








01
Overview
In 2016, Das Keyboard was planning to release the Prime 13, a new mechanical keyboard for professional users. They sought my help to design a fresh product page to sell their new product.
In 2016, Das Keyboard was planning to release the Prime 13, a new mechanical keyboard for professional users. They sought my help to design a fresh product page to sell their new product.
In 2016, Das Keyboard was planning to release the Prime 13, a new mechanical keyboard for professional users. They sought my help to design a fresh product page to sell their new product.
Duration
4 weeks
Team
Marketer & Designer (Me)
Web Developer
Project Lead (CEO)
Role
Web design
Copywriting
Marketing
Graphic Designer
02
Design Challenge
How might we design a product page to sell a new mechanical keyboard for professionals?
How might we design a product page to sell a new mechanical keyboard for professionals?
How might we design a product page to sell a new mechanical keyboard for professionals?
03
Understanding the Project
Who, what, where, when, why? Gathering the design requirements and constraints before we start.
This was the first web design project I worked on with Das Keyboard so understanding the full scope of the project and deadline was necessary.
Some of the key questions that needed to be answered are as follows:
What is the Das Keyboard Prime 13?
Who is this keyboard for?
Why would they want it?
What is the business goal?
What are the requirements of this page?
Who, what, where, when, why? Gathering the design requirements and constraints before we start.
This was the first web design project I worked on with Das Keyboard so understanding the full scope of the project and deadline was necessary.
Some of the key questions that needed to be answered are as follows:
What is the Das Keyboard Prime 13?
Who is this keyboard for?
Why would they want it?
What is the business goal?
What are the requirements of this page?
Who, what, where, when, why? Gathering the design requirements and constraints before we start.
This was the first web design project I worked on with Das Keyboard so understanding the full scope of the project and deadline was necessary.
Some of the key questions that needed to be answered are as follows:
What is the Das Keyboard Prime 13?
Who is this keyboard for?
Why would they want it?
What is the business goal?
What are the requirements of this page?
04
Seeking Inspiration
Researching competitor designs to inspire our page
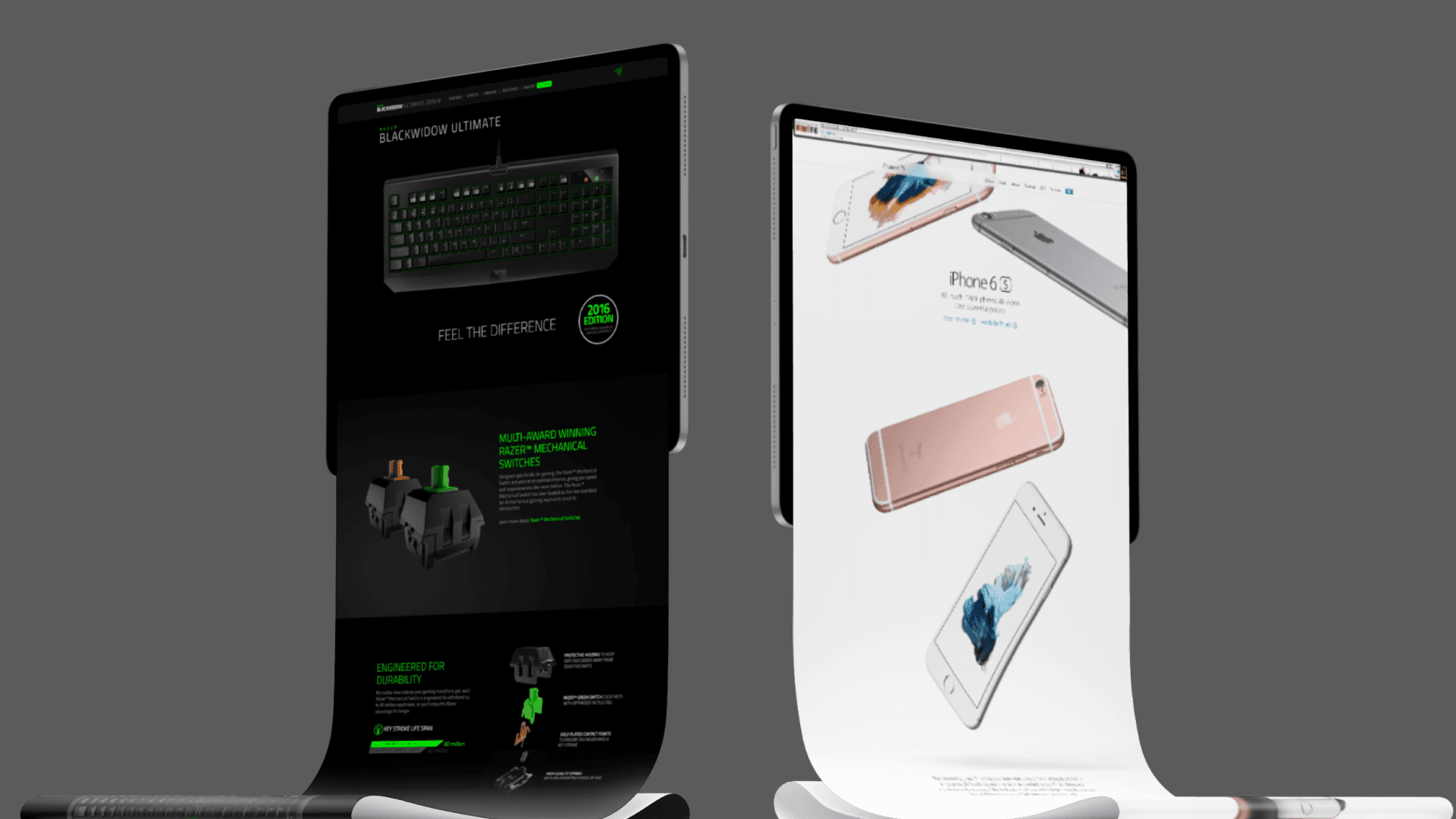
