.
Improved home screen before (left) and after (right) that prioritizes the search bar:

User testing the prototype with 5 users
Goal: Examine if users can find and easily save a photo op that they like Users: Photographers either casual or professionalScenario: Imagine you're going on a trip to LA and would like to find a cool spot to take photos
Remote testing with the PicNow mobile app required users to angle their webcam so I could view their finger taps or drags. It wasn't the best view, but it did the job!

User Testing Key Observations:

Improving the prototype based on user testing insights
Once the tests were complete, I took some time to address any critical issues before closing out my prototype and design sprint.
I focused on improving the home screen where 3 out of 5 users were skipping over the search bar which indicated that it was not highly visible. I also added a very convenient Find Nearby button based on feedback from user testing.
Improved home screen before (left) and after (right) that prioritizes the search bar:

Final Prototype
Go ahead, test my final Figma prototype below! Tap R to restart.
Challenge Complete!
The 5 day solo design sprint was complete, but additional testing and features are still needed for future considerations
The primary PicNow goal was to add a new feature that would allow users to find new photo op locations. The usability testing proved that the primary feature worked in my prototype so my design sprint was done.
However, I believe that if this was a real product to be fully developed, further rounds of improvements and user testing would still be needed.
There are additional features and flows that would need to be included such as adding photo ops to multiple trip collections or being able to post pictures and reviews. There’s also still the consideration of how to integrate this feature into the overall PicNow main photo editing app