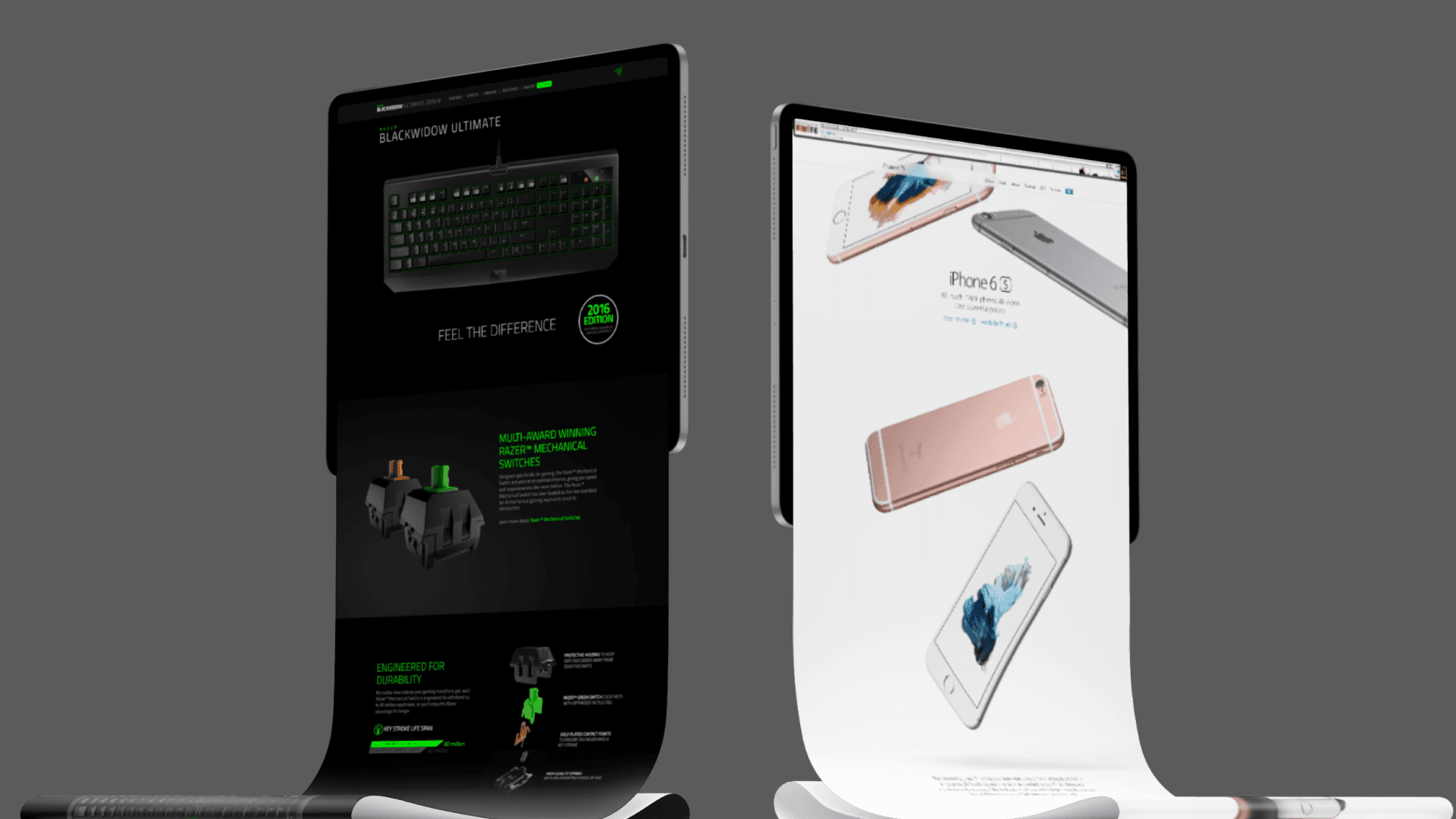
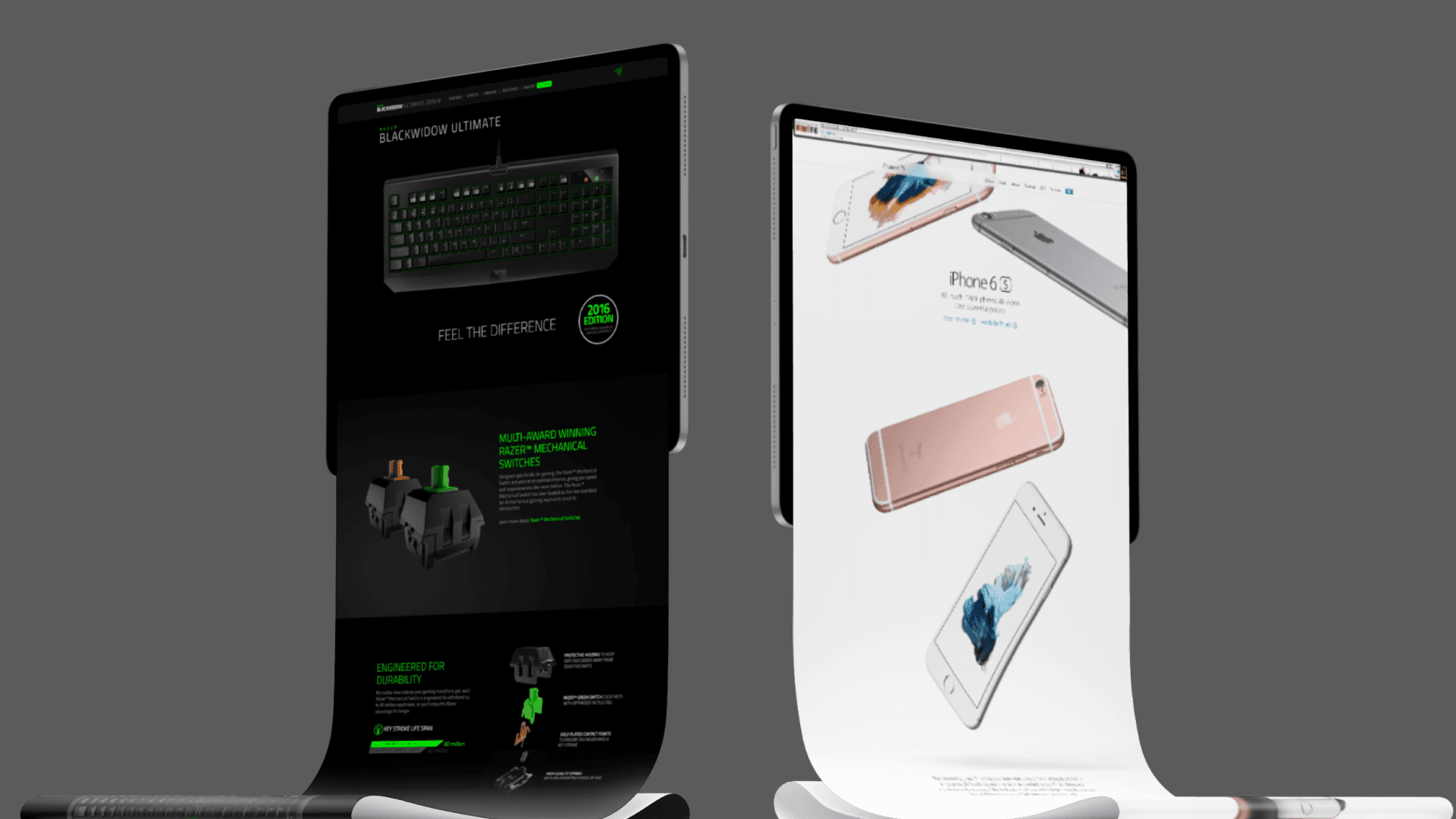
We observed how our top consumer tech industries designed their web pages. Razer was a direct competitor that also sold keyboards but to gamers. Apple did not sell keyboards but did sell their products to professionals just like we were targeting.
Our team was ultimately inspired by the effective Razer product marketing and clean, professional aesthetics of Apple when designing our page.

Researching competitor designs to inspire our page
We observed how our top consumer tech industries designed their web pages. Razer was a direct competitor that also sold keyboards but to gamers. Apple did not sell keyboards but did sell their products to professionals just like we were targeting.
Our team was ultimately inspired by the effective Razer product marketing and clean, professional aesthetics of Apple when designing our page.

Researching competitor designs to inspire our page
We observed how our top consumer tech industries designed their web pages. Razer was a direct competitor that also sold keyboards but to gamers. Apple did not sell keyboards but did sell their products to professionals just like we were targeting.
Our team was ultimately inspired by the effective Razer product marketing and clean, professional aesthetics of Apple when designing our page.

05
Sketching Wireframes
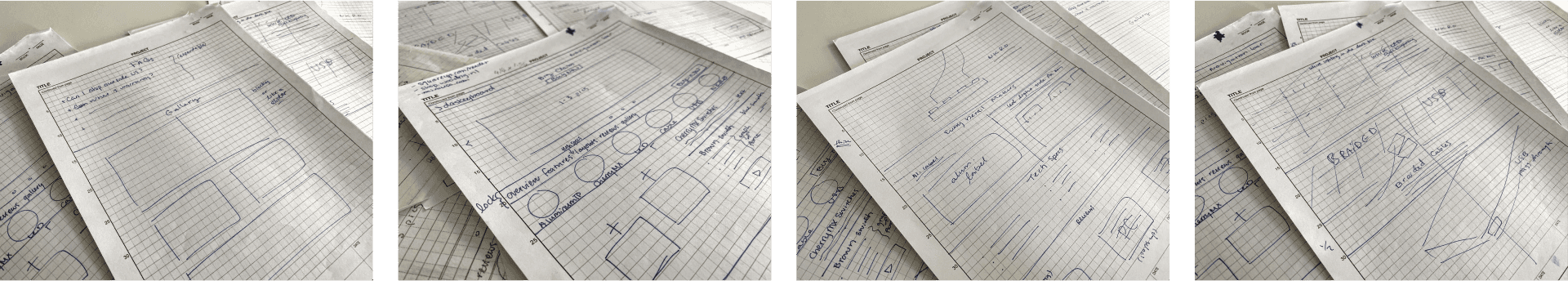
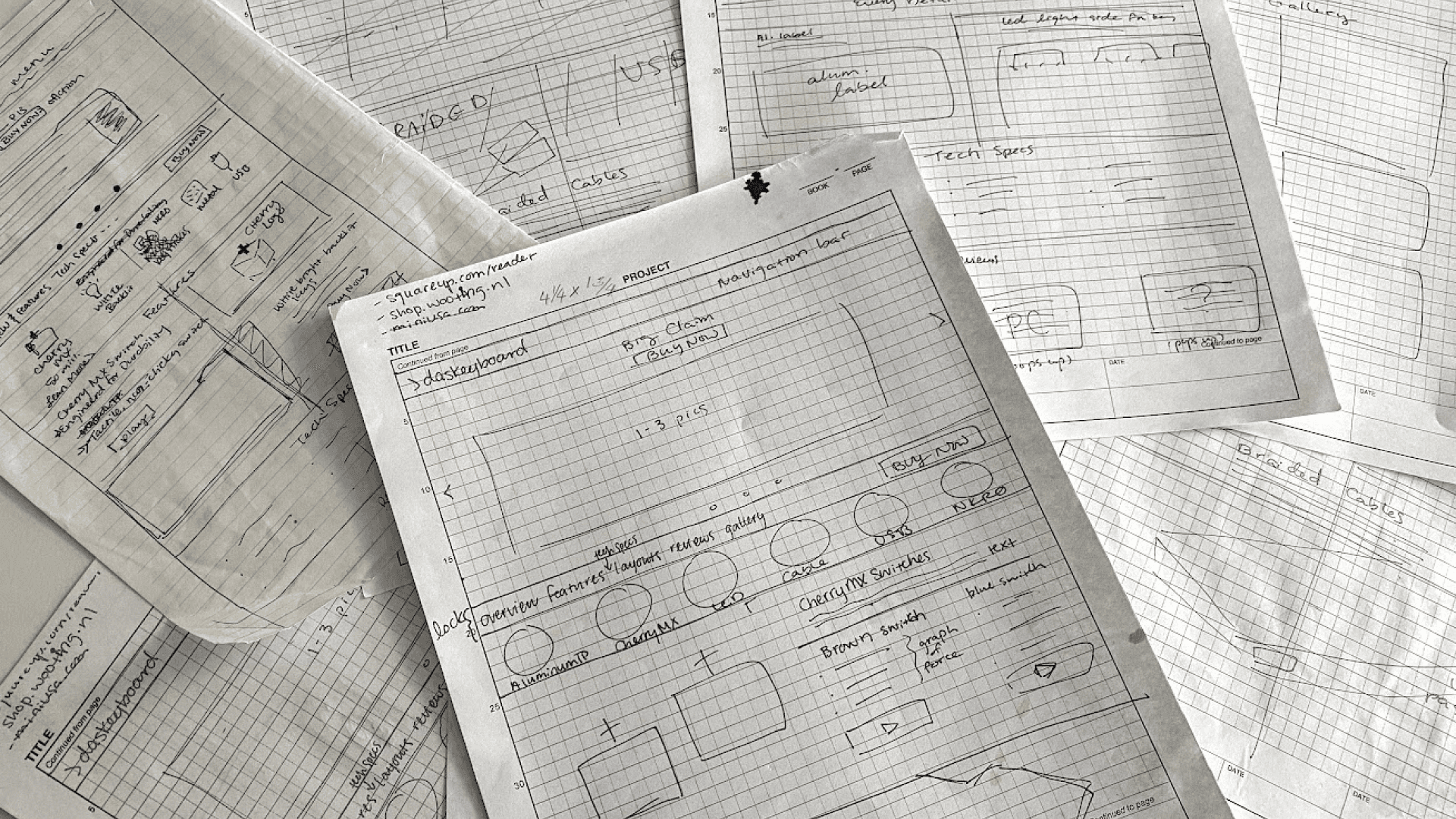
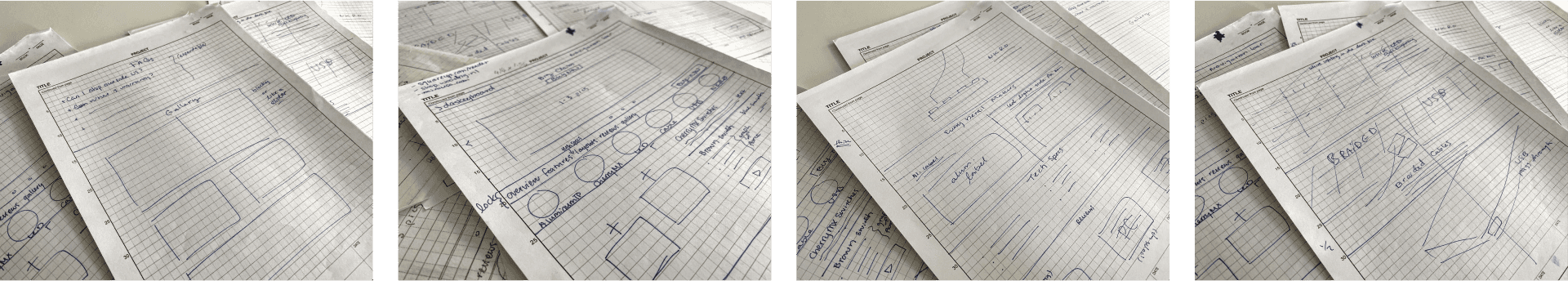
Putting pen to paper to design initial wireframes
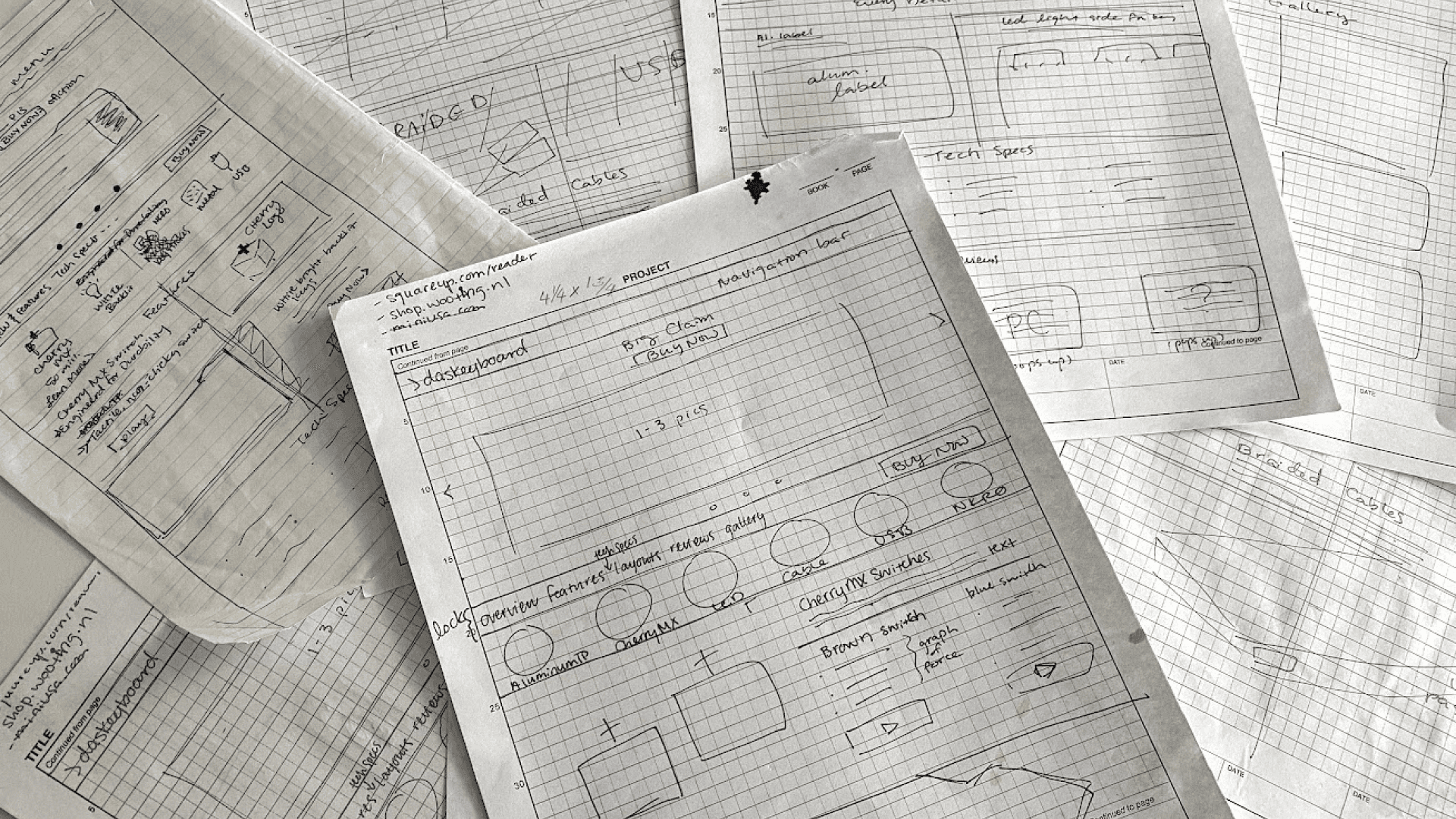
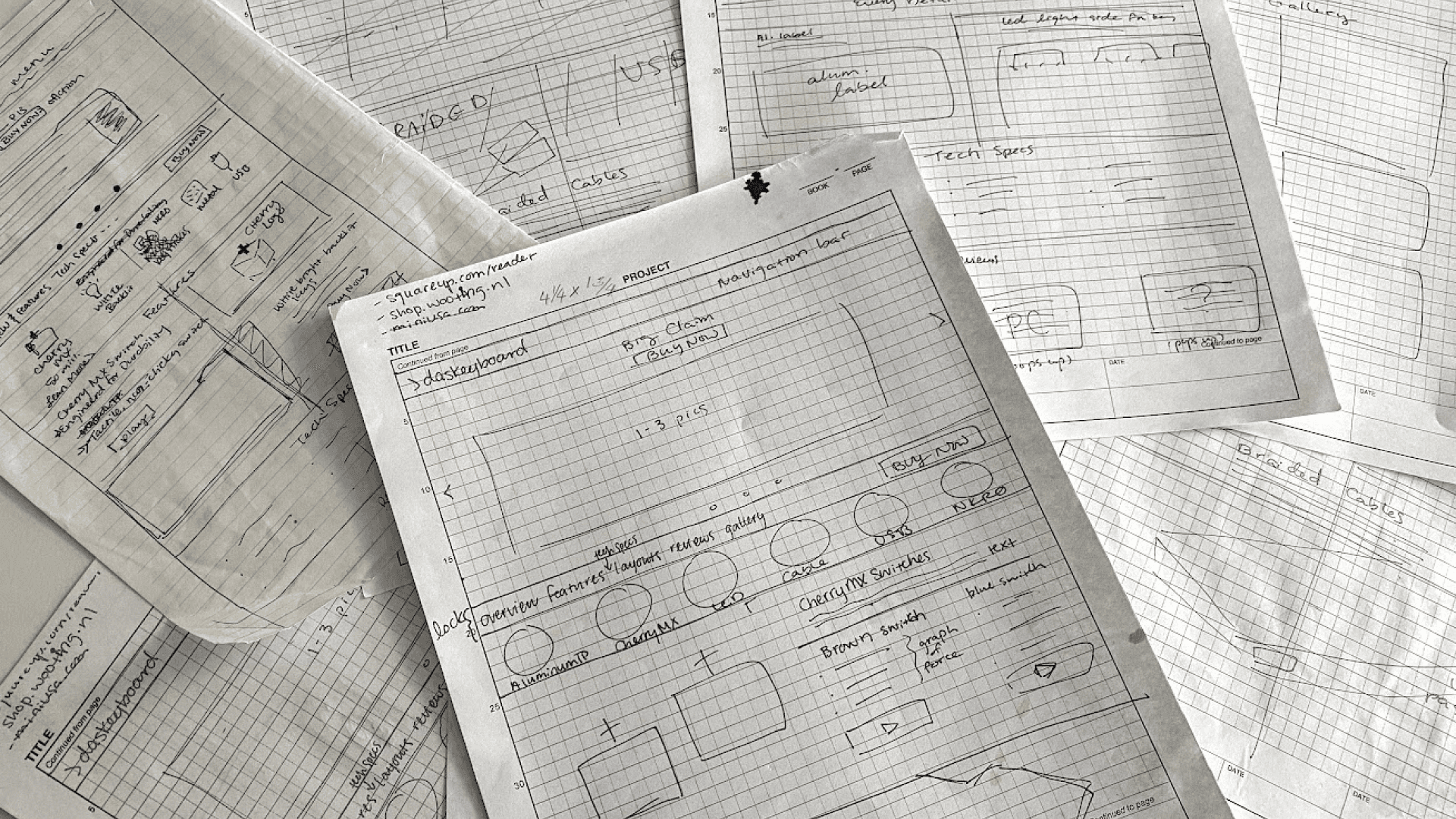
Sketching designs took a few iterations before our team came to an agreement. The sketches focused on high-level wireframes that defined the page hierarchy and positioning of visual elements.
The copywriting and photography were defined later so they could fit into the final design.


Putting pen to paper to design initial wireframes
Sketching designs took a few iterations before our team came to an agreement. The sketches focused on high-level wireframes that defined the page hierarchy and positioning of visual elements.
The copywriting and photography were defined later so they could fit into the final design.


Putting pen to paper to design initial wireframes
Sketching designs took a few iterations before our team came to an agreement. The sketches focused on high-level wireframes that defined the page hierarchy and positioning of visual elements.
The copywriting and photography were defined later so they could fit into the final design.


06
Gathering assets
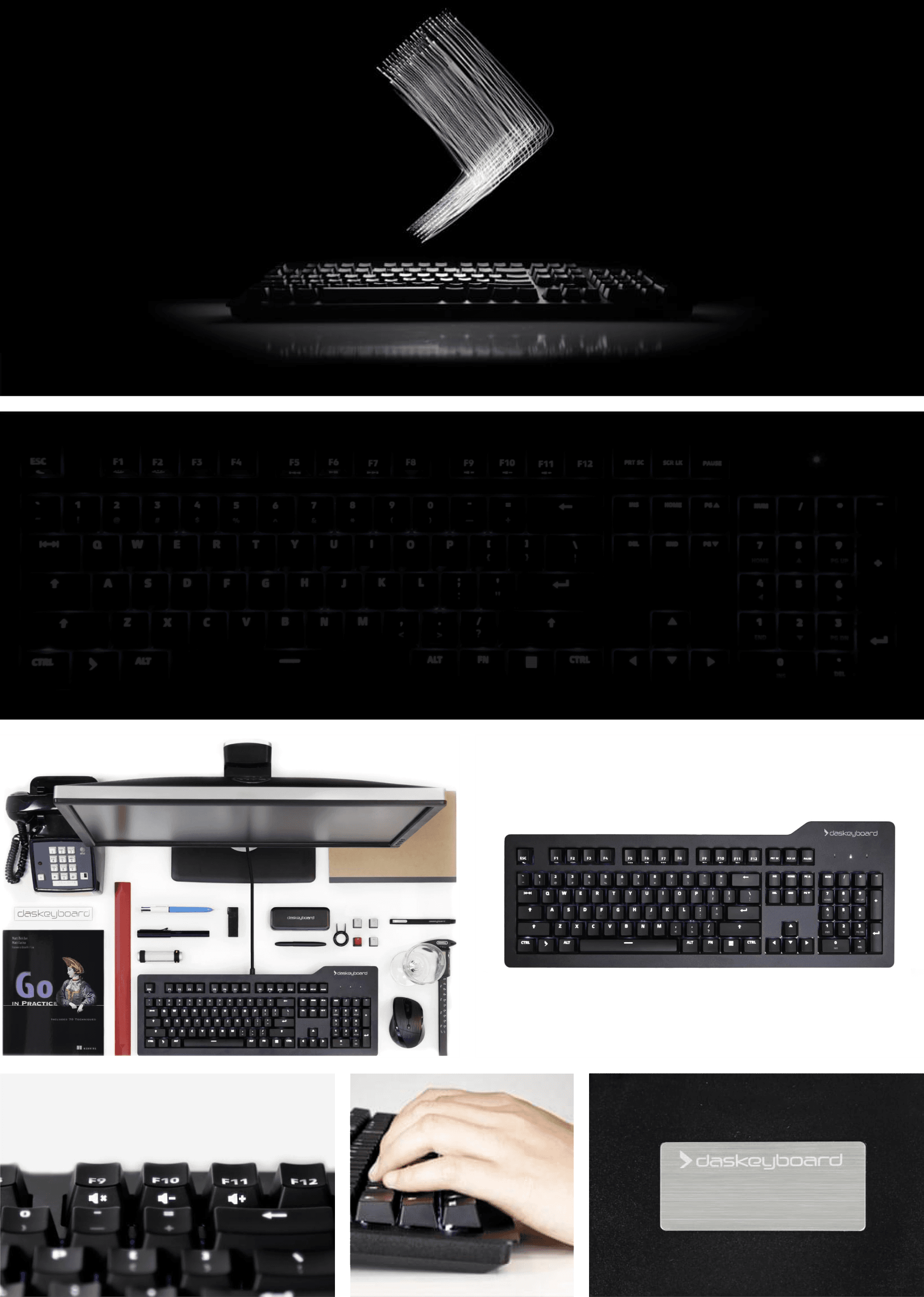
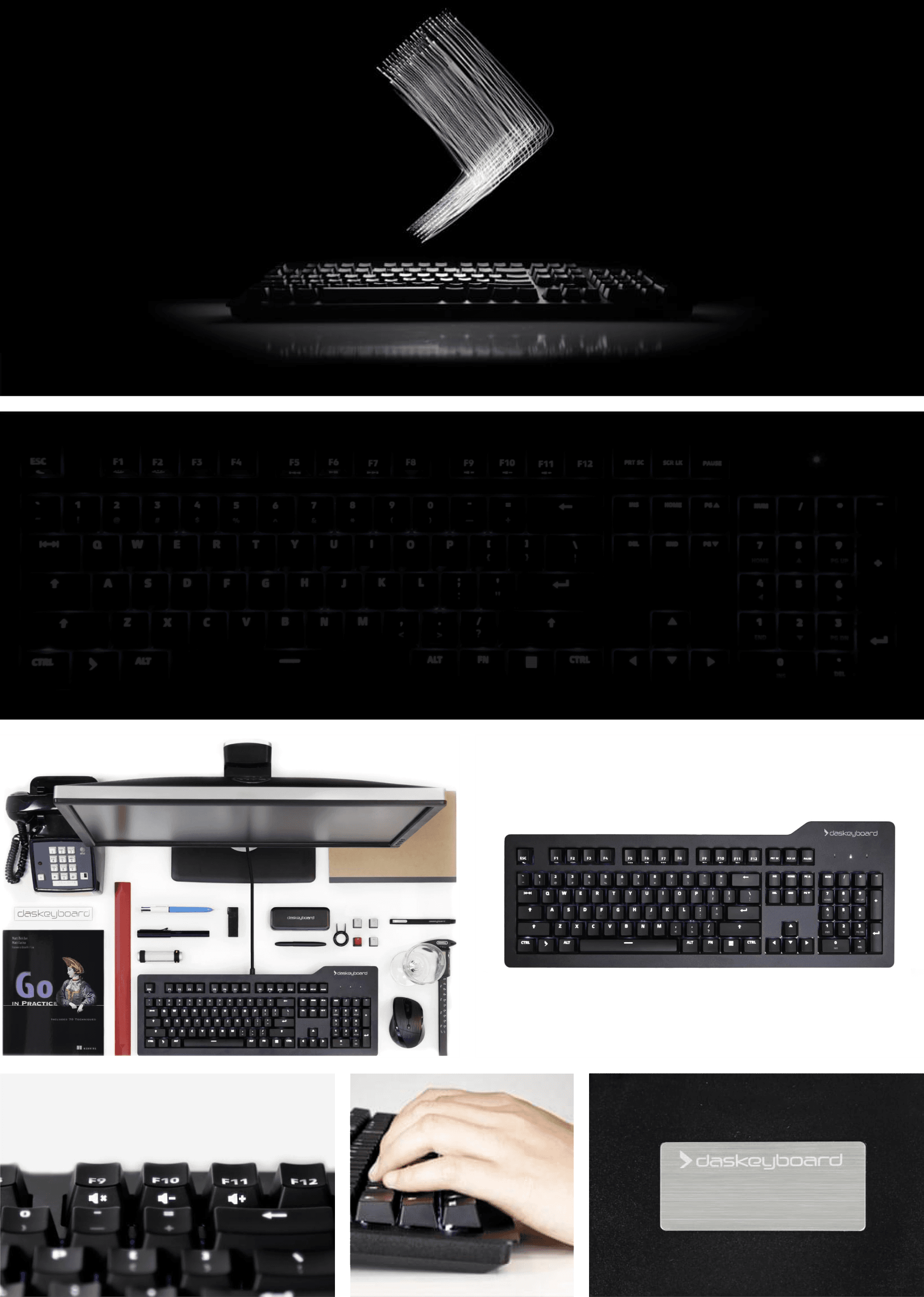
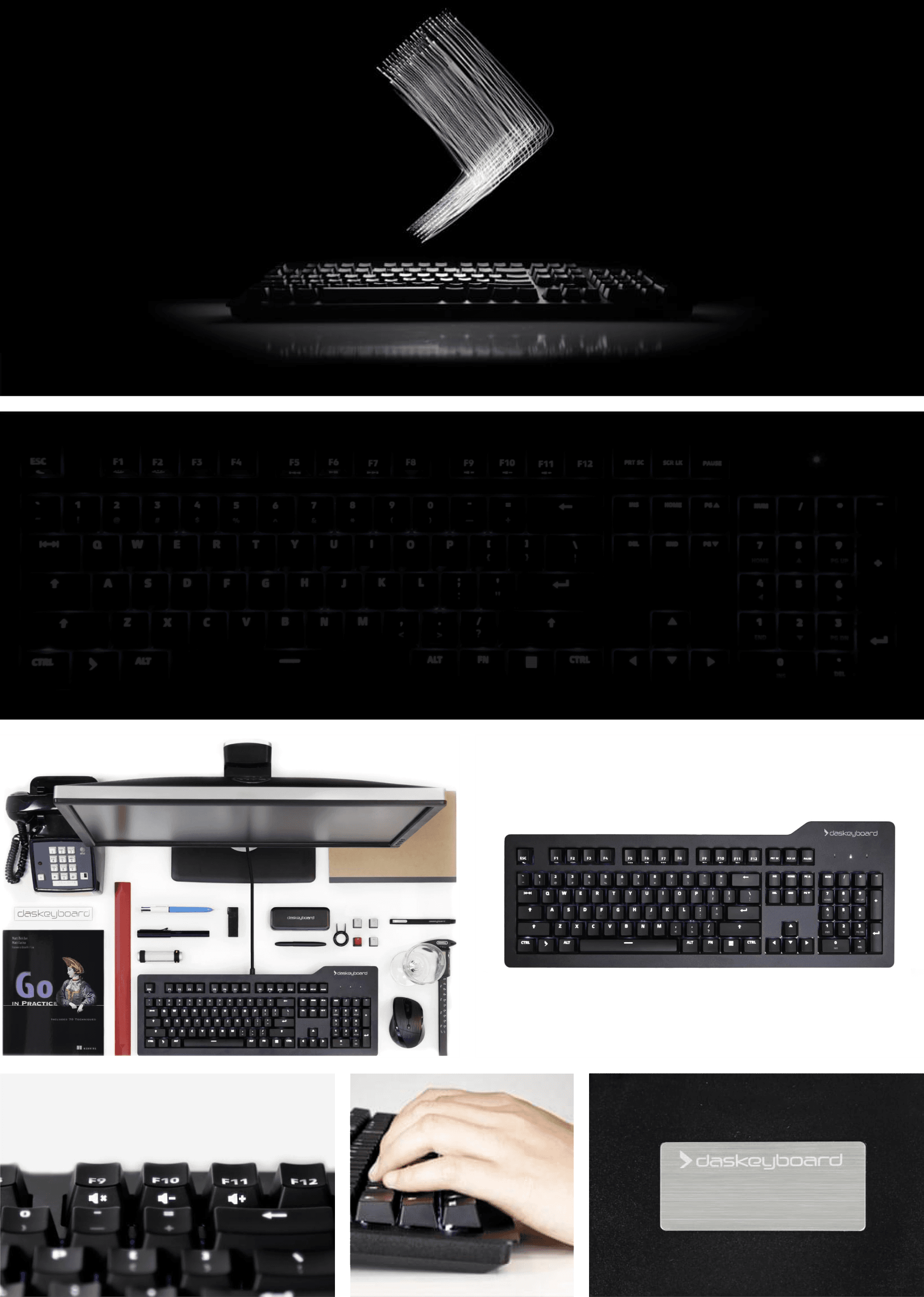
Composing beautiful images and copywriting that pair hand-in-hand
As a small business, there was no additional budget or resources for assets. We bootstrapped the project and took our own photos, editing, and copywriting.
Luckily, our developer was an amateur photographer and I was also the in-house graphic designer and marketing coordinator extraordinaire.

Composing beautiful images and copywriting that pair hand-in-hand
As a small business, there was no additional budget or resources for assets. We bootstrapped the project and took our own photos, editing, and copywriting.
Luckily, our developer was an amateur photographer and I was also the in-house graphic designer and marketing coordinator extraordinaire.

Composing beautiful images and copywriting that pair hand-in-hand
As a small business, there was no additional budget or resources for assets. We bootstrapped the project and took our own photos, editing, and copywriting.
Luckily, our developer was an amateur photographer and I was also the in-house graphic designer and marketing coordinator extraordinaire.

07
Web Development
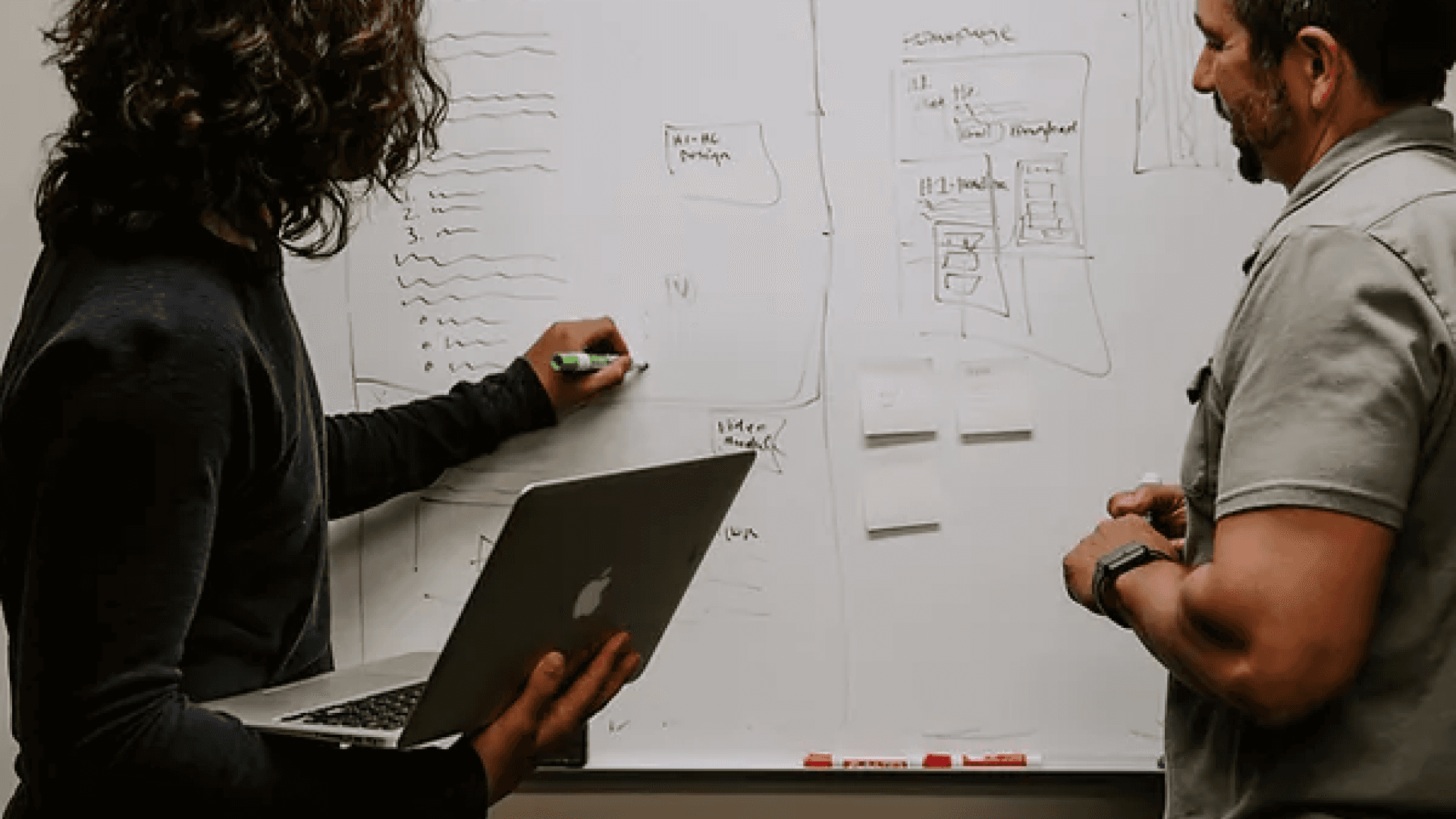
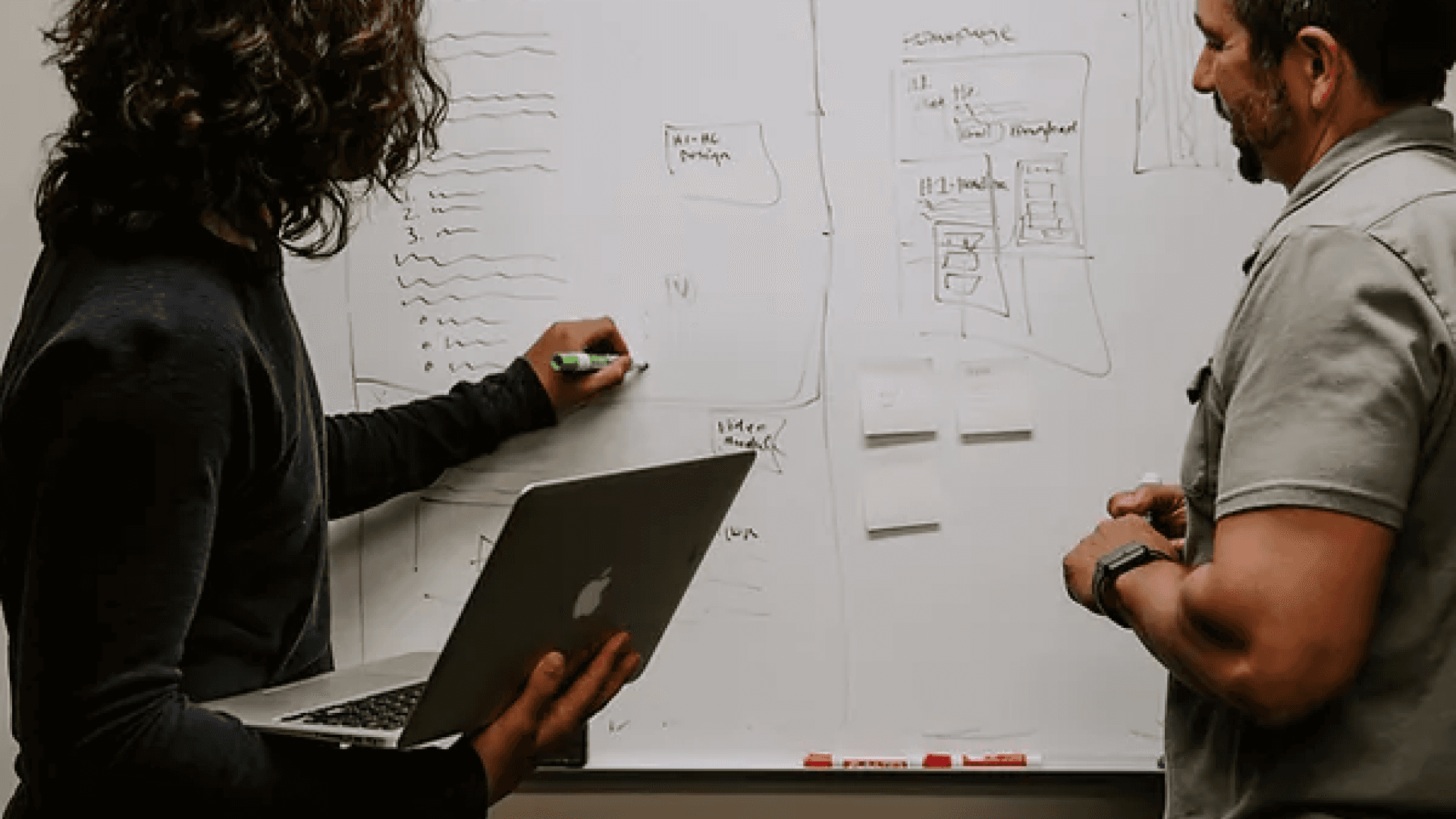
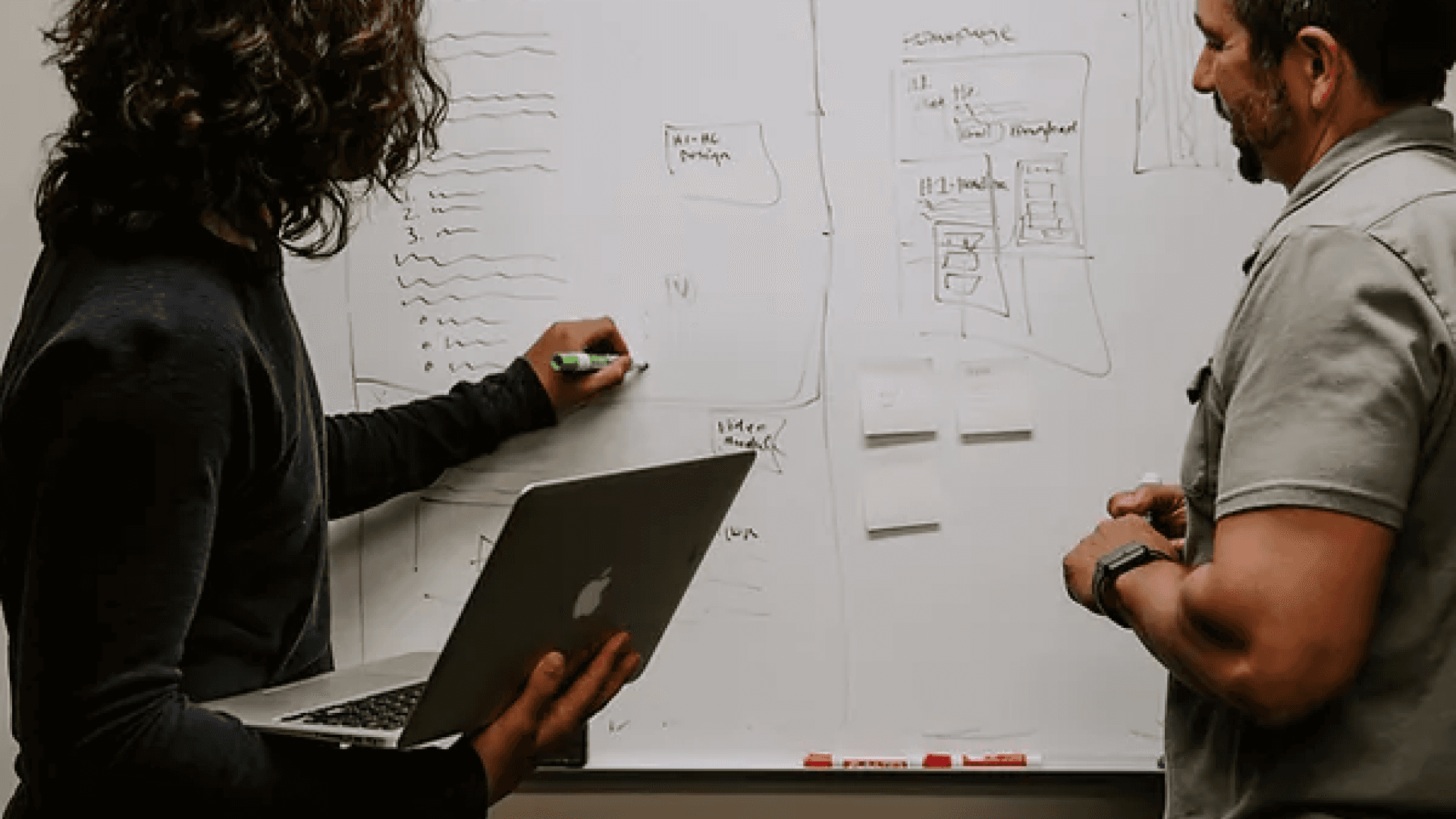
Collaborating with the web developer to turn my designs into a real page
I had to work closely with our web developer to translate my sketched designs into a working web page. There were a few developer notes in my sketches but actually being able to sit down together with my developer ensured that there were fewer miscommunications.
As the designer, my job at this stage was to facilitate and clear up any design confusion that would block the developer from producing a final product page.

Collaborating with the web developer to turn my designs into a real page
I had to work closely with our web developer to translate my sketched designs into a working web page. There were a few developer notes in my sketches but actually being able to sit down together with my developer ensured that there were fewer miscommunications.
As the designer, my job at this stage was to facilitate and clear up any design confusion that would block the developer from producing a final product page.

Collaborating with the web developer to turn my designs into a real page
I had to work closely with our web developer to translate my sketched designs into a working web page. There were a few developer notes in my sketches but actually being able to sit down together with my developer ensured that there were fewer miscommunications.
As the designer, my job at this stage was to facilitate and clear up any design confusion that would block the developer from producing a final product page.

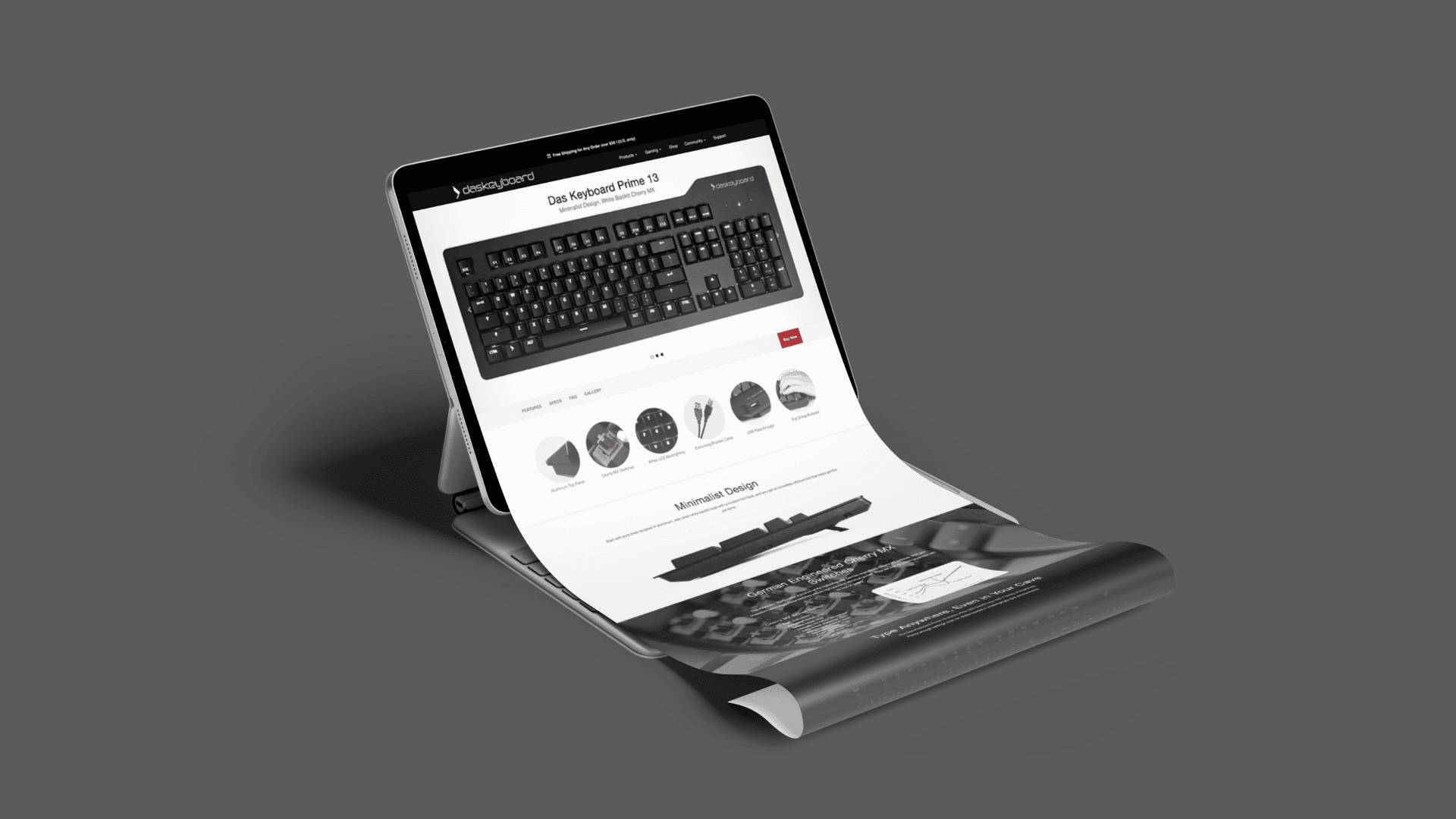
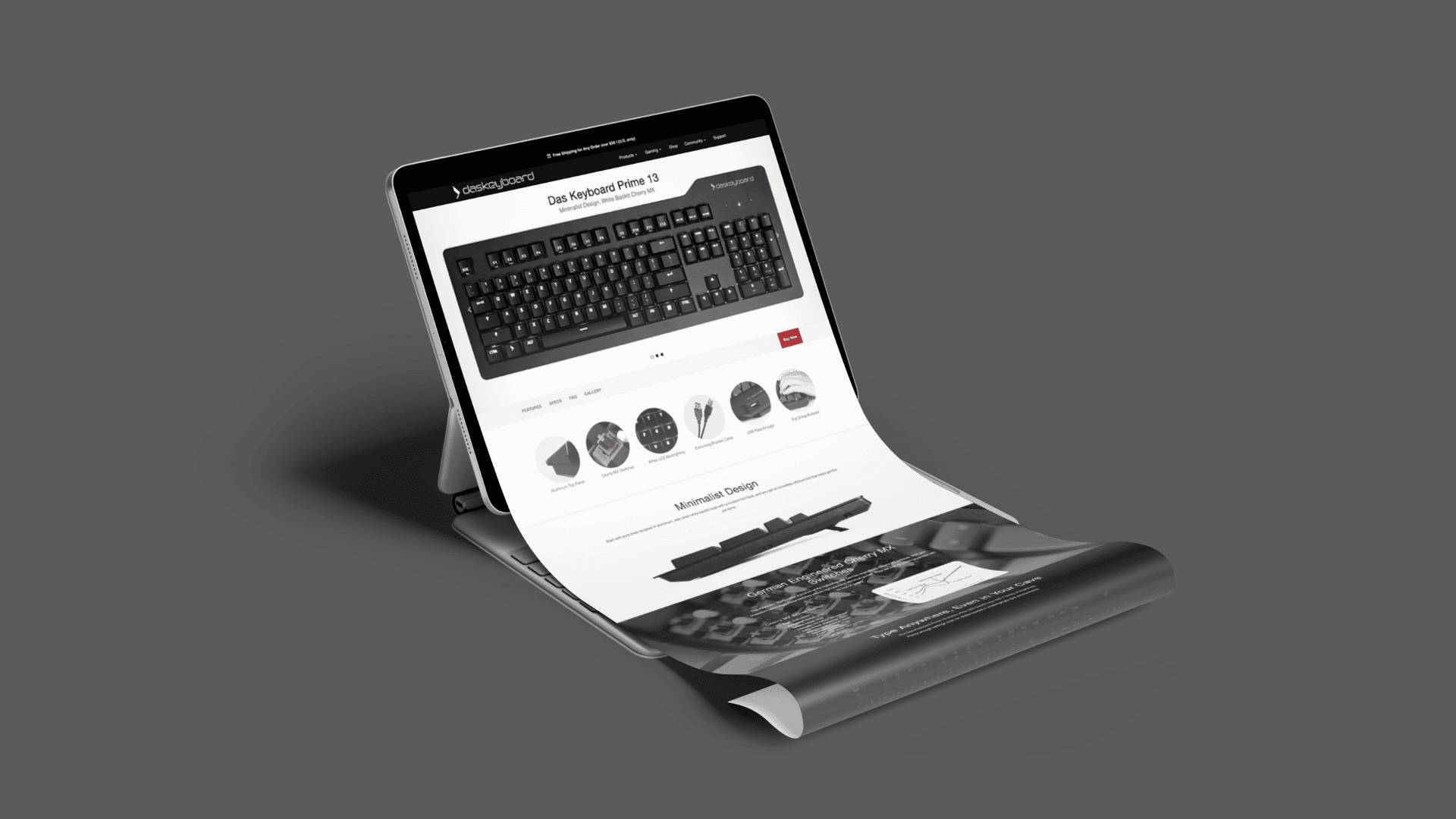
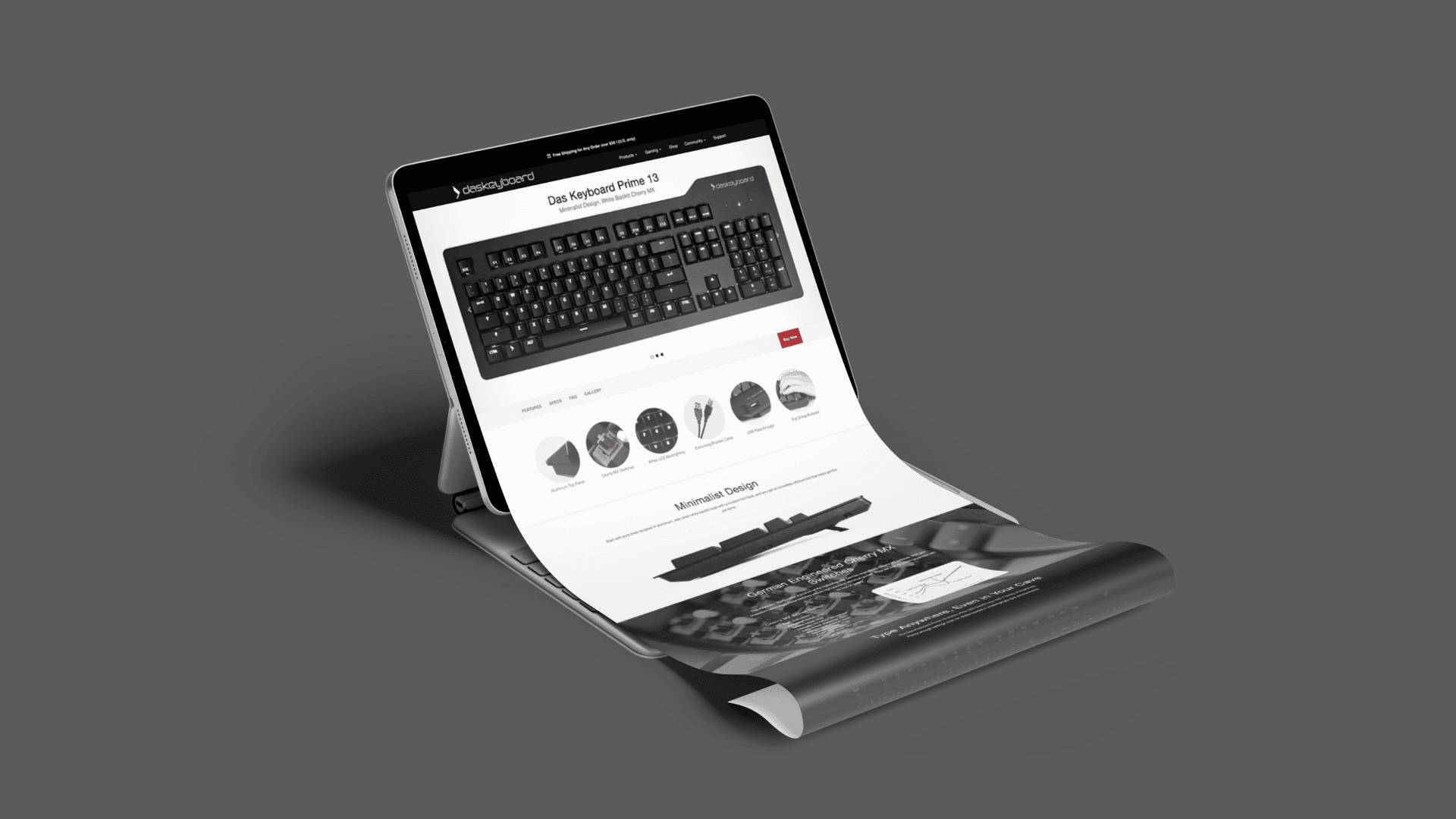
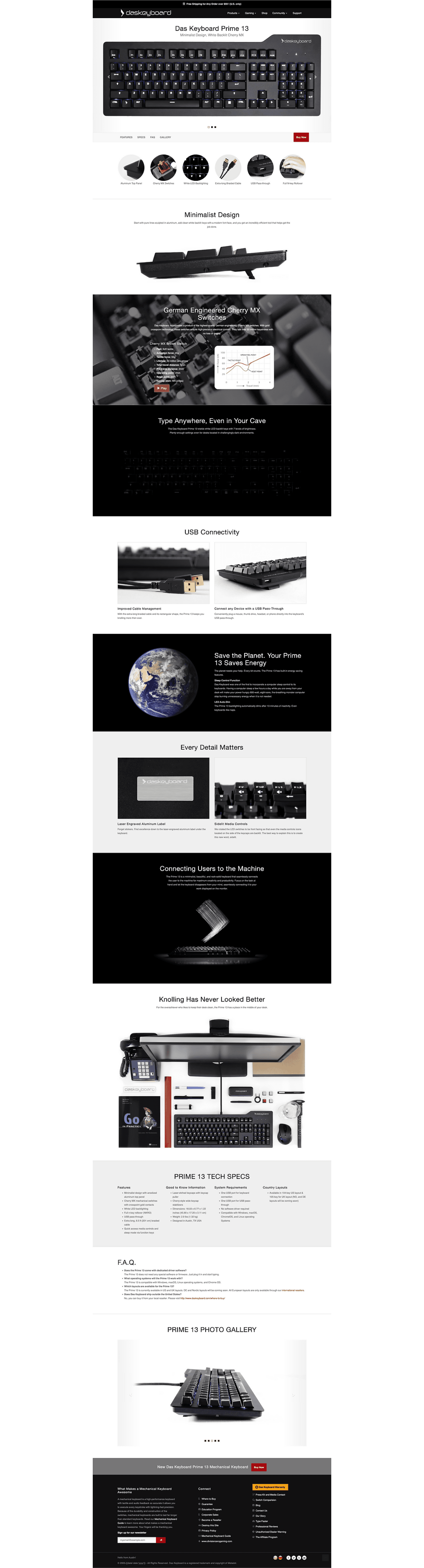
Final Design
Below is the product page that was designed in 2016 but if you're curious to see the current web page today, please click here.
NOTE: Since this was created a several years ago, the current website is a bit different but seems to retain most of the original key designs and images.

Challenge Complete!
This was one of my first web design projects. Since 2016, I have learned how to use design software like Figma and can build a better prototype.
I also have UX skills that can help improve future product pages to increase user engagement and sales. For example, conducting usability tests would have been helpful to check if there were any pain points when browsing or purchasing.
